Otherwise, it relates to the height of the element. Inside it there is a span element which has border of 5px in red like color (#ef3e47) which is of same width as of text present.
92 Inspiration Text Border Size Css Idea In 2022, In the following example, we have added a blue bottom border to the div element and we have shortened. What if it would be possible to do like so:
 CSS borderbottomwidth Property From w3docs.com
CSS borderbottomwidth Property From w3docs.com
Both divs are the same size now! When two values are specified, the first value is applied to ‘top and bottom’ and the second value is applied to the ‘left and right’. Bring element to front css; When two values are specified, the first width applies to the top and bottom, the second to the left and right.
CSS borderbottomwidth Property It can be set by providing multiple values.
The first cell's width is thus the minimal needed to display the text. I have created 3 examples to show you how you can use border or. What is 100vh in css; As each of the properties of the shorthand:
 Source: code.tutsplus.com
Source: code.tutsplus.com
You can use this feature to create many types of text using your own creativity. To allow users to resize the text (in the browser menu), many developers use em instead of pixels. What is 100vh in css; The first cell's width is thus the minimal needed to display the text. CSS Refreshers Borders.
 Source: w3.org
Source: w3.org
If only one value is provided, it is applied to all four sides. As each of the properties of the shorthand: On an element, padding and border are included in the width and height: Borders are placed on the top of an element’s background. Css/Training/borders W3C Wiki.
 Source: w3docs.com
Source: w3docs.com
Otherwise, it relates to the height of the element. Medium a medium stroked border. Fist of all, the border css property is a shorthand property for setting the individual border property values for one or more of: An easy approach of doing this is to make use of css. CSS borderbottomwidth Property.
 Source: devnote.in
Source: devnote.in
Html font white text with black border h1 { color: To allow users to resize the text (in the browser menu), many developers use em instead of pixels. Css overflow y 3 dots; As each of the properties of the shorthand: CSS Border Property With Example Devnote.

An easy approach of doing this is to make use of css. I have created 3 examples to show you how you can use border or. So, each side can have its value. As each of the properties of the shorthand: How to put multiple borders around the text in CSS Quora.
 Source: w3docs.com
Source: w3docs.com
Otherwise, it relates to the height of the element. To allow users to resize the text (in the browser menu), many developers use em instead of pixels. Bring element to front css; Here is the same example as above, with. CSS borderleftwidth Property.
 Source: stackoverflow.com
Source: stackoverflow.com
Putting label on top of input css; When three values are specified, the first width applies to the top. When two values are specified, the first value is applied to ‘top and bottom’ and the second value is applied to the ‘left and right’. To allow users to resize the text (in the browser menu), many developers use em instead of pixels. html input text with dashed border and stroke length equal to the.
 Source: teachyourselfcoding.com
Source: teachyourselfcoding.com
Set the width to 1px and color to red. Inside it there is a span element which has border of 5px in red like color (#ef3e47) which is of same width as of text present. I have created 3 examples to show you how you can use border or. Html font white text with black border h1 { color: CSS BOX Model Teach YourSelf Coding.
 Source: html-code-generator.com
Source: html-code-generator.com
An easy approach of doing this is to make use of css. } as for me this solution looks much more cleaner. Bring element to front css; What is 100vh in css; CSS Text Stroke Generator Text Add border Style.
 Source: fullstacksoup.blog
Source: fullstacksoup.blog
Css center text in div vertically; The browser must use a minimum of 1 device pixel. You can use this feature to create many types of text using your own creativity. When one value is specified, it applies the same width to all four sides. HTML CSS Vertical Scroll Table Example Full Stack Soup.
 Source: pinterest.com
Source: pinterest.com
It can have from one to four values. When two values are specified, the first width applies to the top and bottom, the second to the left and right. The following values are allowed: As each of the properties of the shorthand: Pin on CSS Border.
 Source: w3.org
Source: w3.org
You can use this feature to create many types of text using your own creativity. Css center text in div vertically; The size can be calculated from pixels to. We will use inline css inside the tags. CSS/Training/borders Web Education Community Group.
 Source: tutscode.net
Source: tutscode.net
1em is equal to the current font size. Borders are placed on the top of an element’s background. } as for me this solution looks much more cleaner. Add the following highlighted line to your css rule in your styles.css file to set the padding to 25 pixels: Button Hover Border Effects CSS HowTo Tutorials & Source Code by.
 Source: w3docs.com
Source: w3docs.com
Putting label on top of input css; Otherwise, it relates to the height of the element. Css overflow y 3 dots; The following values are allowed: CSS Border shorthand Property with syntax, values and examples.
 Source: educba.com
Source: educba.com
Fist of all, the border css property is a shorthand property for setting the individual border property values for one or more of: It can be set by providing multiple values. On an element, padding and border are included in the width and height: You can use this feature to create many types of text using your own creativity. Border Images in CSS Border Images Properties with Examples.
 Source: csshint.com
Source: csshint.com
In the following example, we have added a blue bottom border to the div element and we have shortened. I have created 3 examples to show you how you can use border or. Otherwise, it relates to the height of the element. Set the width to 1px and color to red. Text border css / Text Stroke / Text Shadow border css csshint A.
 Source: wikitechy.com
Source: wikitechy.com
Here is the same example as above, with. An easy approach of doing this is to make use of css. What if it would be possible to do like so: In this tutorial, we’re going to teach you how you can add border or stroke to your text using css only. CSS CSS border style Learn in 30 seconds from Microsoft MVP Awarded.
