Css text font weight the text font weight property is used to set how thick or not will be the text of. The possible values that can be assigned to it are normal or values in length or percentage.
Best Text Decoration Weight With New Ideas, It is the default value and used to specify no line for the text to decorate the text. Text decorator lets you copy and paste stylish decorated fonts with a click.
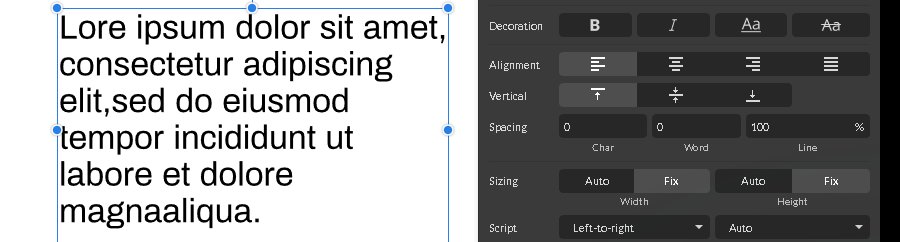
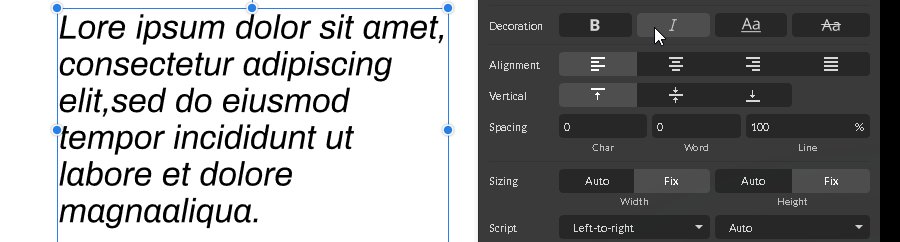
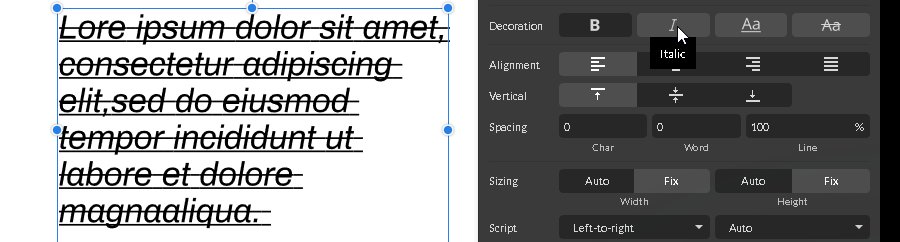
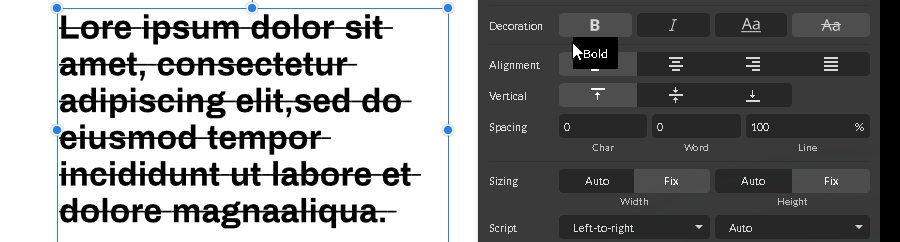
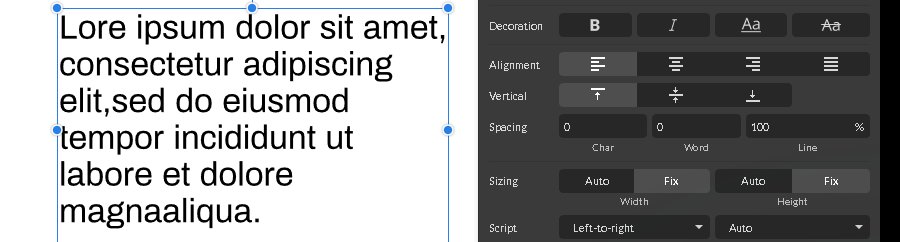
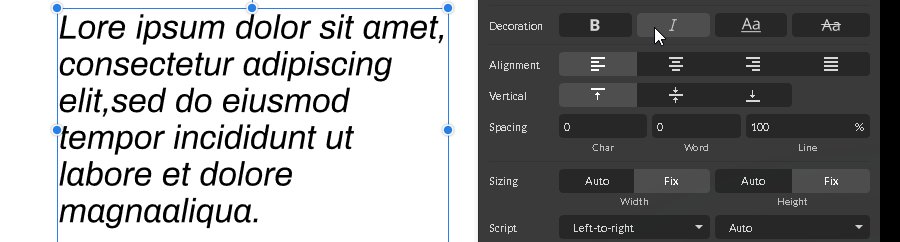
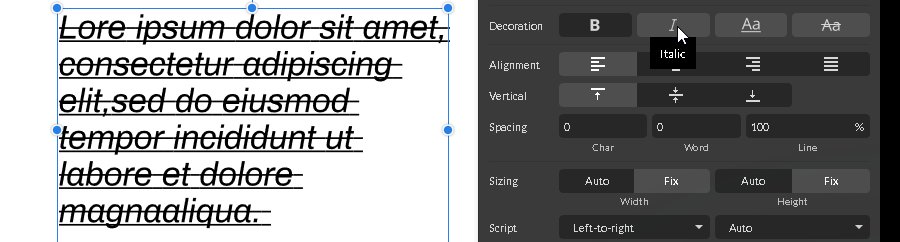
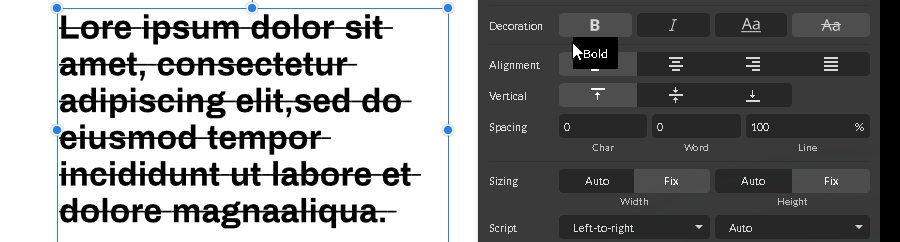
 Text properties and Text Appearance panel Corel Vector Documentation From documentation.corelvector.com
Text properties and Text Appearance panel Corel Vector Documentation From documentation.corelvector.com
You can combine more than one value, like overline and underline to display lines both over and under a text. Text size font, alignment, color, spacing, decoration, bold, shadow, etc. Draws a 1px line across the text at its baseline.; You can combine more than one value, like overline and underline to display lines both over and under a text.
Text properties and Text Appearance panel Corel Vector Documentation It will make the text blinking with different colors from opacity 0% to 100%.
Draws a 1px line across the text at its baseline.; Css text font weight the text font weight property is used to set how thick or not will be the text of. Draws a 1px line across the text at its “middle” point. You can combine more than one value, like overline and underline to display lines both over and under a text.
 Source: mycareclubrewards.com
Source: mycareclubrewards.com
