Inside it there is a span element which has border of 5px in red like color (#ef3e47) which is of same width as of text present. Medium a medium stroked border.
Incredible Text Border Width Css Simple Ideas, Set the width to 1px and color to red. It can have from one to four values.
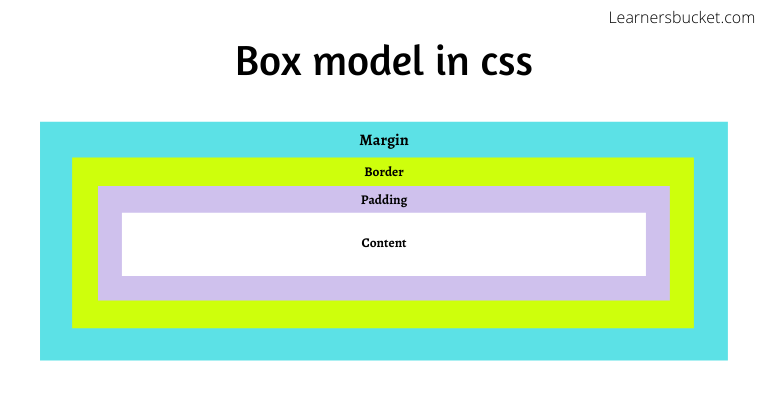
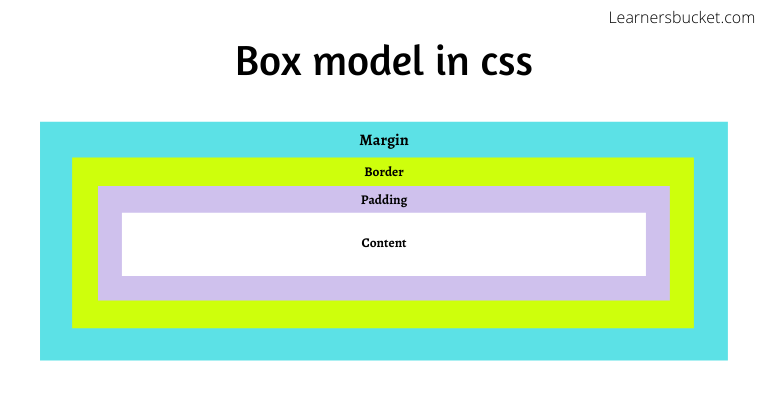
 Explained box model in css LearnersBucket From learnersbucket.com
Explained box model in css LearnersBucket From learnersbucket.com
Anyway, all i want is the border width of the two text fields to be changed to 2px in width. You can use this feature to create many types of text using your own creativity. There are mainly two methods to create a border to the fonts which are listed below: Text color text alignment text decoration text transformation text spacing text shadow.
Explained box model in css LearnersBucket You can set this property using keyword values or length values.
How to create a border design of a fixed width in css This property can be one of the four values, such as ( top border, right border, bottom border, and left border). So, each side can have its value. Let’s take a quick look at them below.
 Source: tutorialbrain.com
Source: tutorialbrain.com
1px solid grey;} by this border. Let’s take a quick look at them below. Defines the width of the element's borders. See the pen adding border to text using css by slicemypage (@slicemypage) on codepen. CSS Box Model — TutorialBrain.
 Source: tutorialbrain.com
Source: tutorialbrain.com
There are mainly two methods to create a border to the fonts which are listed below: Text color text alignment text decoration text transformation text spacing text shadow. Borders are placed on the top of an element’s background. Defines the width of the element's borders. CSS 3 Tutorial — Beginner to Advance Level — TutorialBrain.
 Source: w3docs.com
Source: w3docs.com
Defines the width of the element's borders. Here is a second example with a bordered word, with different styles applied to the top, bottom, left, and right. So, each side can have its value. The following table provides the values and their description with examples. CSS borderbottomwidth Property.
 Source: code.tutsplus.com
Source: code.tutsplus.com
I have created 3 examples to show you how you can use border or. This property can be one of the four values, such as ( top border, right border, bottom border, and left border). The css border is a shorthand property used to set the border on an element. You can use this feature to create many types of text using your own creativity. CSS Refreshers Borders.
