Zeplin (mac os, windows, web) 1. To keep things as efficient and clear as possible, make sure the code reflects the way things should be.
Free Ui Sketches Components Draw For Adult, A good ui design software should help you navigate the course of a project through the initial sketches and drawings to the wireframes to the actual ui design to prototyping, in other words, it should be able to handle one, several, or all the stages that lay. Add the biggest or basic elements:
 KNOWME From knowmechanical.blogspot.com
KNOWME From knowmechanical.blogspot.com
Play, review or present your ui drawings in preview mode. Free online drawing application for all ages. Affinity designer doesn’t support the sketch file format. It simply refers to sketching out the basics of a user interface before getting into wireframing, prototyping and coding.
KNOWME New component (properties) creates a new native sketch model object and returns a wrapped object.
Affinity designer doesn’t support the sketch file format. Updated on february 7, 2020. The two main, and required, resources are the slds icon library and the slds web component library. Import images or upload designs from sketch to have a rapid screen mockup design.
 Source: pinterest.es
Source: pinterest.es
You can use it for drawing illustrations, designing icons, ui components, and much more. Open the material components, and copy the app bars. Discover the best ui kits, icons, templates, mockups, style guides, illustrations, and more free resources for sketch. Updated on february 7, 2020. Pin on CATIA v5 Video Tutorials.
 Source: youtube.com
Source: youtube.com
Create digital artwork to share online and export to popular image formats jpeg, png, svg, and pdf. When you’ve downloaded and installed justinmind’s sketching ui kit, you will have all of the following widgets available to you. A sketch is a skeleton of an idea that was came to be originally as a thought. Component.tojson () return a json object that represent the component. Sketchup Tutorial Sketchup Interface & Basic Tools.
 Source: innovaconstruction.de
Source: innovaconstruction.de
Component.fromnative (sketchobject) returns a wrapped object from a native sketch model object. In order to turn vector graphics into a component, you need to add them to a layer called “frame”. The ui sketch is the first step to understanding (and solving!) the problem. Rootcomp.sketches[0] is the first sketch in the root component. 2D drawings and documentation Innovaconstruction.
 Source: pinterest.com
Source: pinterest.com
Draw everything from logos and icons to detailed illustrations with framer x. Draw rectangles with exact screen proportions. A sketch is a skeleton of an idea that was came to be originally as a thought. These are required only if you’re planning to share the sketches. Pin on Engineering Drawings.
 Source: pinterest.com
Source: pinterest.com
Use contrast, fonts, spacing, and layouts to visualize information architecture and customize the user interface according to your needs. Use only sharpies for sketching. The source of truth publish components to the team library for others to use. Play, review or present your ui drawings in preview mode. Pin on Technical drawing.
 Source: venturesquare.net
Source: venturesquare.net
Everything else in ui sketches including icons is just a combination of those. You should also sketch out ui components, e.g. This sample outputs the sketch name of the occurrence (component in gui) owned by the root component. The two main, and required, resources are the slds icon library and the slds web component library. 스타트업과 앱 기획을 위한 UI Sketch Sheet.
 Source: knowmechanical.blogspot.com
Source: knowmechanical.blogspot.com
Use a ruler to draw straight lines. Sketching is a way to visualize ideas and design prototypes easily and quickly. Affinity designer doesn’t support the sketch file format. This sample outputs the sketch name of the occurrence (component in gui) owned by the root component. KNOWME.
 Source: knowmechanical.blogspot.com
Source: knowmechanical.blogspot.com
Sketch is the right tool for building design system ui components. Lots of templates and components, fully customizable, and built on some of the most popular. Ui design software refers to a set of software applications that form the first few stages of developing a digital product. The 52 sleek template designs make creating mockups for multiple platforms effortless. KNOWME.
 Source: perso.ensta-paristech.fr
Source: perso.ensta-paristech.fr
Practice drawing the most common icons: It is used to design ui for mac operating system (macos) and provides the standard features like, art boards, symbols and mirroring effect, etc. Component.fromnative (sketchobject) returns a wrapped object from a native sketch model object. Add the biggest or basic elements: 6 Component diagrams.
 Source: zalaco.com
Source: zalaco.com
Sketch is the right tool for building design system ui components. The trick is to draw everything in one continuous stroke, the strokes also need to be steady and smooth. Sketching is a way to visualize ideas and design prototypes easily and quickly. To keep things as efficient and clear as possible, make sure the code reflects the way things should be. Mechanical Engineering Services Zalaco, LLC.
 Source: pinterest.cl
Source: pinterest.cl
The slds ui kit is optimized to mimic the code structure of a design system but within the bounds of sketch. You can use it for drawing illustrations, designing icons, ui components, and much more. Sketch is the right tool for building design system ui components. Practice drawing the most common icons: Pin on drawing.
 Source: foreui.com
Source: foreui.com
In order to turn vector graphics into a component, you need to add them to a layer called “frame”. To keep things as efficient and clear as possible, make sure the code reflects the way things should be. Each component follows the same api: Keep reading to learn more about the online sketching template. Variouse UI Styles for Rendering in ForeUI.
