They create a modern and minimalistic look. You can introduce css text effects on your website to help you stand out.
92 Inspiration Type= Text/Css Simple Ideas, How to create a input box in html. The type attribute specifies the internet media type (formerly known as mime type) of the tags.
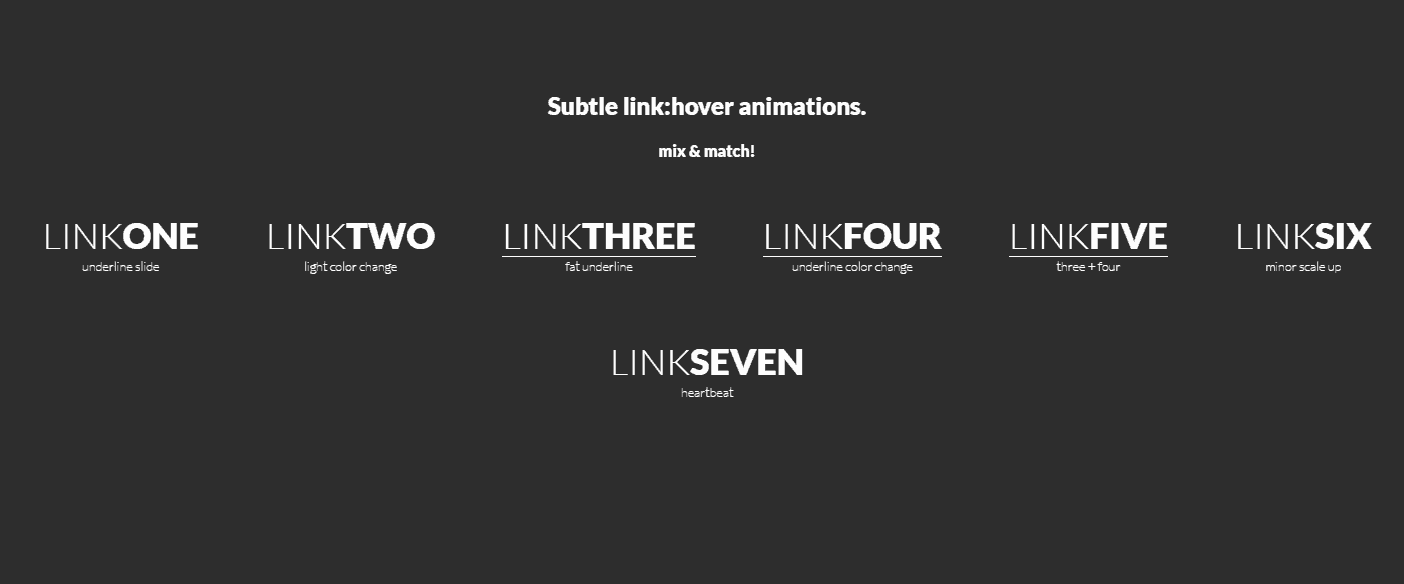
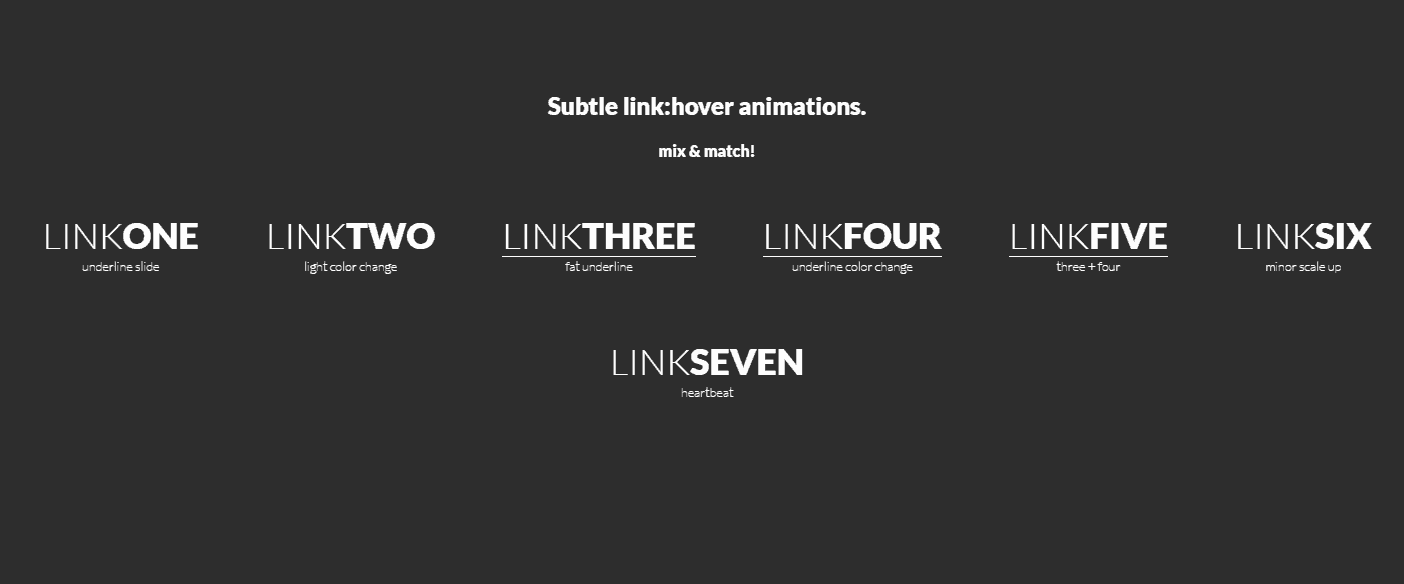
 15+ Best Link Styles CSS (Anchor Text CSS) Digital Design Journal From digitaldesignjournal.com
15+ Best Link Styles CSS (Anchor Text CSS) Digital Design Journal From digitaldesignjournal.com
You can use them to enhance the look and feel of your form or to encourage users to enter their email. How to create a input box in html. We’ll use the @keyframes css. Read on to learn how to:
15+ Best Link Styles CSS (Anchor Text CSS) Digital Design Journal The input field is one of the interaction controls where the user can enter a value and send it to the website backend.
Css data types </p> Css text is a module of css that defines how to perform text manipulation, like line breaking, justification and alignment, white space handling, and text transformation. It holds the mime (multipurpose internet mail extensions) type of the data. But this post about text styling with many effects like 3d, gradient, etc.
 Source: in.pinterest.com
Source: in.pinterest.com
Things such as scrolling text, shadows, text glow. If both html and css files are in the same folder, enter only the file name. We’ll use the @keyframes css. The type attribute specifies the internet media type (formerly known as mime type) of the tags. CSS Font Codes. Css font family, Css, Web design.
 Source: theultimateitems.com
Source: theultimateitems.com
Css data types </p> This specification also defines functional notations, which allow for more complex types or processing.other types are defined in the. Otherwise, include the folder name in which you. Css text is a module of css that defines how to perform text manipulation, like line breaking, justification and alignment, white space handling, and text transformation. Input Type Textbox Css Style All About Style.
 Source: digitaldesignjournal.com
Source: digitaldesignjournal.com
Even though this is a basic text effect, it is still an eye capturing and an effective animation. Without changing the html underneath, css can be used to alter the size of text, the font, the boldness, the alignment within a. Here, in the example above, the first position value designates the horizontal shadow (2px), and the second parameter value shows the vertical shadow (1px). The color property is used to set the color of a text. 15+ Best Link Styles CSS (Anchor Text CSS) Digital Design Journal.
 Source: tutorialbrain.com
Source: tutorialbrain.com
If both html and css files are in the same folder, enter only the file name. Made with pure html and css, it is easy to change colours and font type to fit your brand and style. Things such as scrolling text, shadows, text glow. The width of the input is the number of characters times the sum between the letter width ( 1ch) and the gap width (.5ch ). CSS Fonts — TutorialBrain.
