Once you know the fonts you're working with, this is probably the area you will spend the most time working through. There are many scenarios where multiple weights—if not multiple styles—are not just desired, but essential.
92 Inspiration Type Font Weight For Logo Design, They are only available on normal or bold. Let’s start today topic font weight in react native or how to use fontweight in react native.
 Replace fontweight bold with fontweight 600 by johnwatkins0 · Pull From github.com
Replace fontweight bold with fontweight 600 by johnwatkins0 · Pull From github.com
This is font with the bold value applied: The overall thickness of a font’s stroke. The classes are styled like so: Notice jumps in weight at 18px, 22px, and 24 px with font weights as marked.
Replace fontweight bold with fontweight 600 by johnwatkins0 · Pull A lucida 600 bold weight is 50% bolder than the 400 normal weight (based on stem thickness.
In metal typesetting, a font is a particular size, weight and style of a typeface.each font is a matched set of type, with a piece (a sort) for each glyph.a typeface consists of a range of such fonts that shared an overall design. The font weight is the default value. You can use numeric values. Especially if you're using 16 pixels as your base size.
 Source: forums.tumult.com
Source: forums.tumult.com
A lucida 600 bold weight is 50% bolder than the 400 normal weight (based on stem thickness. The classes are styled like so: Descriptive width names then usually progress to extra compressed, compressed, condensed, regular and extended. It comes in five weights and five widths, ranging from an extremely narrow extra compressed to a generous wide. Add different font weights from Typekit Typography Tumult Forums.
 Source: stackoverflow.com
Source: stackoverflow.com
This is font with the lighter value applied: If the browser rendered font weights correctly, this would be a smooth progression from small and light to large and heavy. Lucida basic font weight names are intended to resolve such ambiguities. This is font with the 100 value applied:. html Google Font Weight 300 not working Stack Overflow.

The font weight is the default value. They are only available on normal or bold. Small scales (less than 1.2) are subtle and good for both mobile and desktop apps, or the mobile version of a responsive site. Descriptive width names then usually progress to extra compressed, compressed, condensed, regular and extended. On Font Weight (Bigelow & Holmes).

Descriptive width names then usually progress to extra compressed, compressed, condensed, regular and extended. A medium scale is versatile and works well for a wide variety of desktop sites, including blogs and marketing sites. If the browser rendered font weights correctly, this would be a smooth progression from small and light to large and heavy. It comes in five weights and five widths, ranging from an extremely narrow extra compressed to a generous wide. 「一方通行型の社会」から「循環型社会」へ kkyamasita's blog.
 Source: una.im
Source: una.im
If the browser rendered font weights correctly, this would be a smooth progression from small and light to large and heavy. Descriptive width names then usually progress to extra compressed, compressed, condensed, regular and extended. This is font with the bold value applied: A scale gradually increases at a certain rate to ensure consistent proportions for 8:16. 3 Easy Performance Wins for Designers Una Kravets Online.
 Source: pinterest.com
Source: pinterest.com
The font weight is bolder than bold. It is used to specify the weight or boldness of the text, or font. Generally, the narrowest proportion is described as ultra compressed. Descriptive width names then usually progress to extra compressed, compressed, condensed, regular and extended. SIFONN Typeface (free weights) on Behance Typeface, Lettering design.
 Source: type-ed.com
Source: type-ed.com
So 900 would be an extra bold and. Object.style.fontweight = value property values: Fontweight default value is normal use if developer not defined fontweight for text. Do not have weights other than 400 and 700. Font Size and Weight Matters — TypeEd.
 Source: versionn.com
Source: versionn.com
For a particular font family, authors can download various font faces which correspond to the different styles of the same font family, and then use the. It is used to specify the weight or boldness of the text, or font. Descriptive width names then usually progress to extra compressed, compressed, condensed, regular and extended. The classic typographic scale increases in intervals of 1, 2, 3, and then 12. Using the right font weights in your mobile apps VersionN Studios.
