It is optional and should only be used where needed. In this registration form design, we get only the basic text input box design.
Free Text Box Design System Basic Idea, Simple enough, it needs to allow a user to type in some text. The cursor will be like.
 Text Inputs UI Elements Design System by Kristin on Dribbble From dribbble.com
Text Inputs UI Elements Design System by Kristin on Dribbble From dribbble.com
The text box includes a clear all button (x) that appears when text is entered in the box. In this registration form design, we get only the basic text input box design. Do not use placeholder text in place of a label, or for hints or examples, as: Container — interactable input area.
Text Inputs UI Elements Design System by Kristin on Dribbble Systems leverage a type scale to offer core text sizes — often named simply as text or body — that include small, medium, large, and if you need it,.
Then, just before we pack up to go home, we smirk and write: Typically, a textbox control is used to display, or accept as input, a single line of text. Build beautiful, usable products faster. To insert a text box on the canvas, you can:
 Source: bypeople.com
Source: bypeople.com
When creating text boxes in figma, there are three main resizing modes that can be applied to them: Built by jamon holmgren • github source • infinite red • code mode • writing mode • 0 lines, 0 words, 0 characters, 0 elapsed seconds. For designers, figma provides them with the same options as outlined below. Do not use placeholder text in place of a label, or for hints or examples, as: Windows 95 Retro UI Kit (Bootstrap 4) Bypeople.
 Source: pinterest.com
Source: pinterest.com
Do not use colons at the end of labels. Help text should appear below the label and above the textbox field. The text box includes a clear all button (x) that appears when text is entered in the box. See more ideas about background design, powerpoint background design, graphic design background templates. Wally Home Sensor System Packaging design, Brand packaging.
 Source: slideshare.net
Source: slideshare.net
All text inputs must have labels, and in most cases the label should be visible. Simple enough, it needs to allow a user to type in some text. Text field component design should provide a clear affordance for interaction, making the fields discoverable in layouts, efficient to fill in, and accessible. Fixed (the default when you click and drag to make a new text box) at early stages of your project, there is a chance some of these properties may change. User Interface Design Chapter 08.
 Source: smashingmagazine.com
Source: smashingmagazine.com
A small floating effect is used to show the selected input box. That is, we can change the border, outline, margin, background color , fore color, padding, font, shadow, width, height, active. Text box templates offer great decoration for various text portions of your project. To insert a text box on the canvas, you can: Designing Efficient Web Forms On Structure, Inputs, Labels And Actions.
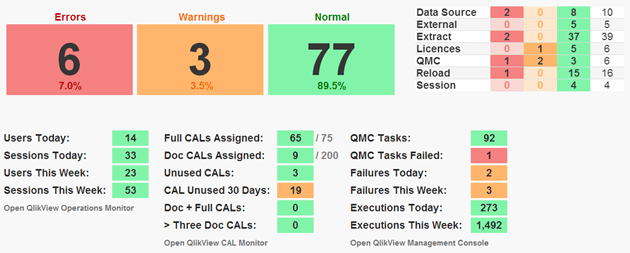
 Source: quickintelligence.co.uk
Source: quickintelligence.co.uk
Developers and designers should speak about the text sizes chosen. Text field component design should provide a clear affordance for interaction, making the fields discoverable in layouts, efficient to fill in, and accessible. Landing page template with woman working on laptop computer charts and diagrams personal data management system financial information analysis flat vector illustration for internet service promo. Simple enough, it needs to allow a user to type in some text. How To Simplify Your QlikView Design.
 Source: experience.sap.com
Source: experience.sap.com
Today our task is to build a text box. Click outside the text box when you finish typing. Then, just before we pack up to go home, we smirk and write: Built by jamon holmgren • github source • infinite red • code mode • writing mode • 0 lines, 0 words, 0 characters, 0 elapsed seconds. Message Box SAP Fiori Design Guidelines.
 Source: presentationgo.com
Source: presentationgo.com
All text inputs must have labels, and in most cases the label should be visible. Futuristic callouts template, digital line text frame boxes and callout label vector set. Textbox.io is the first wysiwyg html editor designed for desktop and mobile devices. The text box includes a clear all button (x) that appears when text is entered in the box. 4 Text Boxes for PowerPoint.
 Source: inettutor.com
Source: inettutor.com
Container — interactable input area. Then, just before we pack up to go home, we smirk and write: In fact, it is so simple that we leave the task to last because there is so much other important stuff to do. View textbox micro interaction design. Display Information from MySQL Database into Text Box using C.
 Source: pinterest.com
Source: pinterest.com
The sizes are set in the theme provided by adaptthemeprovider, and in figma as text styles. They should be short, direct and written in sentence case. The text box includes a clear all button (x) that appears when text is entered in the box. The css box model is essentially a box that wraps around every html element. 6 Numbers List and Text Boxes for PowerPoint.
 Source: v6.carbondesignsystem.com
Source: v6.carbondesignsystem.com
Margins, borders, padding, and the actual content. We can style the different part of the text box. Fixed (the default when you click and drag to make a new text box) at early stages of your project, there is a chance some of these properties may change. This control has additional functionality that is not found in the standard windows text box control, including multiline editing and password character masking. Text fields Carbon Design System.
 Source: pinterest.com
Source: pinterest.com
A text field can contain placeholder text — such as email or password — when there’s no other text in the field. But we can style it in various ways using css3 text box. Text box is a very important useful control in html. To insert a text box on the canvas, you can: Infographic design template with text boxes. Vector illustration for.