 Source: w3docs.com
Source: w3docs.com
This property can be one of the four values, such as ( top border, right border, bottom border, and left border). Tutorialdeep » css property » css border width. I think you are trying to target the placeholder text,. You can use this feature to create many types of text using your own creativity. CSS Border Border Width Border Color.
 Source: stackoverflow.com
Source: stackoverflow.com
This property can be one of the four values, such as ( top border, right border, bottom border, and left border). Here is a second example with a bordered word, with different styles applied to the top, bottom, left, and right. Medium a medium stroked border. Allowed value description example thin a thin stroked border. html input text with dashed border and stroke length equal to the.
 Source: html-css-js.com
Source: html-css-js.com
When three values are specified, the first width applies to the top. See the pen adding border to text using css by slicemypage (@slicemypage) on codepen. The value of this property could be either a length in px, pt or cm or it should be set to thin, medium or thick. The following table provides the values and their description with examples. CSS Border and Outline Generator 𝗧𝗛𝗘 𝗕𝗘𝗦𝗧 𝗢𝗡𝗟𝗜𝗡𝗘 𝗖𝗦𝗦 𝗚𝗘𝗡𝗘𝗥𝗔𝗧𝗢𝗥.
 Source: w3docs.com
Source: w3docs.com
Inside it there is a span element which has border of 5px in red like color (#ef3e47) which is of same width as of text present. There are mainly two methods to create a border to the fonts which are listed below: So, each side can have its value. Cette propriété raccourcie définit les propriétés détaillées. CSS textdecorationcolor Property Syntax, Values, Examples..

So, each side can have its value. If no color value is included, the shadow color is the text color. Allowed value description example thin a thin stroked border. The value of x should be any of the following: How to put multiple borders around the text in CSS Quora.
 Source: w3docs.com
Source: w3docs.com
There are mainly two methods to create a border to the fonts which are listed below: It can have from one to four values. Here is a second example with a bordered word, with different styles applied to the top, bottom, left, and right. I have created 3 examples to show you how you can use border or. CSS borderrightwidth Property.
 Source: javatpoint.com
Source: javatpoint.com
Placing the css formatting inside the style attribute can be applied to other html tags, such as the div tag or span tag.in the example below, a border is added to a single word using the span tag. A comprehensive css 3 reference guide, tutorial, and blog. Css border width is used to give the width of border for html element. To create the example above, the following code is used. How to add border in CSS javatpoint.
 Source: pinterest.com
Source: pinterest.com
Text color text alignment text decoration text transformation text spacing text shadow. Tutorialdeep » css property » css border width. To create the example above, the following code is used. Borders are placed on the top of an element’s background. Pin on CSS Border.
 Source: devnote.in
Source: devnote.in
It guarantees that the content box shrinks to make space for the padding and borders. How to create a border design of a fixed width in css You can use this feature to create many types of text using your own creativity. It can have from one to four values. CSS Border Property With Example Devnote.
 Source: jquery2dotnet.com
Source: jquery2dotnet.com
The value of x should be any of the following: Anyway, all i want is the border width of the two text fields to be changed to 2px in width. It guarantees that the content box shrinks to make space for the padding and borders. You can also define multiple shadows. Cool And Simple CSS Button Design jQuery 2.
 Source: w3docs.com
Source: w3docs.com
When two values are specified, the first width applies to the top and bottom, the second to the left and right. A comprehensive css 3 reference guide, tutorial, and blog. The value of x should be any of the following: How to create a border design of a fixed width in css CSS wordspacing Property.
 Source: wikitechy.com
Source: wikitechy.com
Text color text alignment text decoration text transformation text spacing text shadow. When three values are specified, the first width applies to the top. You can set this property using keyword values or length values. Defines the width of all borders to 1px. CSS CSS border style Learn in 30 seconds from Microsoft MVP Awarded.
 Source: w3.org
Source: w3.org
You can use this feature to create many types of text using your own creativity. When two values are specified, the first width applies to the top and bottom, the second to the left and right. Allowed value description example thin a thin stroked border. This property controls the thickness (width) of the bottom border of an element’s rendering box. Css/Training/borders W3C Wiki.
 Source: w3docs.com
Source: w3docs.com
So, each side can have its value. Top, right, bottom, and left. The following table provides the values and their description with examples. If no color value is included, the shadow color is the text color. CSS borderleftwidth Property.
