Decoration property is used to specify line decorations added to the text. We covered all major css text effects used in modern web and app designing.
92 Inspiration Text Design Ideas Css Idea In 2022, Please enjoy these examples of how css typography can be used effectively on your website, blog or project. You can use them on scrolling animation websites.
 SVG
SVG text and Small, Scalable, Accessible Typographic Designs CSSTricks From css-tricks.com
Pure provides you with several layout options itself. A recreation of the western electric big button phone produced in the 1970s. Code, css leave a comment. We shortlisted here best css input text for presentations collection here.
SVG text and Small, Scalable, Accessible Typographic Designs CSSTricks But the good news is that website users can have a simple text design that fits their needs and preferences.
With css, you can use clipping and add animation to text to spice things up a little. Lot more creative css text effects are also there on this list. 15 creative css filter examples. Plus, the user can input texts in the main field area without any issue.
 Source: psdcenter.com
Source: psdcenter.com
With css, you can use clipping and add animation to text to spice things up a little. Dive deeper into our collection of css design examples to see each one in live and get a hefty dose of inspiration. Examples of amazing css websites. Putting this into action, here’s an example with a shadow that has been moved down two pixels and right four pixels with a three pixel blur and a color of black at 30% opacity. Best CSS Award Websites to Submit Your Designs and Get Listed.
 Source: digitaldesignjournal.com
Source: digitaldesignjournal.com
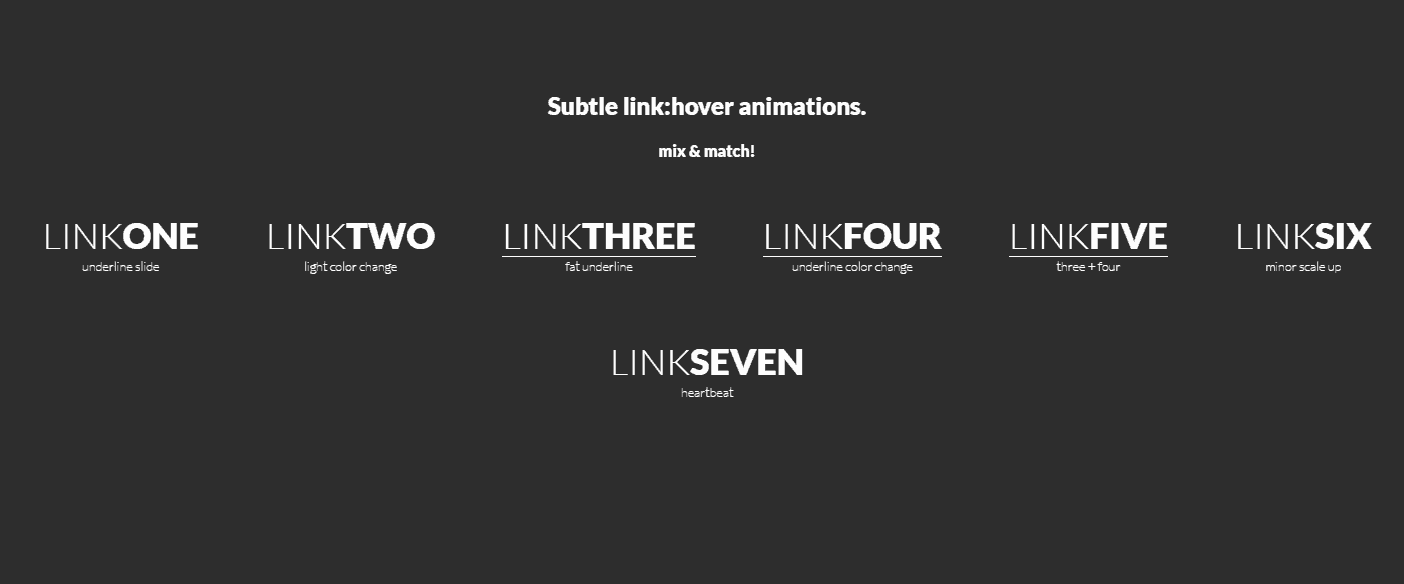
Embossed css3 text effects tutorial. Personal portfolio of jorge rigabert. Recreated using flexbox, grid, text shadows, and text strokes. You can combine more than one value, like overline and underline to display lines both over and under a text. 15+ Best Link Styles CSS (Anchor Text CSS) Digital Design Journal.

You can stitch these layouts together and begin building a unique web design. Laying out a page is very crucial when web designing is concerned. Using border animation helps you differentiate the main/selected form field from the rest. Flexbox and css grid layouts are great for handling site layout. Trendy CSS Text Shadows Curated collection of 42 text shadow and font.