 Source: developer.tizen.org
Source: developer.tizen.org
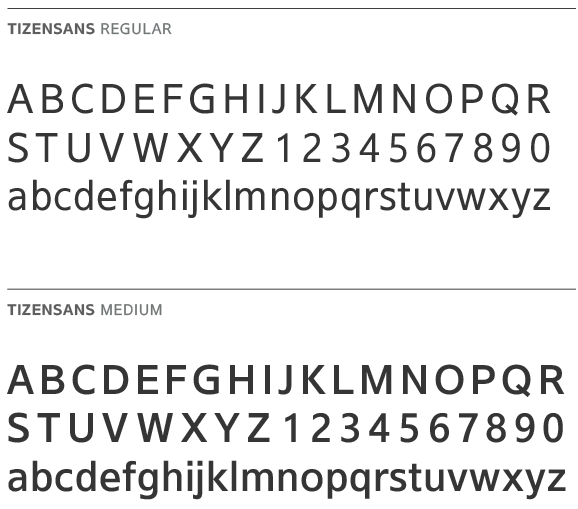
Proportion refers to the width of a character in relation to its height. It specifies how thin or thick the font will appear in the front end. The font weight is the lighter than normal. If the font family doesn't provide the requested. Typography Tizen Developers.
 Source: creativemarket.com
Source: creativemarket.com
The most common weights are regular and bold, but can cover extremes from the very light to the very heavy. You can either define the weight by using the available keywords or. If the font family doesn't provide the requested. This is font with the lighter value applied: The Hand Font (Regular weight) Stunning Sans Serif Fonts Creative.
 Source: pinterest.com
Source: pinterest.com
It is used to specify the weight or boldness of the text, or font. The classic typographic scale increases in intervals of 1, 2, 3, and then 12. It defines from 100 to 900 where 400 is normal value. If the document is long, chances are good you will miss some words that needed stroking. Typography 1 Coco Gothic; great example of combining different weights.
 Source: github.com
Source: github.com
Font weight = 100, size = 12px font weight = 200, size = 14px font weight = 300, size = 16px font weight = 400, size = 18px font weight = 500. This is font with the bold value applied: Greater weight can also help colored type look the same weight as black type in a lighter weight. It is used to specify the weight or boldness of the text, or font. Replace fontweight bold with fontweight 600 by johnwatkins0 · Pull.
 Source: typography.synthview.com
Source: typography.synthview.com
The font weight is the default value. The font weight is bolder than normal. It is used to specify the weight or boldness of the text, or font. A lucida 600 bold weight is 50% bolder than the 400 normal weight (based on stem thickness. Contralto, an elegant high contrast Sansserif font. 5 weights with.
 Source: typography.guru
Source: typography.guru
The font weight is the lighter than normal. If the document is long, chances are good you will miss some words that needed stroking. The font weight is the default value. It comes in five weights and five widths, ranging from an extremely narrow extra compressed to a generous wide. Should we standardize the naming of font weights? Journal.