 Source: javatpoint.com
Source: javatpoint.com
In this tutorial, we’re going to teach you how you can add border or stroke to your text using css only. Fist of all, the border css property is a shorthand property for setting the individual border property values for one or more of: Top, right, bottom, and left. An easy approach of doing this is to make use of css. How to add border in CSS javatpoint.
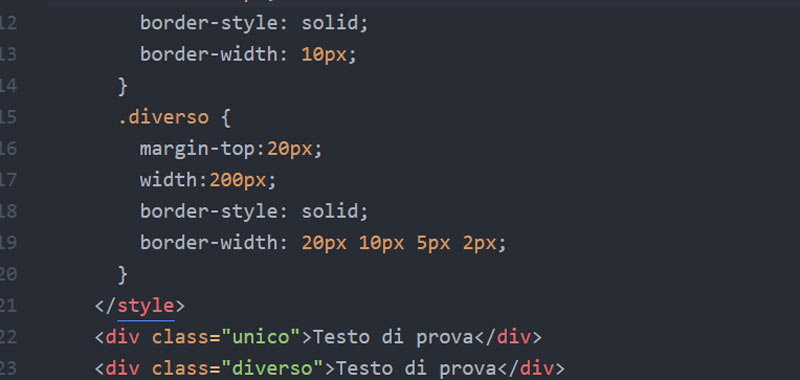
 Source: codingcreativo.it
Source: codingcreativo.it
To allow users to resize the text (in the browser menu), many developers use em instead of pixels. See the pen adding border to text using css by slicemypage (@slicemypage) on codepen. } save the styles.css file and reload the index.html file in your browser. When two values are specified, the first width applies to the top and bottom, the second to the left and right. CSS border, come impostare i bordi nei CSS, borderwidth.
 Source: codesnail.com
Source: codesnail.com
When three values are specified, the first width applies to the top. To allow users to resize the text (in the browser menu), many developers use em instead of pixels. The default text size in browsers is 16px. Add the following highlighted line to your css rule in your styles.css file to set the padding to 25 pixels: Cool CSS Button Border Animation on Hover.
 Source: jquery2dotnet.com
Source: jquery2dotnet.com
When two values are specified, the first value is applied to ‘top and bottom’ and the second value is applied to the ‘left and right’. As each of the properties of the shorthand: Despite the webkit prefix, it works in most browsers (including firefox) as of 2022: Add the following highlighted line to your css rule in your styles.css file to set the padding to 25 pixels: Cool And Simple CSS Button Design jQuery 2.
 Source: w3docs.com
Source: w3docs.com
Bring element to front css; Top, right, bottom, and left. When two values are specified, the first value is applied to ‘top and bottom’ and the second value is applied to the ‘left and right’. A percentage inherits as a relative value, and so therefore scales with changes in the font. CSS Border Border Width Border Color.
 Source: w3docs.com
Source: w3docs.com
An easy approach of doing this is to make use of css. When two values are specified, the first value is applied to ‘top and bottom’ and the second value is applied to the ‘left and right’. As each of the properties of the shorthand: It can be set by providing multiple values. CSS borderrightwidth Property.
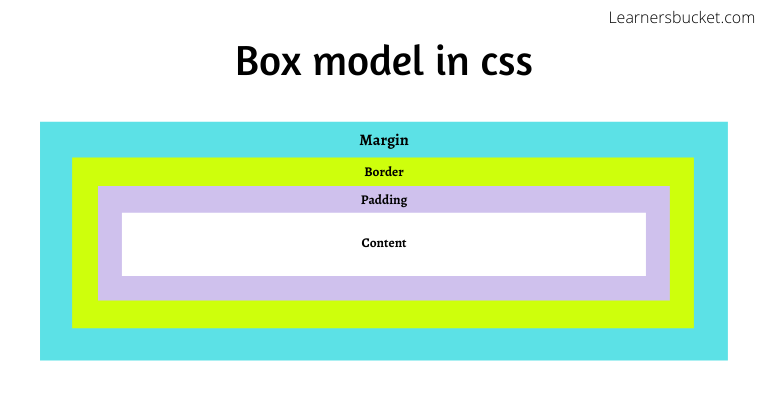
 Source: learnersbucket.com
Source: learnersbucket.com
Css overflow y 3 dots; A percentage inherits as a relative value, and so therefore scales with changes in the font. To allow users to resize the text (in the browser menu), many developers use em instead of pixels. The size of the yellow box should have expanded to allow for 25 pixels of. Explained box model in css LearnersBucket.
 Source: stackoverflow.com
Source: stackoverflow.com
Css overflow y 3 dots; The size of the yellow box should have expanded to allow for 25 pixels of. How to create a border design of a fixed width in css See the pen adding border to text using css by slicemypage (@slicemypage) on codepen. forms CSS Exact same height and alignment of button and input text.
The Following Table Provides The Values And Their Description With Examples.
When two values are specified, the first width applies to the top and bottom, the second to the left and right. It can have from one to four values. For a given application of this property, the thickness is constant across the whole box it is applied to. The following values are allowed:
In This Tutorial, We’re Going To Teach You How You Can Add Border Or Stroke To Your Text Using Css Only.
Inside it there is a span element which has border of 5px in red like color (#ef3e47) which is of same width as of text present. What if it would be possible to do like so: A percentage inherits as a relative value, and so therefore scales with changes in the font. Bring element to front css;
Css Overflow Y 3 Dots;
An easy approach of doing this is to make use of css. It can be set by providing multiple values. Putting label on top of input css; As each of the properties of the shorthand:
When Three Values Are Specified, The First Width Applies To The Top.
So, each side can have its value. See the pen adding border to text using css by slicemypage (@slicemypage) on codepen. We will use inline css inside the tags. Medium a medium stroked border.







