Typescript can also infer the type of the generic parameter from the function parameters. To define a generic function, we need to use type parameters.
List Of Typescript Generic Type Naming Convention Simple Ideas, It returns the value of the property. If the name does not have a type in types → skip this selector and continue to the next selector.
 Why Typescript is the best choice for frontend? Proved with code From tsh.io
Why Typescript is the best choice for frontend? Proved with code From tsh.io
In the next section, we'll learn all about generic classes. If the name has a type in types → continue evaluating this selector. K) { return obj [key]; One of those interludes gives some opinionated advice on how to name generic variables.
Why Typescript is the best choice for frontend? Proved with code Types allows you to specify which types to match.
The interface naming convention defines the following rules: The name must match one of the types. This generally encourages a preface of t regardless of whatever follows, much like interfaces are generally prefaced with i. A single generic type parameter on a class or method should usually be labelled t.
 Source: levelup.gitconnected.com
Source: levelup.gitconnected.com
Great stuff, we are getting comfortable with generics now! This generally encourages a preface of t regardless of whatever follows, much like interfaces are generally prefaced with i. By convention, programmers usually use a single letter to name a generic type. Try using the fun function with the number type. React Native, TypeScript, and React Native Web — an Arduous, but.

K) { return obj [key]; 71.2k members in the typescript community. By convention, we use the letter t as the. Also, the function uses the t type variable as its return type. MA1523 Naming Convention Tcm86160736 Email Portable Document Format.
 Source: javaguides.net
Source: javaguides.net
Let's redo the above function as a generic typed function. For example, prefixing them with t and ensuring a somewhat descriptive name, or enforcing hungarian notation. The argument will be the hello world string: Typescript supports type aliases for naming a type expression. Java Best Practices.
 Source: levelup.gitconnected.com
Source: levelup.gitconnected.com
A type parameter is defined between the less than and greater than operators <> (open and close angle brackets), after the function name. By convention, we use the letter t as the. Do not use i as a prefix for interface names. A name is considered to pass the config if it: React Native, TypeScript, and React Native Web — an Arduous, but.
 Source: medium.com
Source: medium.com
K) { return obj [key]; This getrandomelement() function is generic because it can work with any data type including string, number, objects,…. Generally, it is a personal preference which approach you use to create generic types. The type variable remembers the type that the user provides and works with that particular type only. How to design a Typescript Model for Response Returned By HttpClient.
 Source: signature.signifyhr.co.za
Source: signature.signifyhr.co.za
Identify use cases for generics. Typescript generic types are incredibly powerful, they allow us the type compositions which is an amazing pattern that can be used in every ts project. Learning objectives in this module, you will: This can be used to name primitives, unions, tuples, and any other types. Supported Browsers Signature.
 Source: angularjs-platform.github.io
Source: angularjs-platform.github.io
In the next section, we'll learn all about generic classes. Set the argument equal to 200: We often use t for generic types. Identify use cases for generics. AngularJS Platform Architecture (PAAS and SDK).
 Source: morioh.com
Source: morioh.com
Types allows you to specify which types to match. The name must match one of the types. The type variable remembers the type that the user provides and works with that particular type only. This rule allows you to enforce conventions over type. Angular Best Practices.
 Source: medium.com
Source: medium.com
Do not use i as a prefix for interface names. Learning objectives in this module, you will: Typescript gives us the power to compose complex data types such as functions, interfaces, classes, etc. Matches one selector and passes all. Your Guide for One of TypeScript’s Most Useful Concepts by Arnold.
 Source: levelup.gitconnected.com
Source: levelup.gitconnected.com
In the next section, we'll learn all about generic classes. This is not a syntax rule, and you can name generics like any other type in typescript, but this convention helps to immediately convey to those reading your code that a generic type does not require a specific type. And this series is called tidy typescript, so expect an even more opinionated stance. I often write files that look something like this: React Native, TypeScript, and React Native Web — an Arduous, but.
