This is one of the example of list style which uses css and html tags like ordered list (ol), unordered list (ul), li (list item). Cascading style sheets (css) is used to format the layout of a webpage.
92 Inspiration Text List Style Css For Art Design, With css, you can control the color, font, the size of text, the spacing between elements, how elements are positioned and laid out, what background images or background colors are to be used, different displays for different devices and screen sizes, and much more! It can also be used to assign an image as the marker.
 maxresdefault.jpg From youtube.com
maxresdefault.jpg From youtube.com
You only need to convert the entity code to hexadecimal: Sets whether the bullets, at the start of each item, appear inside or outside the lists. To start, give the div a width and set your generic h2 styles. There are several types of style properties of lists.
maxresdefault.jpg 25 rows definition and usage.
This margin is the distance of the content from the border of the page. By default, the bullets / numeric indicator associated with list items are placed outside the layout, to the left of the alignment of the text. Allows you to use a custom image. So yeah, without further ado, lets get on to it.
 Source: sliderrevolution.com
Source: sliderrevolution.com
In this example, we are using the same example but with different css properties to indent the text in the list. Inside the style tag, the css class has a margin property. I was working on something similar myself. /* default */ } position the marker inside, and the first text line of each list item will be indented to make room for the marker. HTML And CSS Tables That You Can Use On Your Website.
 Source: theultimateitems.com
Source: theultimateitems.com
By changing the value to inside, the bullets / indicators are treated like a part. In this section,we will be designing our list styles to look like css cards. Allows you to use a custom image. To start, give the div a width and set your generic h2 styles. How To Change Text Style In Html Css All About Style.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
This systematic method makes sure our patterns are steady and interoperable with every other. Let us implement and explain the working of this property. Dalam hal ini, saya buat di satu folder supaya lebih mudah. Bcd tables only load in the browser. What is CSS Types Syntax CSS with HTML with Example EyeHunts.
 Source: slideshare.net
Source: slideshare.net
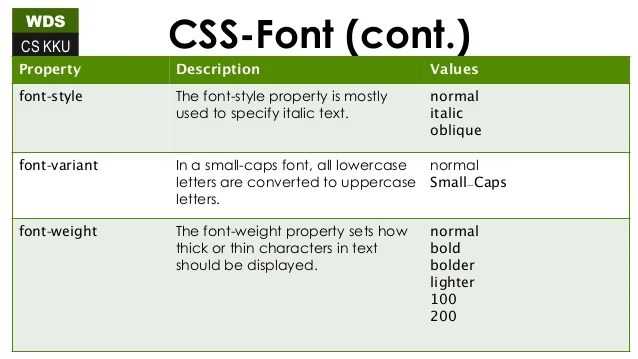
In this section,we will be designing our list styles to look like css cards. There are several types of style properties of lists. The color of the list marker will be whatever the computed color of the element is (set via the color property). Let us implement and explain the working of this property. CSS Font & Text style.
 Source: tutorialbrain.com
Source: tutorialbrain.com
The default value is outside. In this case, we have html text, so the text inside the list will be moved according to the value. Caranya sangat mudah tinggal menggunakan format atribut: To start, give the div a width and set your generic h2 styles. CSS Fonts — TutorialBrain.
 Source: androidbarclub.blogspot.com
Source: androidbarclub.blogspot.com
This guide contains simple and practical css list styles you can copy and paste, including 20+ css list styles templates and examples. This is one of the example of list style which uses css and html tags like ordered list (ol), unordered list (ul), li (list item). 25 rows definition and usage. Sets the type of bullets to use for the list, for example, square or circle bullets for an unordered list, or numbers, letters, or roman numerals for an ordered list. HTML List TagsOrdered and Unordered lists style using CSS.
 Source: 1stwebdesigner.com
Source: 1stwebdesigner.com
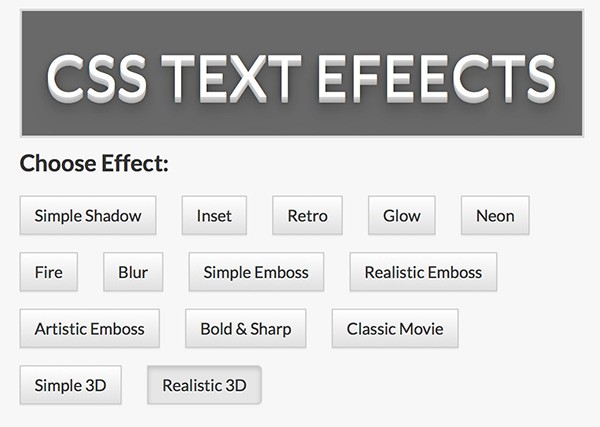
} you can find a jsfiddle demonstrating this here. I was working on something similar myself. In this example, we are using the same example but with different css properties to indent the text in the list. The default text color for a page is defined in the body selector. 40 Creative CSS3 Text Effects and Tutorials.
 Source: gocoding.org
Source: gocoding.org
Sets whether the bullets, at the start of each item, appear inside or outside the lists. By changing the value to inside, the bullets / indicators are treated like a part. With css, you can control the color, font, the size of text, the spacing between elements, how elements are positioned and laid out, what background images or background colors are to be used, different displays for different devices and screen sizes, and much more! A list marker can have three types: CSSTypen Go Coding.