 Source: uicookies.com
Source: uicookies.com
As for the user interface, it looks almost a replica of the original minesweeper ui. The css code is short and straightforward. You can combine more than one value, like overline and underline to display lines both over and under a text. Western electric big button phone. 35+ Visually Appealing CSS Card Design To Engage Users On Your Site.
 Source: bashooka.com
Source: bashooka.com
21 modern css menu examples. Some as well as this impacts can be photographic portfolio is the primary execution area anyway any exhibition segment of. These include blogs, emails, photos galleries, landing pages, pricing tables, side menus, and other menus. In order to create an “outline” for text, we would need to use the css property: 40 CSS Text & Image Animation Examples Web & Graphic Design Bashooka.
 Source: wdexplorer.com
Source: wdexplorer.com
Some as well as this impacts can be photographic portfolio is the primary execution area anyway any exhibition segment of. You can search your best css text effects for presentations and can be used easily to provide attractiveness. And to illustrate this, we have collected 15 stunning and cool text effects that are made. Collection of 13 awesome css text background effect examples. 20 Examples of Beautiful CSS Typography Design WDExplorer.
 Source: techesa.blogspot.com
Source: techesa.blogspot.com
If you are looking for the best css input text for presentations you are at right place here. Some as well as this impacts can be photographic portfolio is the primary execution area anyway any exhibition segment of. Some of the ideas resemble those of google’s material design language. We shortlisted here best css input text for presentations collection here. How to use Custom Fonts inside HTML, CSS Website? Techesa.
 Source: bypeople.com
Source: bypeople.com
Here’s the result of this code, a nice simple. 15 creative css filter examples. It uses css and html, whereas the author is ahmad emran. The main purpose here is to give developers access to a single design. CSS Text Input Effects Bypeople.
 Source: freehtmldesigns.com
Source: freehtmldesigns.com
Putting this into action, here’s an example with a shadow that has been moved down two pixels and right four pixels with a three pixel blur and a color of black at 30% opacity. 1 mozilla.org, you’re lookin’ good! It uses css and html, whereas the author is ahmad emran. The instances of content foundation effect utilizing css, html and tad of javascript will be helpful for architects and engineers for planning designs of site. 16+ Best CSS Input Text 2021 Free HTML Designs.
 Source: css-tricks.com
Source: css-tricks.com
Upon hovering on them, the cards reveal a new piece of information. Here are the few types — css text shadow effects; As for the user interface, it looks almost a replica of the original minesweeper ui. If you are looking for the best css input text for presentations you are at right place here. SVG text and Small, Scalable, Accessible Typographic Designs CSSTricks.
 Source: dribbble.com
Source: dribbble.com
You can not always depend on the default way of organizing elements in html and css. This look is suitable for any kind of online business, fashion, technology, to name just a few. One of the features they use is css text animation to improve the design. As for the user interface, it looks almost a replica of the original minesweeper ui. Card UI Design by Chouaib Belagoun on Dribbble.
 Source: entheosweb.com
Source: entheosweb.com
These are simple and easy to integrate into your design, with pure html, css and (in some of them) some javascript. Recreated using flexbox, grid, text shadows, and text strokes. The instances of content foundation effect utilizing css, html and tad of javascript will be helpful for architects and engineers for planning designs of site. The components that come with pure are grids, buttons, tables, forms, and menus. CSS Website Tutorial.
 Source: in.pinterest.com
Source: in.pinterest.com
As a result, we can take many examples of 3d text impacts like ‘text wave’, likewise ‘3d text marquee effects ’, and similarly ‘ambient occlusion 3d text mixin’, ‘3d text bootstrap example’ and many more giving a good 3d letters font effect. You can stitch these layouts together and begin building a unique web design. This project is a recreation of the classic windows minesweeper using pure css. It greatly affects the mood of the reader. CSS Font Codes. Css font family, Css, Web design.
 Source: coffeenideas.com
Source: coffeenideas.com
1 mozilla.org, you’re lookin’ good! You can combine more than one value, like overline and underline to display lines both over and under a text. Embossed css3 text effects tutorial. One of the features they use is css text animation to improve the design. Get Website Design Ideas Html Css Gif.
 Source: graphicdesignjunction.com
Source: graphicdesignjunction.com
Embossed css3 text effects tutorial. Personal portfolio of jorge rigabert. 1 mozilla.org, you’re lookin’ good! We covered all major css text effects used in modern web and app designing. 50 Creative CSS Website Designs Showcase for Inspiration Inspiration.