 Source: levelup.gitconnected.com
Source: levelup.gitconnected.com
Types allows you to specify which types to match. Set the argument equal to 200: Using type parameters in generic constraints. Typescript can also infer the type of the generic parameter from the function parameters. React Native, TypeScript, and React Native Web — an Arduous, but.
 Source: levelup.gitconnected.com
Source: levelup.gitconnected.com
A type parameter is defined between the less than and greater than operators <> (open and close angle brackets), after the function name. Typescript generic types are incredibly powerful, they allow us the type compositions which is an amazing pattern that can be used in every ts project. 71.2k members in the typescript community. This can be used to name primitives, unions, tuples, and any other types. React Native, TypeScript, and React Native Web — an Arduous, but.
 Source: levelup.gitconnected.com
Source: levelup.gitconnected.com
Typescript is a typed superset of. I want to recap this text piece and elaborate. Typescript supports type aliases for naming a type expression. So this is how you harvest the power of. Typescript Type signatures for any function. by Taylor Coon Level.
 Source: angularjs-platform.github.io
Source: angularjs-platform.github.io
Module 8 units intermediate developer student azure visual studio code. Also, the function uses the t type variable as its return type. We often use t for generic types. The name must match one of the types. AngularJS Platform Architecture (PAAS and SDK).
 Source: slideserve.com
Source: slideserve.com
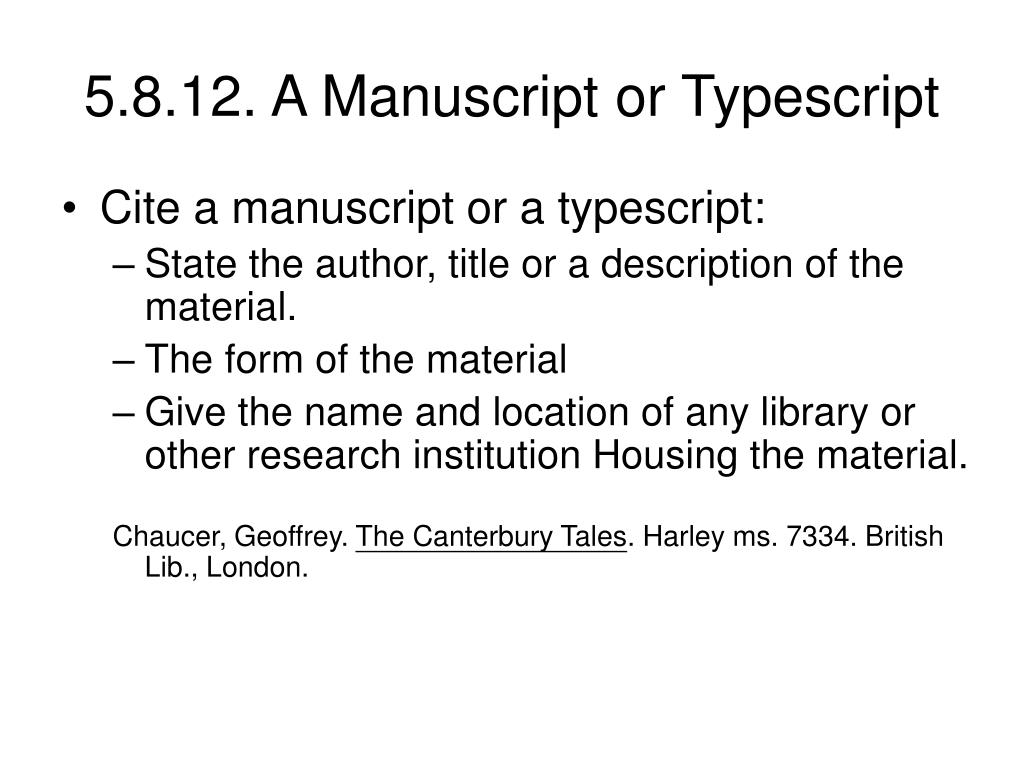
Types allows you to specify which types to match. One of those interludes gives some opinionated advice on how to name generic variables. A name is considered to pass the config if it: By convention, programmers usually use a single letter to name a generic type. PPT MLA chapter 5 PowerPoint Presentation, free download ID4603717.