 Source: gocoding.org
Source: gocoding.org
They want to know what kind of file they receive/transfer. You can use them to enhance the look and feel of your form or to encourage users to enter their email. It has a text or css as the default value. It holds the character encoding standard. CSSTypen Go Coding.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
The input field is one of the interaction controls where the user can enter a value and send it to the website backend. They are a special kind of component value type. The above example shows that the border and the color of the change to the specified values. While (modern) browsers accept pretty much any mime type, webservers don’t always. What is CSS Types Syntax CSS with HTML with Example EyeHunts.
 Source: theultimateitems.com
Source: theultimateitems.com
The direction property is used to set the text direction. We'll specifically style the input types of text, date, and file, and style the readonly and disabled states. The width of the input is the number of characters times the sum between the letter width ( 1ch) and the gap width (.5ch ). The techniques index provides a set of links to help you detect. How To Change Text Style In Html Css All About Style.
 Source: levelup.gitconnected.com
Source: levelup.gitconnected.com
The techniques index provides a set of links to help you detect. Made with pure html and css, it is easy to change colours and font type to fit your brand and style. They create a sense of formality and elegance. Otherwise, include the folder name in which you. Different ways of writing styles in CSS by Jayanth babu Level Up Coding.
 Source: youtube.com
Source: youtube.com
We'll specifically style the input types of text, date, and file, and style the readonly and disabled states. We’ll use the @keyframes css. Css data types </p> To select the input type text in css, you have to use the selector input [type=text] followed by the css properties defined inside the curly brackets {}. How to align text in CSS (Hindi) YouTube.
 Source: slideshare.net
Source: slideshare.net
The direction property is used to set the text direction. Most webpages include text, after all, and changing the look of it can go a long way toward giving a webpage a more unique appearance. Made with pure html and css, it is easy to change colours and font type to fit your brand and style. The techniques index provides a set of links to help you detect. button { display.
 Source: w3docs.com
Source: w3docs.com
All these examples show the indentation of the whole list and a single row of the list as well. The type attribute specifies the internet media type (formerly known as mime type) of the tags. This chapter teaches you how to manipulate text using css properties. They create a sense of formality and elegance. CSS textdecorationcolor Property Syntax, Values, Examples..
 Source: stackoverflow.com
Source: stackoverflow.com
This is very important to know the basic styling of texts using html. Made with pure html and css, it is easy to change colours and font type to fit your brand and style. The direction property is used to set the text direction. The type attribute specifies the internet media type (formerly known as mime type) of the tags. html Include an external CSS file in PHP Stack Overflow.
 Source: devnote.in
Source: devnote.in
We’ll use the @keyframes css. Charset is the encoding standard in which. How to create a input box in html. They are a special kind of component value type. CSS Border Property With Example Devnote.
 Source: texte.rondi.club
Source: texte.rondi.club
It holds the character encoding standard. Here is a code snippet: Serif fonts have a small stroke at the edges of each letter. Css text effects with multiple styles, 8 different text style effects. Link Href Style Css Type Text Css Rel Stylesheet Texte Préféré.

We'll specifically style the input types of text, date, and file, and style the readonly and disabled states. Without changing the html underneath, css can be used to alter the size of text, the font, the boldness, the alignment within a. Use any font family, size and styles. So that's 7* (1ch +.5ch) = 7*1.5ch = 10.5ch. CSS Text Decoration SHMS Saudi OER Network.

Css text is a module of css that defines how to perform text manipulation, like line breaking, justification and alignment, white space handling, and text transformation. Use any font family, size and styles. You can set following text properties of an element −. Css data types define typical values (including keywords and units) accepted by css properties and functions. Link Href Style Css Type Text Css Rel Stylesheet Texte Préféré.
 Source: dienodigital.com
Source: dienodigital.com
Here, in the example above, the first position value designates the horizontal shadow (2px), and the second parameter value shows the vertical shadow (1px). It has a text or css as the default value. The default value is text/css, which indicates that the content is css. The width of the input is the number of characters times the sum between the letter width ( 1ch) and the gap width (.5ch ). CSS Text Shadows Dieno Digital Marketing Services.