As for saying that width is easier to understand than weight, it is just some people's wishful thinking. No line is drawn, and any existing decoration is removed.; Setelah selesai kalian simpan filenya dan lihat hasilnya pada browser kalian. The length can be positive or negative. Products Care Club.

It is essentially decorating the text with different kinds of lines. Since we are using external css for this example as well, we will start of by creating and defining the style. Text decorator is a free handy online tool, where you can decorate standard text into decorative fancy fonts without any app. Set to false to remove extra font padding intended to make space for certain ascenders / descenders. CSS样式(二).

Away from desk notice, rustic handcrafted plaque, office desk small wood decor, coworker gift, paper weight ad by sawdusted ad from shop sawdusted sawdusted from shop sawdusted. } now i am trying to center it, i tried adding a wrapper and add display: It will make the text blinking with different colors from opacity 0% to 100%. No line is drawn, and any existing decoration is removed.; Font in CSS {font size, font color, font weight, text decoration, font.
 Source: naotosomese.com
Source: naotosomese.com
It is the default value and used to specify no line for the text to decorate the text. Just one click to copy and paste. With some fonts, this padding can make text look slightly misaligned when centered vertically. Css text font weight the text font weight property is used to set how thick or not will be the text of. Books 染瀬直人.
 Source: pinterest.com
Source: pinterest.com
Text decoration (strikethrough and underline) text transform (uppercase, lowercase, and capitalization) // 1. Now it is not used at all. Since we are using external css for this example as well, we will start of by creating and defining the style. Just type and paste your text. DIY balloon weights. Diy balloon weight, Balloon diy, Party decorations.
