Font size, font width, font color, and line lengths — all elements of typography work together to create a great user experience. Text represents more than 90% of all information on the web.
Free Typography Font Size Material Ui For Logo Design, For title through caption styles, the font size is 1px larger than that specified for english. These unconventional font designs have details and intricacy that help attract the eye.
 Text fields Material Design From material.io
Text fields Material Design From material.io
Notice that it’s a bit lighter to. It is significantly faster and your fonts load offline. You can choose an expressive font, such as a display, handwritten, or script style. I don’t expect you to whip out a ruler.
Text fields Material Design For instance, while 14sp is the default text size when the text can be quite long, when there’s only a small modal with a bit of text, it’s 16sp!
Now get into the project directory by the following command: Notice that it’s a bit lighter to. To allow a smooth transition we kept old variants and. The typography component is critical for a consistent ui.
 Source: uxdesign.cc
Source: uxdesign.cc
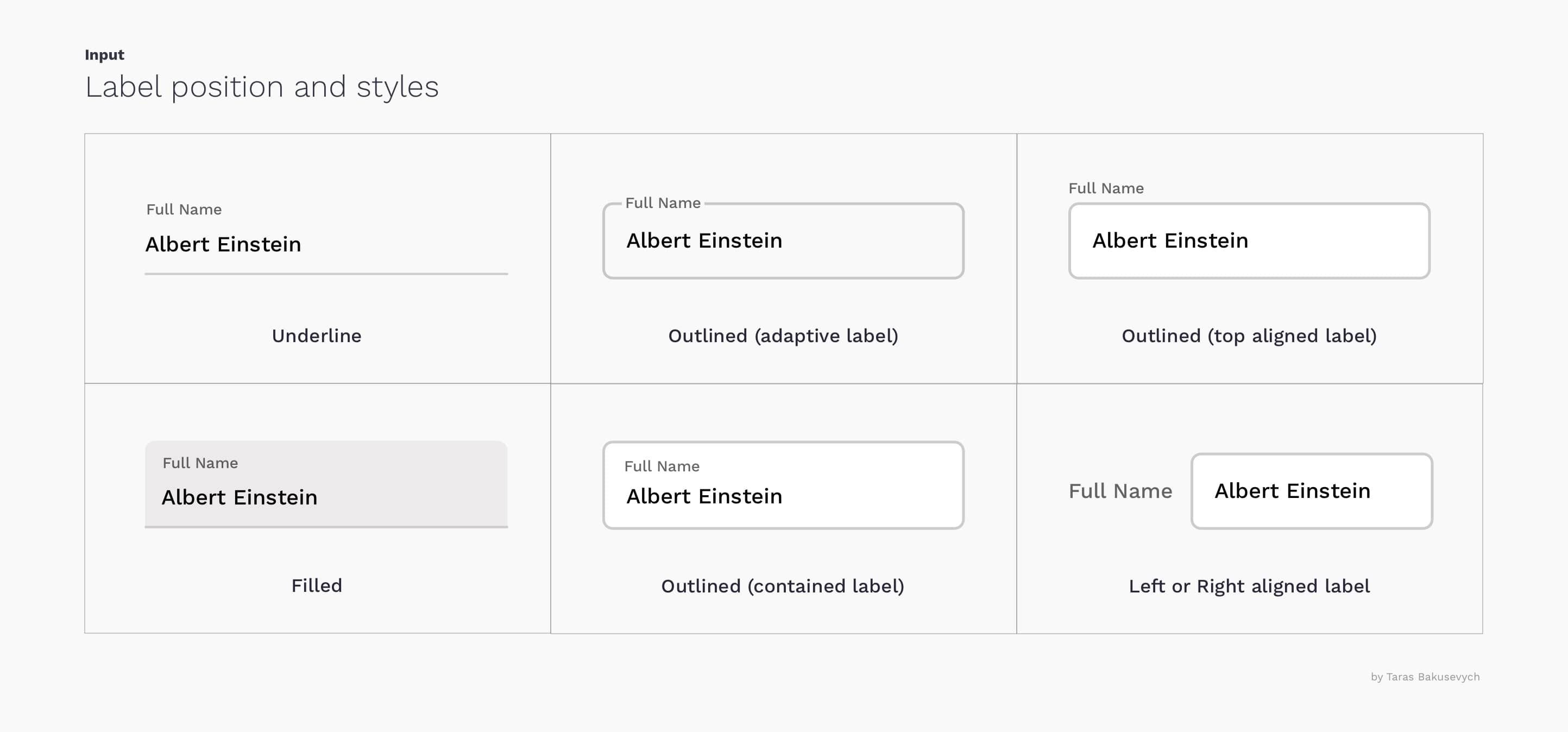
Import name prop css property theme key; Now get into the project directory by the following command: If you’re reluctant to create typography guidelines from scratch, try the material type scale generator to generate font sizes for paragraphs, headings, buttons, and so on. Fontsource can be configured to load specific subsets, weights and styles. Text fields & Forms design — UI components series by Taras Bakusevych.