![]() Source: onextrapixel.com
Source: onextrapixel.com
Dive deeper into our collection of css design examples to see each one in live and get a hefty dose of inspiration. But the good news is that website users can have a simple text design that fits their needs and preferences. Using border animation helps you differentiate the main/selected form field from the rest. The color property is used to set the color of the text. 15 Amazing CSS Web Design Galleries Onextrapixel.
 Source: mockplus.com
Source: mockplus.com
Collection of 13 awesome css text background effect examples. It greatly affects the mood of the reader. So in this article we will be talking about some of the greatest and most used css 3d. As the name suggests, this css input text design uses border animation. 20 Creative Search Bar Design Inspirations with HTML/CSS/ Bootstrap.
 Source: sliderrevolution.com
Source: sliderrevolution.com
The default text color for a. 19 css border animations you can implement. In web design, css helps to give style to design including various effects in text or typography. 20 examples of beautiful css typography design. HTML And CSS Tables That You Can Use On Your Website.
 Source: freehtmldesigns.com
Source: freehtmldesigns.com
One of the features they use is css text animation to improve the design. We covered all major css text effects used in modern web and app designing. The main purpose here is to give developers access to a single design. The css code is short and straightforward. 16+ Best CSS Input Text 2019 Free HTML Designs.
 Source: csscodelab.com
Source: csscodelab.com
13 pure css dropdown menus. The default text color for a. Flexbox and css grid layouts are great for handling site layout. So here in this post i`ve collected 25 modern css layout design ideas inspiration for a solution for developing highly responsive. Blog Cards Material Design with HTML And CSS CSS CodeLab.
 Source: pinterest.com
Source: pinterest.com
The main purpose here is to give developers access to a single design. Code, css leave a comment. Decoration property is used to specify line decorations added to the text. Code, css leave a comment. 31 Simple CSS3 & HTML Table Templates & Examples 2021 Colorlib.
 Source: cssdeck.com
Source: cssdeck.com
Code, css leave a comment. If you are looking for the best css text effects for presentations you are at right place here. Things such as scrolling text, shadows, text glow, style, colour, 3d effect and many more. As the name suggests, this css input text design uses border animation. Top 10 HTML and CSS Books for Developers CSS Reset.
 Source: csscodelab.com
Source: csscodelab.com
Please enjoy these examples of how css typography can be used effectively on your website, blog or project. This pen encountered several css quirks. Using border animation helps you differentiate the main/selected form field from the rest. The color is specified by: Amazing CSS Text Input Style Placeholder CSS CodeLab.
![]() Source: beautifulpixels.com
Source: beautifulpixels.com
You can stitch these layouts together and begin building a unique web design. We shortlisted here best css text effects for presentations collection here. Examples of amazing css websites. These include blogs, emails, photos galleries, landing pages, pricing tables, side menus, and other menus. Create Beautiful CSS Gradients In Seconds with CSSGradient.io.
 Source: kgntechnologies.com
Source: kgntechnologies.com
Personal portfolio of jorge rigabert. Flexbox and css grid layouts are great for handling site layout. Css designs can be static, dynamic and interactive. As for the user interface, it looks almost a replica of the original minesweeper ui. Importance of Footer in Web Page Elegant Footer Ideas For Creative.
Code, Css Leave A Comment.
Clean input text is a css input text template coming with a minimal look, one of those designs built by the author jose farrugia. You can use them on scrolling animation websites. Here are the few types — css text shadow effects; So in this article we will be talking about some of the greatest and most used css 3d.
You Can Search Your Best Css Input Text For Presentations And Can Be Used Easily To Provide Attractiveness.
These examples range from animations, to hover interactions, to. We shortlisted here best css input text for presentations collection here. 1 mozilla.org, you’re lookin’ good! 20 examples of beautiful css typography design.
Though It May Not Be As Smooth As The Classic Minesweeper, It Does The Job Right.
A recreation of the western electric big button phone produced in the 1970s. It greatly affects the mood of the reader. As a result, we can take many examples of 3d text impacts like ‘text wave’, likewise ‘3d text marquee effects ’, and similarly ‘ambient occlusion 3d text mixin’, ‘3d text bootstrap example’ and many more giving a good 3d letters font effect. Some as well as this impacts can be photographic portfolio is the primary execution area anyway any exhibition segment of.
You Can Stitch These Layouts Together And Begin Building A Unique Web Design.
The components that come with pure are grids, buttons, tables, forms, and menus. Typically, users will look at your headings first and actually read and interpret the text. Beautiful text or typography will make your design look attractive. We shortlisted here best css text effects for presentations collection here.