 Source: docs.altinn.studio
Source: docs.altinn.studio
In the next section, we'll learn all about generic classes. It returns the value of the property. However, it's not limited to any name. The argument will be the hello world string: Create new service Altinn Studio.
 Source: levelup.gitconnected.com
Source: levelup.gitconnected.com
The above function can be rewritten as a generic function as. Also, the function uses the t type variable as its return type. Learning objectives in this module, you will: Generic programming # typescript’s generics are arguably one of the most powerful features of the language. Typescript Type signatures for any function. by Taylor Coon Level.
 Source: levelup.gitconnected.com
Source: levelup.gitconnected.com
Use whole words in names when possible. This option supports simple, primitive types only ( boolean, string, number, array, function ). This is called preserving the type information. The name must match one of the types. React Native, TypeScript, and React Native Web — an Arduous, but.
 Source: dev.to
Source: dev.to
Also, the function uses the t type variable as its return type. Suffixing observables with $ is a common external convention and can help resolve confusion regarding. Matches one selector and passes all. If the name does not have a type in types → skip this selector and continue to the next selector. Resources DEV Community.
 Source: blog.jetbrains.com
Source: blog.jetbrains.com
A type parameter is defined between the less than and greater than operators <> (open and close angle brackets), after the function name. The following prop () function accepts an object and a property name. The following are the conventions i learned and follow: This is called preserving the type information. Ways and Advantages of Migrating JavaScript Code to TypeScript The.
 Source: wanago.io
Source: wanago.io
Great stuff, we are getting comfortable with generics now! Set the argument equal to 200: This getrandomelement() function is generic because it can work with any data type including string, number, objects,…. Typescript gives us the power to compose complex data types such as functions, interfaces, classes, etc. TypeScript Generics. Discussing naming conventions.
 Source: tsh.io
Source: tsh.io
Whenever any program or code is written or executed, one major thing one always takes care of which is nothing but making reusable components which further ensures the scalability and flexibility of the program or the code for a long time.; Generic type parameters should never be able to be mistaken for concrete classes. A name is considered to pass the config if it: This option supports simple, primitive types only ( boolean, string, number, array, function ). Why Typescript is the best choice for frontend? Proved with code.
 Source: codewithstyle.info
Source: codewithstyle.info
} // use a generic type, where otherwise a library would say any to. While the type parameter can be anything, the convention is to use a capital t. Use pascalcase for interface names. However, it's not limited to any name. The ultimate explanation of TypeScript generics functions.
 Source: book.buildo.io
Source: book.buildo.io
And this series is called tidy typescript, so expect an even more opinionated stance. Typescript is a typed superset of. Generics, thus here comes into the picture as it provides a user to flexibly write the code of any particular. A single generic type parameter on a class or method should usually be labelled t. workflowpal · GitBook.
 Source: signature.signifyhr.co.za
Source: signature.signifyhr.co.za
Let's redo the above function as a generic typed function. To solve this, typescript introduced generics. Let result = fun(hello world); While the type parameter can be anything, the convention is to use a capital t. General Signature.
This Option Supports Simple, Primitive Types Only ( Boolean, String, Number, Array, Function ).
71.2k members in the typescript community. Module 8 units intermediate developer student azure visual studio code. By convention, we use the letter t as the. Generics, thus here comes into the picture as it provides a user to flexibly write the code of any particular.
We Often Use T For Generic Types.
One of those interludes gives some opinionated advice on how to name generic variables. Let's redo the above function as a generic typed function. Generally, it is a personal preference which approach you use to create generic types. This is called preserving the type information.
The Above Function Can Be Rewritten As A Generic Function As.
Let result = fun(hello world); And this series is called tidy typescript, so expect an even more opinionated stance. Matches one selector and passes all. Generic type aliases are just like generic interfaces with a slightly different syntax.
Great Stuff, We Are Getting Comfortable With Generics Now!
Also, the function uses the t type variable as its return type. Typescript supports type aliases for naming a type expression. Identify use cases for generics. Use camelcase for interface members.






