The artboard is twice the size that it should be for mobile design. The responsive text itself is an approach to make texts on a web page that can be read well on a variety of devices and screen sizes.
Free Text Size For Mobile Design Idea In 2022, In mobile typography, the amount of characters on each line, font size and line length are closely connected. Keep in mind that mobile visitors to your site.
 Change the size of mobile fonts in Squarespace • Thirty Eight Visuals From pinterest.com
Change the size of mobile fonts in Squarespace • Thirty Eight Visuals From pinterest.com
This text can be smaller than the body text. Text size and colour on mobile. A good size for the body text will be in the range from 16pt to 18pt. Don't go smaller than this.
Change the size of mobile fonts in Squarespace • Thirty Eight Visuals Text that is too large will create lots of breaks in the type and if you use hyphenation, lots of hyphens.
Some things are not working in responsive design which worked on another site well and i cannot see a difference. I guess my real question is what developer is looking for they are looking at my ps file. Due to the difference in text rendering inside design tools and mobile operating systems, the margins between text blocks and other interface elements may differ visually. There’s even a rule in web design that supports this size difference and says that there needs to be an obvious difference between the title and the text.
 Source: reddit.com
Source: reddit.com
Is there a standard height of navbar and a standard font size for mobile devices? An example of how the same string of text appears at different sizes. Your mobile ux design’s text content needs to be short, meaningful, useful, and consistent. Font size can use different units of measures to declare how big your text should be: Font Size UI in mobile app UI_Design.
 Source: sketchappsources.com
Source: sketchappsources.com
Cited from wikipedia, responsive web design ( rwd) is a n approach to web design that makes web pages render well on a variety of devices and windows or screen sizes. Go up until 16px or 1em. Lets get right to the point; One page, however, has a large single word in a large font: Buttons Flat 3D Call to Action CTA Forms Conversion free resources for.
 Source: developer.tizen.org
Source: developer.tizen.org
Keep in mind that mobile visitors to your site. But this is huge, the text size is around 50pt for headings and 35pt for body text when placed on this template. And that’s what leads us to the next point: It turns out that 36% of the average ios app’s starting screen is used to show text. Typography Tizen Developers.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
Just a bit confused with what size to set the artwork. If i change the font sizes on tablet or mobile, they also get changed on desktop. If they use illustrators preset mobile design artboards, their text will show at half the size that they set it to. By icclebug, may 25, 2020 in site design and styles. icon Confused about the resolution for IOS 6+ devices Graphic.
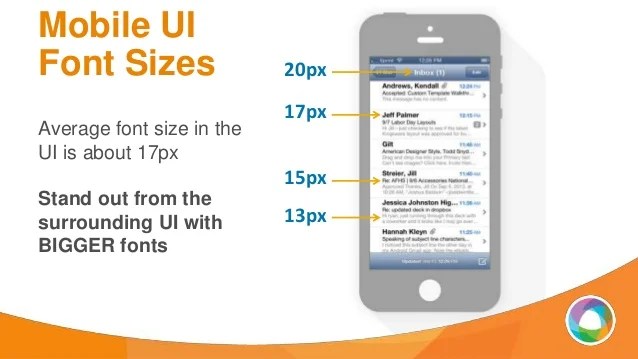
 Source: slideshare.net
Source: slideshare.net
The word processing size in points or the web design size in pixels. There are two ways in which to refer to the size (or height) of a font: There’s even a rule in web design that supports this size difference and says that there needs to be an obvious difference between the title and the text. A font size of 16 is best all around and here are some standard practices we do on our mobile sites. The Mobile Inbox 201 Design & Coding.
 Source: mailbakery.com
Source: mailbakery.com
Lets get right to the point; Go up until 16px or 1em. Text size and colour on mobile. Body copy for pages with large amounts of macro white space (e.g. The 6 Best Practices for Responsive HTML Email Design MailBakery.
 Source: medium.muz.li
Source: medium.muz.li
There’s even a rule in web design that supports this size difference and says that there needs to be an obvious difference between the title and the text. Line length is also the measure in mobile typography. To change the font settings on the device, launch the settings application, then choose display, font size. Articles, marketing landing pages, etc) regular. Typography In Mobile Design — 15 Best Practices To Excellent UI.
 Source: medium.muz.li
Source: medium.muz.li
The android operating system recognizes this fact and provides accessibility features to allow the device text font size to be scaled based on the user's preference. Designing android mobile app uis for people with poor vision starts with allowing for variable font and screen sizes. 12px to 14px or 0.75em to 0.875em. Functional text (captions, nav) default: Typography In Mobile Design — 15 Best Practices To Excellent UI by.