 Source: opilizeb.blogspot.com
Source: opilizeb.blogspot.com
Across a wide variety of viewing distances, you can size your body text according to the following formula: In the video below, careerfoundry ui design mentor olga lifts the lid on why typography matters—and what difference it makes for your users. Font size (in inches) = 1/16 x (the number of feet between the user’s eyeballs and the device)*. Influence decision making by observing how users digest and perceive the information conveyed by the text, and. 34 Input Label Material Ui Labels For Your Ideas.
 Source: pinterest.com
Source: pinterest.com
The material design specification changed concerning variant names and styles. I don’t expect you to whip out a ruler. To allow a smooth transition we kept old variants and. You can change the font family with the theme.typography.fontfamily property. The type system Material Design in 2020 Material design, Web design.
 Source: learnui.design
Source: learnui.design
I looked at some rhythm preserving css generators and they all seem to do it this way (*). You can change the font family with the theme.typography.fontfamily property. You can choose an expressive font, such as a display, handwritten, or script style. For instance, this example uses the system font instead of the default roboto font: The Android/Material Design Font Size Guidelines (2020).
 Source: themehits.com
Source: themehits.com
Select a font to work with. You can make use of the media query and breakpoints provided by the material ui to set the desired font size w.r.t screen size. You can choose an expressive font, such as a display, handwritten, or script style. Ui application of dynamic type. Download MaterialX Android Material Design UI Components 2.0 Nulled.
 Source: material.io
Source: material.io
Import name prop css property theme key; [material ui] typography does not change font size home » [material ui] typography does not change font size. The material design specification changed concerning variant names and styles. Text represents more than 90% of all information on the web. Text fields Material Design.
 Source: pinterest.com
Source: pinterest.com
Across a wide variety of viewing distances, you can size your body text according to the following formula: [material ui] typography does not change font size home » [material ui] typography does not change font size. In the video below, careerfoundry ui design mentor olga lifts the lid on why typography matters—and what difference it makes for your users. You can choose an expressive font, such as a display, handwritten, or script style. Text fields Texts, Material design, Website design.
 Source: materializecss.cn
Source: materializecss.cn
These unconventional font designs have details and intricacy that help attract the eye. Across a wide variety of viewing distances, you can size your body text according to the following formula: For title through caption styles, the font size is 1px larger than that specified for english. Ui application of dynamic type. 手册 Materialize 字体样式.
 Source: material.io
Source: material.io
For title through caption styles, the font size is 1px larger than that specified for english. Now get into the project directory by the following command: Using themeprovider and theme variable Inlining all the font files can significantly increase the size of your bundle. Text fields Material Design.
 Source: dribbble.com
Source: dribbble.com
It will be really useful if they could become responsive e.g. Nick babich oct 2, 2019. To create type scale guidelines for a ui project, here’s how i do it: [material ui] typography does not change font size home » [material ui] typography does not change font size. Text Inputs UI Elements Design System by Kristin on Dribbble.
 Source: material.io
Source: material.io
I looked at some rhythm preserving css generators and they all seem to do it this way (*). I will discuss four ways to set the color of the typography component. Inlining all the font files can significantly increase the size of your bundle. For instance, this example uses the system font instead of the default roboto font: Tooltips Material Design.
 Source: dribbble.com
Source: dribbble.com
Type roles describe size—such as small, medium, and large—enabling them to. To allow a smooth transition we kept old variants and. The typography component is critical for a consistent ui. The material design specification changed concerning variant names and styles. material ui color picker colors and fonts by 𝙈𝙄𝘾𝙃𝘼𝙀𝙇 𝘼𝙉𝘿𝙍𝙀𝙐𝙕𝙕𝘼 on Dribbble.
 Source: material.io
Source: material.io
Font size, font width, font color, and line lengths — all elements of typography work together to create a great user experience. 10 months ago september 11, 2021 javascript news [material ui] typography does not change font size september 11, 2021 september 11, 2021 javascript news. Hold the attention of the readers by being impactful and memorable. It will be really useful if they could become responsive e.g. Cards Material Design.
 Source: material.io
Source: material.io
Type roles describe size—such as small, medium, and large—enabling them to. Dynamic sizes are selected from a typographic scale based on available space and letter size estimates. Font size (in inches) = 1/16 x (the number of feet between the user’s eyeballs and the device)*. It will be really useful if they could become responsive e.g. Text fields Material Design.