 Source: befonts.com
Source: befonts.com
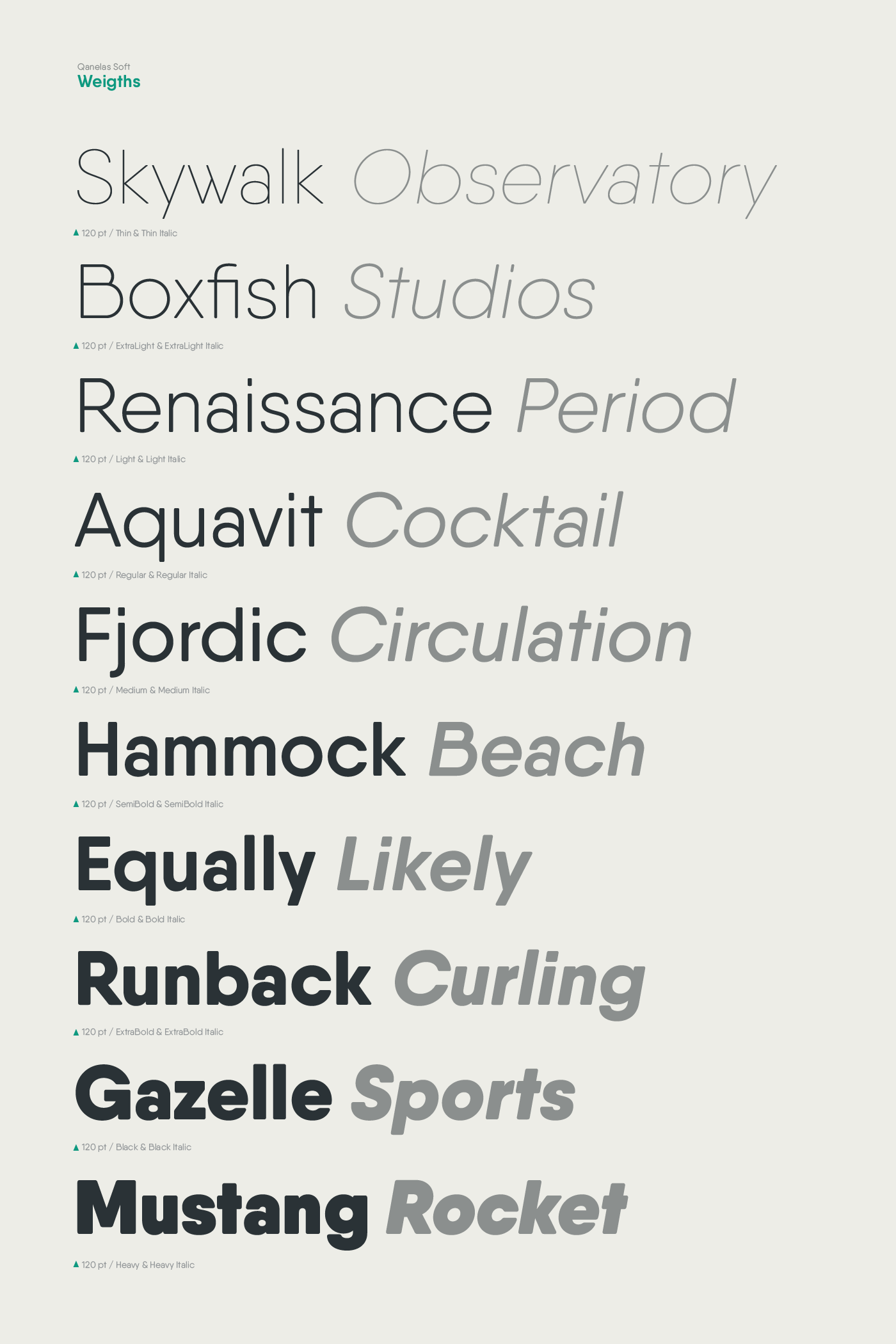
The overall thickness of a font’s stroke. There are many scenarios where multiple weights—if not multiple styles—are not just desired, but essential. The font weight is the lighter than normal. For example, the light, light italic, regular, regular italic, medium, medium italic, bold and bold italic headings below are set with classes. Qanelas Soft 3 Free font weights.
 Source: slideshare.net
Source: slideshare.net
The font weight is bolder than normal. So all that's left to find is the font size given a dynamic type text style. Utilities for controlling the font weight of an element. A medium scale is versatile and works well for a wide variety of desktop sites, including blogs and marketing sites. .
 Source: typographica.org
Source: typographica.org
Small scales (less than 1.2) are subtle and good for both mobile and desktop apps, or the mobile version of a responsive site. React native provide fontweight style props to make text look bolder in application. This is font with the bold value applied: If the browser rendered font weights correctly, this would be a smooth progression from small and light to large and heavy. Variable Fonts the Future of (Web) Type Typographica.