 Source: ahmadmaftuh13.blogspot.com
Source: ahmadmaftuh13.blogspot.com
Inside the style tag, the css class has a margin property. Allows you to use a custom image. Cascading style sheets (css) is used to format the layout of a webpage. So yeah, without further ado, lets get on to it. CSS Part 12 FONT CSS.
 Source: dienodigital.com
Source: dienodigital.com
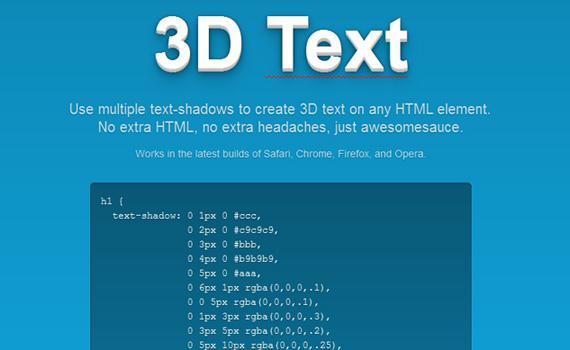
We can apply these styles to both unordered and ordered lists. In this section,we will be designing our list styles to look like css cards. The following examples illustrate the styling of lists. I was working on something similar myself. CSS Text Shadows Dieno Digital Marketing Services.
 Source: codegrepper.com
Source: codegrepper.com
The following examples illustrate the styling of lists. Css properties the following tutorials cover css properties that are related to the ordered and unordered lists. The default text color for a page is defined in the body selector. In this section,we will be designing our list styles to look like css cards. css blur text Code Example.
 Source: w3docs.com
Source: w3docs.com
A list marker can have three types: Glyphs (circle, disc, square), numbering systems, and alphabetic systems. The following examples illustrate the styling of lists. Sets whether the bullets, at the start of each item, appear inside or outside the lists. CSS alignitems Property.
 Source: youtube.com
Source: youtube.com
With css, you can control the color, font, the size of text, the spacing between elements, how elements are positioned and laid out, what background images or background colors are to be used, different displays for different devices and screen sizes, and much more! Some of them are explained here. Contoh, saya punya 3 gambar. The color of the list marker will be whatever the computed color of the element is (set via the color property). maxresdefault.jpg.
 Source: w3docs.com
Source: w3docs.com
This systematic method makes sure our patterns are steady and interoperable with every other. Glyphs (circle, disc, square), numbering systems, and alphabetic systems. Maka kode css nya adalah: In this case, we have html text, so the text inside the list will be moved according to the value. CSS Styles for Text.
 Source: w3docs.com
Source: w3docs.com
Maka kode css nya adalah: In this example, we are using the same example but with different css properties to indent the text in the list. In this case, we have html text, so the text inside the list will be moved according to the value. The color is specified by: CSS liststyletype Property.
 Source: w3docs.com
Source: w3docs.com
25 rows definition and usage. Contoh, saya punya 3 gambar. There are several types of style properties of lists. However, if your browser supports the :before css selector, you can use it to insert the bullet entities before the list items. CSS textdecorationcolor Property Syntax, Values, Examples..
 Source: psd-dude.com
Source: psd-dude.com
Dalam hal ini, saya buat di satu folder supaya lebih mudah. The color property is used to set the color of the text. Bcd tables only load in the browser. So yeah, without further ado, lets get on to it. CSS Text Effects That You Must See PSDDude.
 Source: digitaldesignjournal.com
Source: digitaldesignjournal.com
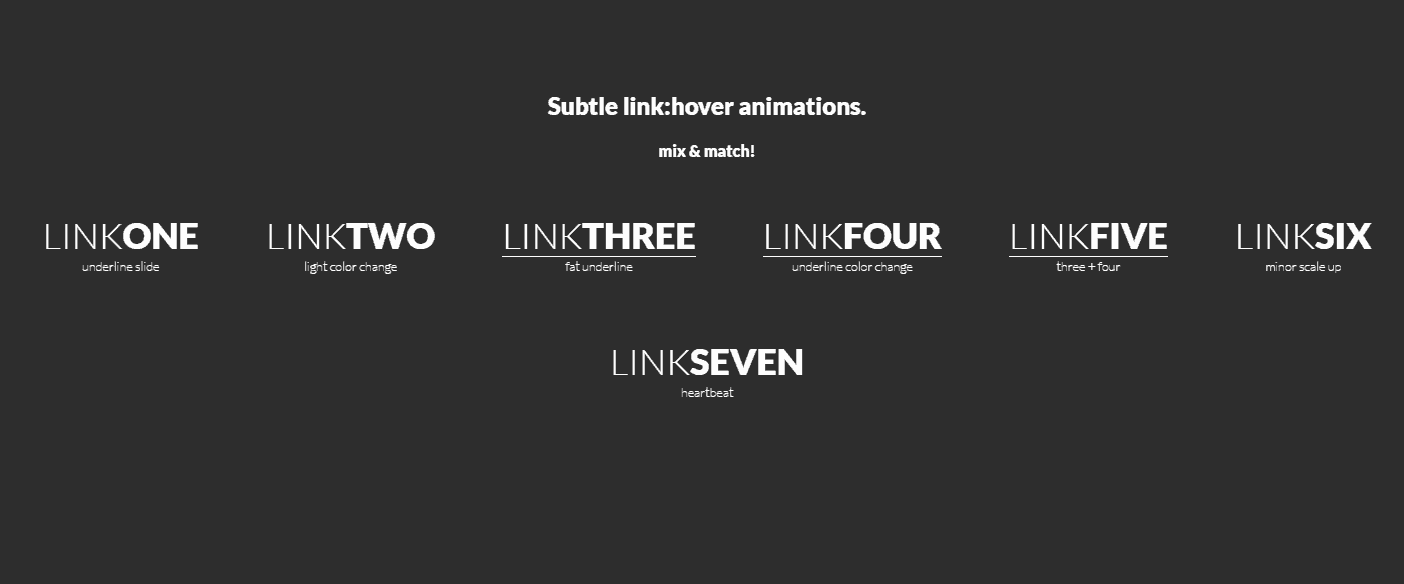
The color of the list marker will be whatever the computed color of the element is (set via the color property). Some of them are explained here. The default value of this property will be used if any one of the values is missed. Caranya sangat mudah tinggal menggunakan format atribut: 15+ Best Link Styles CSS (Anchor Text CSS) Digital Design Journal.