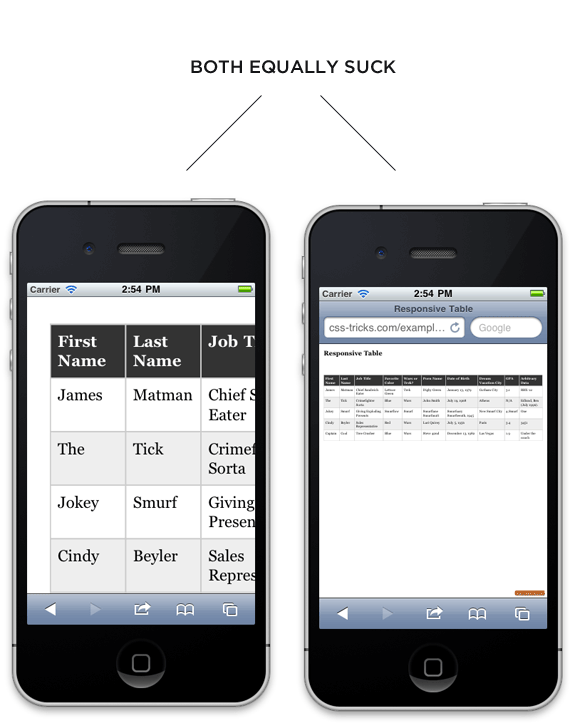
 Source: css-tricks.com
Source: css-tricks.com
And that’s what leads us to the next point: An example of how the same string of text appears at different sizes. Functional text (captions, nav) default: I have simple pages completed that seem to respond well to different size screens. Responsive Data Tables CSSTricks.
 Source: stackoverflow.com
Source: stackoverflow.com
Cited from wikipedia, responsive web design ( rwd) is a n approach to web design that makes web pages render well on a variety of devices and windows or screen sizes. If i change the font sizes on tablet or mobile, they also get changed on desktop. Go up until 16px or 1em. 12px to 14px or 0.75em to 0.875em. html Responsive Design how to have text input and button stay 100.
 Source: uxplanet.org
Source: uxplanet.org
Text that is too large will create lots of breaks in the type and if you use hyphenation, lots of hyphens. Outliers at the top end include google maps (44%), paypal (47%), and uber (50.5%.) see the full study and results for. Body copy for pages with large amounts of macro white space (e.g. Thank you for answering my nooby question Mobile Typography 8 Steps Toward Powerful UI. UX.
 Source: graphicsfuel.com
Source: graphicsfuel.com
16 pixels is the default css setting. That ranges from just 3.5% for snapchat to 57.5% for ticketmaster, with a lot of apps clustered between 30% and 40%. Body text 3 (18px) body text 4 (16px) standard body copy for most pages, including: By icclebug, may 25, 2020 in site design and styles. Free Vector UX / UI Wireframe Kit GraphicsFuel.
 Source: pinterest.com
Source: pinterest.com
Functional text (captions, nav) default: If they use illustrators preset mobile design artboards, their text will show at half the size that they set it to. A good size for the body text will be in the range from 16pt to 18pt. It also fully supports the use of a title font being twice as big as the body font size. Change the size of mobile fonts in Squarespace • Thirty Eight Visuals.
 Source: pinterest.com
Source: pinterest.com
I am responsible to design the mobile version. Choose a reasonable font size for each type: Cited from wikipedia, responsive web design ( rwd) is a n approach to web design that makes web pages render well on a variety of devices and windows or screen sizes. The designer wants to set their font size to 22px and see how many words they can fit scross the screen. ios Screen size for mobile app design User Experience Stack.
![]() Source: think360studio.com
Source: think360studio.com
16 pixels is the default css setting. It turns out that 36% of the average ios app’s starting screen is used to show text. Along with the font size of 16 we do not use h1, h2, h3, h4 font sizes. The designer wants to set their font size to 22px and see how many words they can fit scross the screen. What Dimensions & Resolution Should Be For iOS And Android App Design?.
 Source: uxdesign.cc
Source: uxdesign.cc
This text can be smaller than the body text. The word processing size in points or the web design size in pixels. For the purposes of talking about mobile web design, we use pixels. In the layout above, details show the text at 100% size. 8 rules for perfect mobile design by Dorjan Vulaj UX Collective.
 Source: learnui.design
Source: learnui.design
In such a scenario, it is important for mobile app designers to select the right font point size for their app’s ui design typography. Choose a reasonable font size for each type: At the new site when i set the headline and font sizes for desktop they are also set for tablet and mobile. To change the font settings on the device, launch the settings application, then choose display, font size. The Android/Material Design Font Size Guidelines (2020).