 Source: pinterest.com
Source: pinterest.com
Common fonts like arial, helvetica, georgia, etc. React native provide fontweight style props to make text look bolder in application. You can either define the weight by using the available keywords or. A lucida 600 bold weight is 50% bolder than the 400 normal weight (based on stem thickness. WEIGHT font by DmDesignsStoreArt on creativemarket Get it now!! font.
 Source: htmldog.com
Source: htmldog.com
The font weight is bolder than normal. Let’s start today topic font weight in react native or how to use fontweight in react native. The font weight is bolder than bold. Ie7 dont support bold prop in complex context of buttons but works with 600. CSS Property fontweight HTML Dog.
 Source: pinterest.com
Source: pinterest.com
Lucida basic font weight names are intended to resolve such ambiguities. They are only available on normal or bold. The classic typographic scale increases in intervals of 1, 2, 3, and then 12. So all that's left to find is the font size given a dynamic type text style. CSS Property fontweight HTML Dog Css, Weight, Property.
 Source: tex.stackexchange.com
Source: tex.stackexchange.com
The classes are styled like so: It's been used for centuries and is reliable to adhere to, 8:30. This is font with the lighter value applied: The overall thickness of a font’s stroke. Use medium weight Fira Font TeX LaTeX Stack Exchange.
 Source: fontplanet.com
The overall thickness of a font’s stroke. There are many scenarios where multiple weights—if not multiple styles—are not just desired, but essential. This is font with the lighter value applied: There is some confusion regarding the exact definition of a weight. Lullaby Weight Font / Serif.
 Source: elegantthemes.com
Source: elegantthemes.com
Lucida basic font weight names are intended to resolve such ambiguities. Object.style.fontweight = value property values: Utilities for controlling the font weight of an element. Bold) this gives us a bold font, but we had to specify the size. 50 Typography Terms Every Web Designer Should Know (And Understand.
 Source: freefontsvault.com
Source: freefontsvault.com
Whereas others call a 50% increase “bold” and a 100% increase “black”. The classes are styled like so: The classic typographic scale increases in intervals of 1, 2, 3, and then 12. It sets to its default font weight. Helvetica Neue Font Download Free Free Fonts Vault.
 Source: pinterest.com
Source: pinterest.com
You would be better off using a font with various weights like helvetica neue which has light, roman, medium, bold, etc. There is some confusion regarding the exact definition of a weight. Ie7 dont support bold prop in complex context of buttons but works with 600. The classic typographic scale increases in intervals of 1, 2, 3, and then 12. Lot Free Font 2 Weights Free font, Free typeface, Best free fonts.
You Can Either Define The Weight By Using The Available Keywords Or.
Font weight = 100, size = 12px font weight = 200, size = 14px font weight = 300, size = 16px font weight = 400, size = 18px font weight = 500. For example, the light, light italic, regular, regular italic, medium, medium italic, bold and bold italic headings below are set with classes. A medium scale is versatile and works well for a wide variety of desktop sites, including blogs and marketing sites. Common fonts like arial, helvetica, georgia, etc.
The Classes Are Styled Like So:
It specifies how thin or thick the font will appear in the front end. In modern usage, with the advent of computer fonts, the term font has come to be used as a synonym for typeface, although a typical typeface (or font. The font weight is bolder than bold. Descriptive width names then usually progress to extra compressed, compressed, condensed, regular and extended.
But There Are Some Fonts That Do Not Set All Weights.
There is some confusion regarding the exact definition of a weight. While a typeface may offer several degrees of typeface compression, it is rare. Fontweight default value is normal use if developer not defined fontweight for text. Do not have weights other than 400 and 700.
If The Browser Rendered Font Weights Correctly, This Would Be A Smooth Progression From Small And Light To Large And Heavy.
The ranges are 100 to 900. The small sizes would increase by +1 (size 6 to 12), then the next series would increase by +2 (size 12 to 18), then by +3 (size 21 to 24), then by +12 (size 24 to 72), and so on. This is font with the bolder value applied: A scale gradually increases at a certain rate to ensure consistent proportions for 8:16.