 Source: youtube.com
Source: youtube.com
The color is specified by: By changing the value to inside, the bullets / indicators are treated like a part. /* default */ } position the marker inside, and the first text line of each list item will be indented to make room for the marker. Inside the style tag, the css class has a margin property. Intro to HTML and CSS Adding Style in Sublime Text YouTube.
 Source: texte.rondi.club
Source: texte.rondi.club
↑ cascading style sheets level 2 revision 1 (css 2.1) specification. The following examples illustrate the styling of lists. Since it utilizes the most recent structure, it bolsters all popular shading plans. There are several types of style properties of lists. Link Href Style Css Type Text Css Rel Stylesheet Texte Préféré.
 Source: in.pinterest.com
Source: in.pinterest.com
The following examples illustrate the styling of lists. The default value is outside. Since it utilizes the most recent structure, it bolsters all popular shading plans. Let us implement and explain the working of this property. CSS Font Codes. Css font family, Css, Web design.
 Source: designshack.net
Source: designshack.net
Editors can experiment in this template's sandbox ( create | mirror) and testcases ( create) pages. The default text color for a page is defined in the body selector. Tapi, yang jelas kamu harus paham url gambar yang akan dipanggil. Flexbox menu list css style. 5 Simple and Practical CSS List Styles You Can Copy and Paste Design.
 Source: designermag.org
Source: designermag.org
Some of them are explained here. The marker's color will be the same as the computed color of the element it applies to. Since it utilizes the most recent structure, it bolsters all popular shading plans. There are several types of style properties of lists. 55+ CSS Tools for Designers and Developers Designer Mag.
 Source: texte.rondi.club
Source: texte.rondi.club
The color is specified by: With css, you can control the color, font, the size of text, the spacing between elements, how elements are positioned and laid out, what background images or background colors are to be used, different displays for different devices and screen sizes, and much more! The marker's color will be the same as the computed color of the element it applies to. It can also be used to assign an image as the marker. Link Href Style Css Type Text Css Rel Stylesheet Texte Préféré.
 Source: youtube.com
Source: youtube.com
There are several types of style properties of lists. Cascading style sheets (css) is used to format the layout of a webpage. The marker's color will be the same as the computed color of the element it applies to. Glyphs (circle, disc, square), numbering systems, and alphabetic systems. CSS Styling Text YouTube.
In This Section,We Will Be Designing Our List Styles To Look Like Css Cards.
Editors can experiment in this template's sandbox ( create | mirror) and testcases ( create) pages. ↑ cascading style sheets level 2 revision 1 (css 2.1) specification. The basic syntax is written as: This guide contains simple and practical css list styles you can copy and paste, including 20+ css list styles templates and examples.
The Color Property Is Used To Set The Color Of The Text.
/* default */ } position the marker inside, and the first text line of each list item will be indented to make room for the marker. To start, give the div a width and set your generic h2 styles. The default value of this property will be used if any one of the values is missed. The default value is outside.
As We Saw In The Screenshot Above, The List Items Use Very Thin Type, Subtle Separators And A Hover State That Enlarges The Font.
Allows you to use a custom image. In this case, we have html text, so the text inside the list will be moved according to the value. Learn to make custom html list style using html and css. Here, in this tutorial, we will be designing some custom example of unordred list styles using html and css.
Glyphs (Circle, Disc, Square), Numbering Systems, And Alphabetic Systems.
The color is specified by: Tapi, yang jelas kamu harus paham url gambar yang akan dipanggil. The color of the list marker will be whatever the computed color of the element is (set via the color property). This margin is the distance of the content from the border of the page.