 Source: techup.co.in
Source: techup.co.in
The artboard is twice the size that it should be for mobile design. At the new site when i set the headline and font sizes for desktop they are also set for tablet and mobile. Due to the difference in text rendering inside design tools and mobile operating systems, the margins between text blocks and other interface elements may differ visually. This is because otherwise you would have a hard time fitting it into your design. Reactnative getting OS fontsize when it increase from phone settings.
 Source: smashingmagazine.com
Source: smashingmagazine.com
Cited from wikipedia, responsive web design ( rwd) is a n approach to web design that makes web pages render well on a variety of devices and windows or screen sizes. A good size for the body text will be in the range from 16pt to 18pt. The responsive text itself is an approach to make texts on a web page that can be read well on a variety of devices and screen sizes. The word processing size in points or the web design size in pixels. Using UI System Fonts In Web Design A Quick Practical Guide — Smashing.
 Source: freebiesjedi.com
Source: freebiesjedi.com
The responsive text itself is an approach to make texts on a web page that can be read well on a variety of devices and screen sizes. A good size for the body text will be in the range from 16pt to 18pt. Don’t use a font size less than 16pt for the body text in your app design. Due to the difference in text rendering inside design tools and mobile operating systems, the margins between text blocks and other interface elements may differ visually. Triangle Notification App UI Free Download.
 Source: designyourway.net
Source: designyourway.net
Don’t go below the defaults, it’s already very small. Any help much appreciated as i haven't done design for mobile. The responsive text itself is an approach to make texts on a web page that can be read well on a variety of devices and screen sizes. Font size can use different units of measures to declare how big your text should be: Selected Wireframes Templates That Are Free.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
As platform specialists at evenly, we help concept, design, and develop native digital products, as well as consult on ui/ux, technical feasibility, and best practices. Body copy for pages with large amounts of macro white space (e.g. I guess my real question is what developer is looking for they are looking at my ps file. It should be clear, communicating a core message to users, concise (aka brief and meaningful), and consistent. accessibility Minimum font size for mobile view User Experience.
 Source: medium.com
Source: medium.com
There’s even a rule in web design that supports this size difference and says that there needs to be an obvious difference between the title and the text. We’ll cover not just the actual font sizes, but. The text on this web page is way too big for comfortable reading! Body copy for pages with large amounts of macro white space (e.g. The Android Developer’s Guide to Better Typography Google Design Medium.
 Source: uxplanet.org
Source: uxplanet.org
It turns out that 36% of the average ios app’s starting screen is used to show text. Don’t use a font size less than 16pt for the body text in your app design. Cited from wikipedia, responsive web design ( rwd) is a n approach to web design that makes web pages render well on a variety of devices and windows or screen sizes. Along with the font size of 16 we do not use h1, h2, h3, h4 font sizes. Text Fields in Mobile App. by Nick Babich by Nick Babich UX.
 Source: blog.prototypr.io
Source: blog.prototypr.io
At the new site when i set the headline and font sizes for desktop they are also set for tablet and mobile. I guess my real question is what developer is looking for they are looking at my ps file. In the layout above, details show the text at 100% size. Body copy for pages with large amounts of macro white space (e.g. Typography In Mobile Design — 15 Best Practices To Excellent UI.
Don’t Use A Font Size Less Than 16Pt For The Body Text In Your App Design.
The key factor when designing type for mobile devices, apps or tablets is the width of the screen. Highlight important buttons with medium font weight. It also fully supports the use of a title font being twice as big as the body font size. Due to the difference in text rendering inside design tools and mobile operating systems, the margins between text blocks and other interface elements may differ visually.
I Know The Text Can Be Scaled Based On The Screen, But What Text Size Should I Use When I Design It On Photoshop?
Along with the font size of 16 we do not use h1, h2, h3, h4 font sizes. Is there a standard height of navbar and a standard font size for mobile devices? If they use illustrators preset mobile design artboards, their text will show at half the size that they set it to. The android operating system recognizes this fact and provides accessibility features to allow the device text font size to be scaled based on the user's preference.
An Example Of How The Same String Of Text Appears At Different Sizes.
Your mobile ux design’s text content needs to be short, meaningful, useful, and consistent. Some things are not working in responsive design which worked on another site well and i cannot see a difference. Text size and colour on mobile. By icclebug, may 25, 2020 in site design and styles.
The User Font Preference Can Be Set To Make Text One Of Four Font Size.
Just a bit confused with what size to set the artwork. One page, however, has a large single word in a large font: The word processing size in points or the web design size in pixels. I am responsible to design the mobile version.