 Source: pinterest.com.au
Source: pinterest.com.au
Headlines are the largest text on the screen, reserved for short, important text or numerals. Mui default typography configuration only relies on 300, 400, 500, and 700 font weights. You can make use of the media query and breakpoints provided by the material ui to set the desired font size w.r.t screen size. Nick babich oct 2, 2019. Pin on UI Design Guidelines iPhone X ios11 UI Elements.
![]() Source: onaircode.com
Source: onaircode.com
You can change the font family with the theme.typography.fontfamily property. The body text size in material design is 14sp. It is significantly faster and your fonts load offline. [material ui] typography does not change font size home » [material ui] typography does not change font size. 12+ Most Popular Font Icons for UI/UX Designer OnAirCode.
 Source: pinterest.com
Source: pinterest.com
Type roles describe size—such as small, medium, and large—enabling them to. I will discuss four ways to set the color of the typography component. It is significantly faster and your fonts load offline. Notice that it’s a bit lighter to. Text Field Boxes(이미지 포함).
 Source: medium.com
Source: medium.com
Understanding that different fonts can be more or less legible even at the exact same size, 16px is a good place to start when choosing your default mobile font size. I looked at some rhythm preserving css generators and they all seem to do it this way (*). Influence decision making by observing how users digest and perceive the information conveyed by the text, and. These unconventional font designs have details and intricacy that help attract the eye. 8pt Material Design GUI Templates Joel Beukelman Medium.
 Source: opilizeb.blogspot.com
Source: opilizeb.blogspot.com
One of the most important techniques for effectively communicating content is the use of typographic hierarchy. Select a font to work with. This article explores how to customize the typography component through extending the theme.typography object, creating a typography styled component, and overriding the muitypography base class. For title through caption styles, the font size is 1px larger than that specified for english. 34 Input Label Material Ui Labels For Your Ideas.
 Source: dribbble.com
Source: dribbble.com
The body text size in material design is 14sp. Hold the attention of the readers by being impactful and memorable. Inlining all the font files can significantly increase the size of your bundle. This article explores how to customize the typography component through extending the theme.typography object, creating a typography styled component, and overriding the muitypography base class. Material Tabs UI Design Components for Figma by Roman Kamushken on.
 Source: material.io
Source: material.io
Tokens assign an element's type style by a configurable value, rather than a set value. To allow a smooth transition we kept old variants and. Ui application of dynamic type. [material ui] typography does not change font size home » [material ui] typography does not change font size. Typography Style Material Design.
 Source: pinterest.co.kr
Source: pinterest.co.kr
You should think of this as the normal font size, and basically everything else a variation on it. *measuring baseline to cap height, and presuming a fairly readable body font. Notice that it’s a bit lighter to. It will be really useful if they could become responsive e.g. Pin on Guide.
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
Text represents more than 90% of all information on the web. The typography component makes it easy to apply a default set of. I don’t expect you to whip out a ruler. Body fonts should be about 16px. text editor Why the textfield in Google Material Design without box.
 Source: learnui.design
Source: learnui.design
Body fonts should be about 16px. The body text size in material design is 14sp. Text represents more than 90% of all information on the web. The typography component makes it easy to apply a default set of. The Android/Material Design Font Size Guidelines (2020).
 Source: material.io
Source: material.io
The body text size in material design is 14sp. I don’t expect you to whip out a ruler. You can create a material ui theme object to change the default styling of the typography. Notice that it’s a bit lighter to. Applying color to UI Material Design.
Dynamic Sizes Are Selected From A Typographic Scale Based On Available Space And Letter Size Estimates.
Mui default typography configuration only relies on 300, 400, 500, and 700 font weights. The theme provides a set of type sizes that work well together, and also with the layout grid. I looked at some rhythm preserving css generators and they all seem to do it this way (*). You should think of this as the normal font size, and basically everything else a variation on it.
It Will Be Really Useful If They Could Become Responsive E.g.
Material design's text sizes and styles were developed to balance content density and reading comfort under typical usage conditions. Influence decision making by observing how users digest and perceive the information conveyed by the text, and. You can choose an expressive font, such as a display, handwritten, or script style. Select a font to work with.
Nick Babich Oct 2, 2019.
To allow a smooth transition we kept old variants and. Hold the attention of the readers by being impactful and memorable. One of the most important techniques for effectively communicating content is the use of typographic hierarchy. You can make use of the media query and breakpoints provided by the material ui to set the desired font size w.r.t screen size.
Inlining All The Font Files Can Significantly Increase The Size Of Your Bundle.
Import name prop css property theme key; [material ui] typography does not change font size home » [material ui] typography does not change font size. I will discuss four ways to set the color of the typography component. Type roles describe size—such as small, medium, and large—enabling them to.