 Source: documentation.corelvector.com
Source: documentation.corelvector.com
The length can be positive or negative. Away from desk notice, rustic handcrafted plaque, office desk small wood decor, coworker gift, paper weight ad by sawdusted ad from shop sawdusted sawdusted from shop sawdusted. Text decorator is a free handy online tool, where you can decorate standard text into decorative fancy fonts without any app. I think the best one should be the default, but for legacy reasons it’s not. Text properties and Text Appearance panel Corel Vector Documentation.
 Source: fakeweights.com
Source: fakeweights.com
Just type and paste your text. All the properties are described well with the example below. Text decoration (strikethrough and underline) text transform (uppercase, lowercase, and capitalization) // 1. You can combine more than one value, like overline and underline to display lines both over and under a text. Fake Weights 45 lb Barbell Weight Plates 1 Pair Fake Weights.
 Source: pinterest.com
Source: pinterest.com
It is essentially decorating the text with different kinds of lines. Text decorator is a free handy online tool, where you can decorate standard text into decorative fancy fonts without any app. As for saying that width is easier to understand than weight, it is just some people's wishful thinking. Lavender text weight matte 8.5 x 11 paper / card stock / scrapbook paper / scrapbooking / lavender paper / card making / letter size paper. Barbell Ornament / CrossFit 45LB Weight Plate Decoration Etsy.
 Source: xuanthulab.net
Source: xuanthulab.net
Since we are using external css for this example as well, we will start of by creating and defining the style. In most projects you might find yourself repeating specific text properties (font size, font weight, line height) or layer properties (bg, color, shadow). For best results also set textalignvertical to center. It is the default value and used to specify no line for the text to decorate the text. Thuộc tính textdecoration và textindent CSS.
 Source: printablee.com
Source: printablee.com
Utilities for controlling the decoration of text. 5 out of 5 stars (1,763) Lavender text weight matte 8.5 x 11 paper / card stock / scrapbook paper / scrapbooking / lavender paper / card making / letter size paper. You can combine more than one value, like overline and underline to display lines both over and under a text. 8 Best Images of Weight Loss Logs Charts Printable Printable Daily.
 Source: etsy.com
Source: etsy.com
Jika berhasil maka tampilanya akan seperti ini. You can combine more than one value, like overline and underline to display lines both over and under a text. } now i am trying to center it, i tried adding a wrapper and add display: It is the default value and used to specify no line for the text to decorate the text. Kitchen Towel Decor Cow with Bandana Funny Text Heavy Weight Etsy.

Styles can be solid, dashed, dotted, double and wavy. Text decorator lets you copy and paste stylish decorated fonts with a click. Text decoration (strikethrough and underline) text transform (uppercase, lowercase, and capitalization) // 1. The recent browser’s blink feature is deprecated. Font in CSS {font size, font color, font weight, text decoration, font.
 Source: forosilhouette.com
Source: forosilhouette.com
Draws a 1px line across the text at its “middle” point. Since we are using external css for this example as well, we will start of by creating and defining the style. Css text properties allow to establish several css text styles such as: } now i am trying to center it, i tried adding a wrapper and add display: Diaetoxil (Shocking Customer Reviews) Having Losing Up To 1lb Of Fat.
 Source: zazzle.com
Source: zazzle.com
Now it is not used at all. Text size font, alignment, color, spacing, decoration, bold, shadow, etc. Draws a 1px line across the text at its “middle” point. For best results also set textalignvertical to center. Weight Loss Business Card.
 Source: bricklane.gr
Source: bricklane.gr
Text decorator is a free handy online tool, where you can decorate standard text into decorative fancy fonts without any app. As for saying that width is easier to understand than weight, it is just some people's wishful thinking. The recent browser’s blink feature is deprecated. Css text font weight the text font weight property is used to set how thick or not will be the text of. .dogKUP{displayinlineblock;widthauto;padding0.9375rem;borderwidth.
 Source: fullsiteediting.com
Source: fullsiteediting.com
It is essentially decorating the text with different kinds of lines. With some fonts, this padding can make text look slightly misaligned when centered vertically. For best results also set textalignvertical to center. '3px', } } } } learn more about customizing the default theme in. Theme.json typography Line height, font weight and text decoration.