![]() Source: pixelcrushers.com
Source: pixelcrushers.com
Click on the canvas and drag the mouse until the size of the text box is what you want. Font size discussions should use terms like small text here, body text there instead of 12px here, 18px there. You should align labels above the text input they refer to. Find & download the most popular text box design vectors on freepik free for commercial use high quality images made for creative projects. Dialogue System for Unity (LEGACY VERSION 1.x) Unity UI Dialogue UI.
 Source: presentationgo.com
Source: presentationgo.com
View textbox micro interaction design. Primarily this form is designed for job application, so the creator has used a simple and professional design. The input scope provides a hint to the system about the type of text input expected by the control so the system can provide a specialized touch keyboard layout for the. For design info, see guidelines for context menus. 6 Numbers List and Text Boxes for PowerPoint.
 Source: slideteam.net
Source: slideteam.net
We can style the different part of the text box. View textbox micro interaction design. 5,000+ vectors, stock photos & psd files. In css, the term box model is used when talking about design and layout. Business PowerPoint Templates five text boxes connected with circular.
 Source: presentationgo.com
Source: presentationgo.com
Help text should appear below the label and above the textbox field. But what makes this form unique is the animation effects used for the css input box. It is very simple in look. The css box model is essentially a box that wraps around every html element. Horizontal Text Boxes for PowerPoint.
 Source: v6.carbondesignsystem.com
Source: v6.carbondesignsystem.com
Css textbox styles.input text effects, input focus effect, transform css style textbox, change input type text style. You should align labels above the text input they refer to. The cursor will be like. Enter the text or question to be displayed: Text fields Carbon Design System.
 Source: balsamiq.com
Source: balsamiq.com
Do not use colons at the end of labels. Text box is a very important useful control in html. Simple enough, it needs to allow a user to type in some text. The sizes are set in the theme provided by adaptthemeprovider, and in figma as text styles. Text Input Guidelines Wireframing Academy Balsamiq.

Margins, borders, padding, and the actual content. Primarily this form is designed for job application, so the creator has used a simple and professional design. Click on the canvas and drag the mouse until the size of the text box is what you want. Help text should appear below the label and above the textbox field. Steam Community Guide How to Center Text on Steam.
 Source: dribbble.com
Source: dribbble.com
Primarily this form is designed for job application, so the creator has used a simple and professional design. Container — interactable input area. Build beautiful, usable products faster. The templates feature internal link text anchor and add to the overall appeal of the design. Text Inputs UI Elements Design System by Kristin on Dribbble.
 Source: gis.stackexchange.com
Source: gis.stackexchange.com
It can also be used to clarify how the information will be used. Today our task is to build a text box. Digital line text frame boxes and callout label vector set. 5,000+ vectors, stock photos & psd files. arcgis desktop How to create a text box with inverted rounded corners.
 Source: br.pinterest.com
Source: br.pinterest.com
Then, just before we pack up to go home, we smirk and write: A text field can contain placeholder text — such as email or password — when there’s no other text in the field. Text box templates offer great decoration for various text portions of your project. All text inputs must have labels, and in most cases the label should be visible. Congee Text box Quotation Icon, Yellow rectangle title box, yellow and.
 Source: presentationgo.com
Source: presentationgo.com
Text field component design should provide a clear affordance for interaction, making the fields discoverable in layouts, efficient to fill in, and accessible. Ensure text field outlines or strokes meet 3:1 minimum color. Systems leverage a type scale to offer core text sizes — often named simply as text or body — that include small, medium, large, and if you need it,. Then, just before we pack up to go home, we smirk and write: Text Box Displays for PowerPoint and Google Slides PresentationGO.
 Source: minordiy.com
Source: minordiy.com
Text fields let users enter, edit, and select text. Search submit your search query. The css box model is essentially a box that wraps around every html element. With the textbox control, the user can enter text in an application. Cricut Pen Project Your Relationship Infographic » Minor DIY.
 Source: sketchbubble.com
Source: sketchbubble.com
Show a hint in a text field to help communicate its purpose. For design info, see guidelines for context menus. When creating text boxes in figma, there are three main resizing modes that can be applied to them: Label text — tell users what information belongs in a given form field. Systems Engineering PowerPoint Template SketchBubble.
 Source: presentationgo.com
Source: presentationgo.com
In css, the term box model is used when talking about design and layout. Text box is a very important useful control in html. Enter the text or question to be displayed: The cursor will be like. 4 Text Boxes for PowerPoint.
Grow Horizontally (The Default When You Click Once To Make A New Text Box) Grow Vertically.
For designers, figma provides them with the same options as outlined below. A text field can contain placeholder text — such as email or password — when there’s no other text in the field. Input text — entered into the text field. In this registration form design, we get only the basic text input box design.
All Text Inputs Must Have Labels, And In Most Cases The Label Should Be Visible.
In css, the term box model is used when talking about design and layout. Ensure text field outlines or strokes meet 3:1 minimum color. Today our task is to build a text box. This control has additional functionality that is not found in the standard windows text box control, including multiline editing and password character masking.
For Design Info, See Guidelines For Context Menus.
Click outside the text box when you finish typing. Click on the canvas and drag the mouse until the size of the text box is what you want. Build beautiful, usable products faster. Simple text box for writing, editing, copy/pasting.
Simple Enough, It Needs To Allow A User To Type In Some Text.
Developers and designers should speak about the text sizes chosen. Find & download the most popular text box design vectors on freepik free for commercial use high quality images made for creative projects. Container — interactable input area. Label text — tell users what information belongs in a given form field.