A very subtle css text animation with a colourful background and engaging font type. How to create a input box in html. You can apply as many css of your choice as per your requirements. They are a special kind of component value type. Link Href Style Css Type Text Css Rel Stylesheet.
 Source: learningphplanguage.blogspot.com
Source: learningphplanguage.blogspot.com
They create a modern and minimalistic look. You can use them to enhance the look and feel of your form or to encourage users to enter their email. Serif fonts have a small stroke at the edges of each letter. We’ll use the @keyframes css. The World of PHP Glance about CSS (Cascading Style Sheet).
 Source: texte.rondi.club
Source: texte.rondi.club
This chapter teaches you how to manipulate text using css properties. The techniques index provides a set of links to help you detect. In css there are five generic font families: The direction property is used to set the text direction. Link Href Style Css Type Text Css Rel Stylesheet Texte Préféré.
 Source: exdecore.blogspot.com
Source: exdecore.blogspot.com
Here, in the example above, the first position value designates the horizontal shadow (2px), and the second parameter value shows the vertical shadow (1px). Use any font family, size and styles. Css text is a module of css that defines how to perform text manipulation, like line breaking, justification and alignment, white space handling, and text transformation. This specification also defines functional notations, which allow for more complex types or processing.other types are defined in the. Css Text Decoration Line Thickness Things Decor Ideas.
 Source: learningsolutionsmag.com
Source: learningsolutionsmag.com
Most webpages include text, after all, and changing the look of it can go a long way toward giving a webpage a more unique appearance. But this post about text styling with many effects like 3d, gradient, etc. They want to know what kind of file they receive/transfer. They are a special kind of component value type. Development Tips A Little CSS Learning Solutions Magazine.
 Source: youtube.com
Source: youtube.com
How to create a input box in html. Most webpages include text, after all, and changing the look of it can go a long way toward giving a webpage a more unique appearance. Here, in the example above, the first position value designates the horizontal shadow (2px), and the second parameter value shows the vertical shadow (1px). Made with pure html and css, it is easy to change colours and font type to fit your brand and style. maxresdefault.jpg.
 Source: codegrepper.com
Source: codegrepper.com
Use hsl for theming of input states. To select the input type text in css, you have to use the selector input [type=text] followed by the css properties defined inside the curly brackets {}. This chapter teaches you how to manipulate text using css properties. Previously i have shared many types of text effects like: css blur text Code Example.
 Source: youtube.com
Source: youtube.com
Made with pure html and css, it is easy to change colours and font type to fit your brand and style. The default value is text/css, which indicates that the content is css. In css there are five generic font families: While (modern) browsers accept pretty much any mime type, webservers don’t always. Intro to HTML and CSS Adding Style in Sublime Text YouTube.
It Holds The Character Encoding Standard.
While (modern) browsers accept pretty much any mime type, webservers don’t always. Serif fonts have a small stroke at the edges of each letter. They are a special kind of component value type. Here, in the example above, the first position value designates the horizontal shadow (2px), and the second parameter value shows the vertical shadow (1px).
Without Changing The Html Underneath, Css Can Be Used To Alter The Size Of Text, The Font, The Boldness, The Alignment Within A.
Css data types </p> Otherwise, include the folder name in which you. The above example shows that the border and the color of the change to the specified values. Made with pure html and css, it is easy to change colours and font type to fit your brand and style.
In Css There Are Five Generic Font Families:
Things such as scrolling text, shadows, text glow. You can use them to enhance the look and feel of your form or to encourage users to enter their email. This chapter teaches you how to manipulate text using css properties. Use hsl for theming of input states.
The Width Of The Input Is The Number Of Characters Times The Sum Between The Letter Width ( 1Ch) And The Gap Width (.5Ch ).
You can introduce css text effects on your website to help you stand out. But this post about text styling with many effects like 3d, gradient, etc. Css text effects with multiple styles, 8 different text style effects. You can apply as many css of your choice as per your requirements.