 Source: hobbylobby.com
Source: hobbylobby.com
Just one click to copy and paste. In most projects you might find yourself repeating specific text properties (font size, font weight, line height) or layer properties (bg, color, shadow). Just type and paste your text. All the properties are described well with the example below. Need TP Text Me Wood Wall Decor Hobby Lobby 1961234.
 Source: pinterest.com
Source: pinterest.com
All the properties are described well with the example below. In most projects you might find yourself repeating specific text properties (font size, font weight, line height) or layer properties (bg, color, shadow). Setelah selesai kalian simpan filenya dan lihat hasilnya pada browser kalian. The characteristics of this property are used by child elements if the parent element is. I really love.
 Source: pinterest.com
Source: pinterest.com
The possible values that can be assigned to it are normal or values in length or percentage. In most projects you might find yourself repeating specific text properties (font size, font weight, line height) or layer properties (bg, color, shadow). '3px', } } } } learn more about customizing the default theme in. Just type and paste your text. Barbell Weight Plate Christmas Ornament 45lb Crossfit powerlifting.
 Source: decor.divadavanna.com
Source: decor.divadavanna.com
Css text properties allow to establish several css text styles such as: Away from desk notice, rustic handcrafted plaque, office desk small wood decor, coworker gift, paper weight ad by sawdusted ad from shop sawdusted sawdusted from shop sawdusted. Now it is not used at all. With some fonts, this padding can make text look slightly misaligned when centered vertically. Html Css Text Decoration Bold Decoration For Home.
 Source: printablee.com
Source: printablee.com
I think the best one should be the default, but for legacy reasons it’s not. With some fonts, this padding can make text look slightly misaligned when centered vertically. All the properties are described well with the example below. Set to false to remove extra font padding intended to make space for certain ascenders / descenders. 9 Best Images of Free Printable Workout Charts Free Printable.

} now i am trying to center it, i tried adding a wrapper and add display: Since we are using external css for this example as well, we will start of by creating and defining the style. It is essentially decorating the text with different kinds of lines. Just one click to copy and paste. CSS样式(二).
 Source: stackoverflow.com
Source: stackoverflow.com
Setelah selesai kalian simpan filenya dan lihat hasilnya pada browser kalian. '3px', } } } } learn more about customizing the default theme in. Just type and paste your text. No line is drawn, and any existing decoration is removed.; html Is it possible to change to the underline height from when the.
 Source: vegibit.com
Source: vegibit.com
All the properties are described well with the example below. Adjust how big the “decoration” is. Css text font weight the text font weight property is used to set how thick or not will be the text of. Text decorator is a free handy online tool, where you can decorate standard text into decorative fancy fonts without any app. CSS Crash Course Tutorial For Beginners Vegibit.
 Source: fullsiteediting.com
Source: fullsiteediting.com
Text decorator lets you copy and paste stylish decorated fonts with a click. Text decoration (strikethrough and underline) text transform (uppercase, lowercase, and capitalization) // 1. Just one click to copy and paste. All the properties are described well with the example below. Theme.json typography Line height, font weight and text decoration.
Draws A 1Px Line Across The Text At Its Baseline.;
As for saying that width is easier to understand than weight, it is just some people's wishful thinking. Draws a 1px line across the text at its “middle” point. '3px', } } } } learn more about customizing the default theme in. It will make the text blinking with different colors from opacity 0% to 100%.
For Best Results Also Set Textalignvertical To Center.
Css text properties allow to establish several css text styles such as: Away from desk notice, rustic handcrafted plaque, office desk small wood decor, coworker gift, paper weight ad by sawdusted ad from shop sawdusted sawdusted from shop sawdusted. You can combine more than one value, like overline and underline to display lines both over and under a text. It is essentially decorating the text with different kinds of lines.
Just Type And Paste Your Text.
Since we are using external css for this example as well, we will start of by creating and defining the style. All the properties are described well with the example below. No line is drawn, and any existing decoration is removed.; Css text font weight the text font weight property is used to set how thick or not will be the text of.
Text Decorator Is A Free Handy Online Tool, Where You Can Decorate Standard Text Into Decorative Fancy Fonts Without Any App.
5 out of 5 stars (1,763) Text decoration (strikethrough and underline) text transform (uppercase, lowercase, and capitalization) // 1. Now it is not used at all. Adjust how big the “decoration” is.