 Source: geeksforgeeks.org
Source: geeksforgeeks.org
So, each side can have its value. I have created 3 examples to show you how you can use border or. See the pen adding border to text using css by slicemypage (@slicemypage) on codepen. Defines the top and bottom borders to 2px, the left and right to 0. How to Vertically Align Text Next to an Image using CSS ?.
 Source: w3docs.com
Source: w3docs.com
You can also define multiple shadows. That way i could give it a color and thicker weight and still only apply the underline to the width of the text and not the block level menu item. When three values are specified, the first width applies to the top. Here is a second example with a bordered word, with different styles applied to the top, bottom, left, and right. CSS Border shorthand Property with syntax, values and examples.
 Source: learnersbucket.com
Source: learnersbucket.com
Top, right, bottom, and left. How to create a border design of a fixed width in css This property can be one of the four values, such as ( top border, right border, bottom border, and left border). Defines the width of all borders to 1px. Explained box model in css LearnersBucket.
 Source: codingcreativo.it
Source: codingcreativo.it
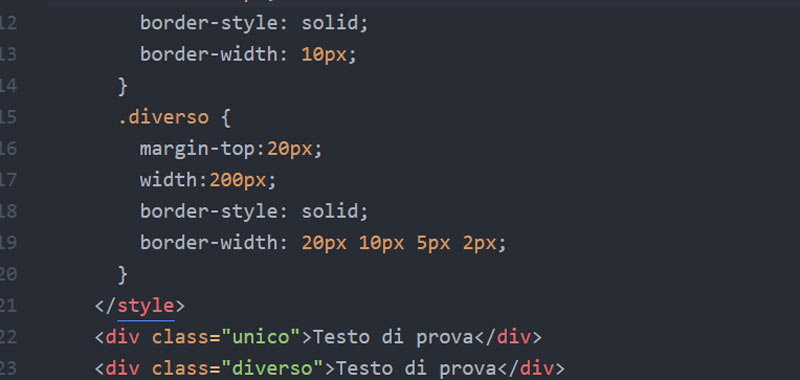
We will use inline css inside the tags. Defines the width of all borders to 1px. How to create a border design of a fixed width in css You can use this feature to create many types of text using your own creativity. CSS border, come impostare i bordi nei CSS, borderwidth.
 Source: csshint.com
Source: csshint.com
The value of x should be any of the following: The value of this property could be either a length in px, pt or cm or it should be set to thin, medium or thick. Top, right, bottom, and left. To create the example above, the following code is used. Text border css / Text Stroke / Text Shadow border css csshint A.
 Source: w3.org
Source: w3.org
Allowed value description example thin a thin stroked border. See the pen adding border to text using css by slicemypage (@slicemypage) on codepen. If no color value is included, the shadow color is the text color. Placing the css formatting inside the style attribute can be applied to other html tags, such as the div tag or span tag.in the example below, a border is added to a single word using the span tag. Css/Training/borders W3C Wiki.
 Source: educba.com
Source: educba.com
The value of this property could be either a length in px, pt or cm or it should be set to thin, medium or thick. A comprehensive css 3 reference guide, tutorial, and blog. The css border is a shorthand property used to set the border on an element. The value of x should be any of the following: Border Images in CSS Border Images Properties with Examples.
Borders Are Placed On The Top Of An Element’s Background.
1px solid grey;} by this border. I think you are trying to target the placeholder text,. Defines the width of all borders to 1px. Anyway, all i want is the border width of the two text fields to be changed to 2px in width.
Allowed Value Description Example Thin A Thin Stroked Border.
This property controls the thickness (width) of the bottom border of an element’s rendering box. A comprehensive css 3 reference guide, tutorial, and blog. That way i could give it a color and thicker weight and still only apply the underline to the width of the text and not the block level menu item. There are mainly two methods to create a border to the fonts which are listed below:
Cette Propriété Raccourcie Définit Les Propriétés Détaillées.
If no color value is included, the shadow color is the text color. It can have from one to four values. How to create a border design of a fixed width in css To create the example above, the following code is used.
You Can Also Define Multiple Shadows.
Set the width to 1px and color to red. We will use inline css inside the tags. Defines the top and bottom borders to 2px, the left and right to 0. When three values are specified, the first width applies to the top.