 Source: freebiesui.com
Source: freebiesui.com
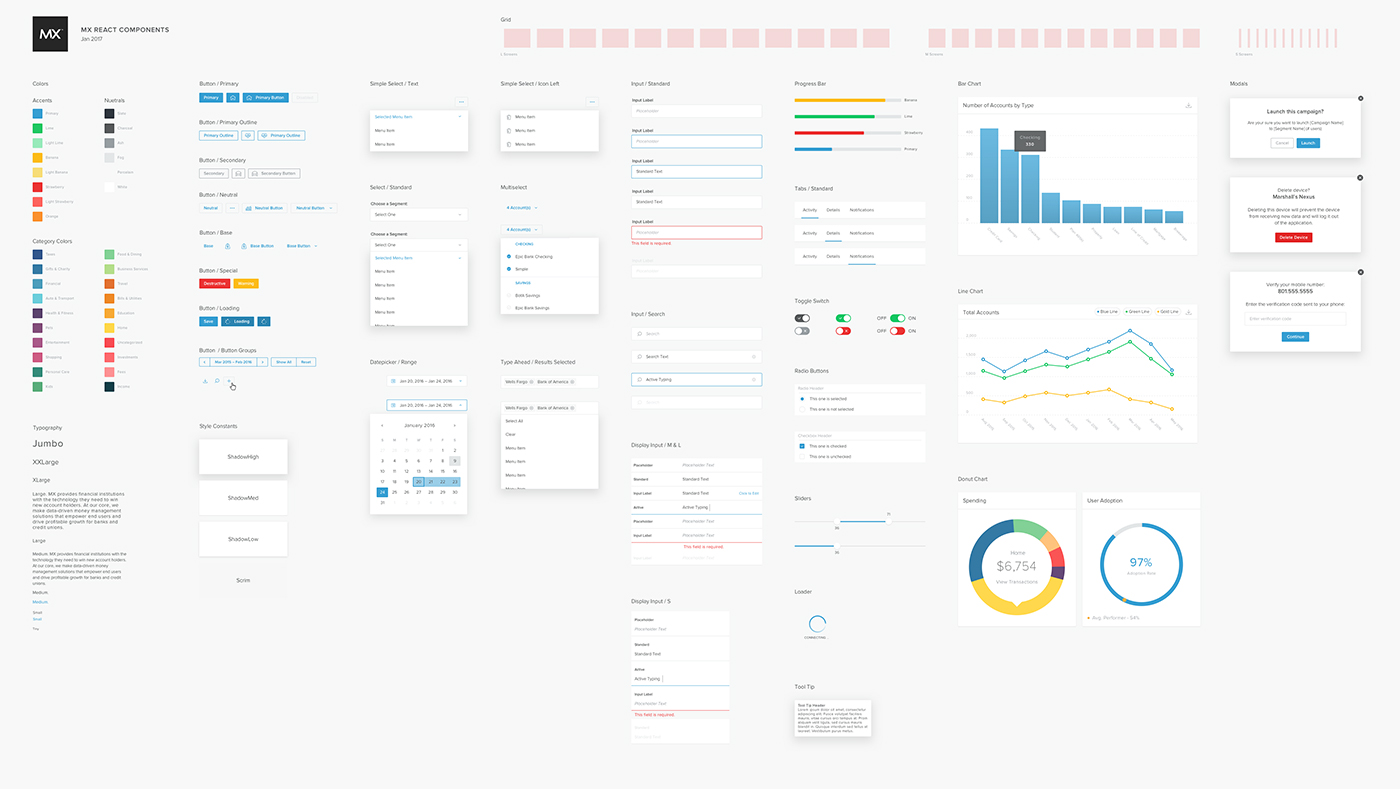
Each component follows the same api: The ui kit includes all the components you need to create an understandable, interactive and straightforward sketch of your web or mobile design. Create digital artwork to share online and export to popular image formats jpeg, png, svg, and pdf. Draw everything from logos and icons to detailed illustrations with framer x. MX React UI Kit Components for Sketch FreebiesUI.
 Source: alykhalil6.blogspot.com
Source: alykhalil6.blogspot.com
Use a ruler to draw straight lines. Within the widget panel in justinmind are 8 ui categories: While affinity designer doesn’t have any sophisticated prototyping tools, it’s the perfect sketch alternative for graphic and ui designers as well as for artists. Keep reading to learn more about the online sketching template. ?What do you know about the engineering drawing « Ali's.
![]() Source: whatpixel.com
Source: whatpixel.com
The ui sketch is the first step to understanding (and solving!) the problem. Ui design software refers to a set of software applications that form the first few stages of developing a digital product. 20 detailed ui concept sketches for your inspiration. Online sketching is a quick and easy way to draw a concept, idea, or app prototype. UI/UX Design Sketches and Wireframes from Instagram.
 Source: uplabs.com
Source: uplabs.com
Online sketching is a quick and easy way to draw a concept, idea, or app prototype. It is the tool that contains multiple features like symbols, layer and text. Import images or upload designs from sketch to have a rapid screen mockup design. The source of truth publish components to the team library for others to use. Ui components for sketch UpLabs.

Below you may find a list of quick guidelines for ui sketching: Component.tojson () return a json object that represent the component. Zeplin (mac os, windows, web) 1. While faster at scale than creating by hand, it was still (programmatically) drawing a picture of the thing rather than just using the thing.</p> Hand Drawn Vector UI Kit — Medialoot.
![]() Source: whatpixel.com
Source: whatpixel.com
You should also sketch out ui components, e.g. This sample outputs the sketch name of the occurrence (component in gui) owned by the root component. Create design systems with linked ui components and styles your whole team can use across all of your projects. New component (properties) creates a new native sketch model object and returns a wrapped object. UI/UX Design Sketches and Wireframes from Instagram.
 Source: pinterest.com
Source: pinterest.com
Draw the frames, a browser or phone window, a part of the interface, and so on. The slds ui kit is optimized to mimic the code structure of a design system but within the bounds of sketch. Zeplin (mac os, windows, web) 1. You should also sketch out ui components, e.g. Fab Drawing Machined Part My CAD Engineering Graphics.

Full featured and intuitive editor that brings your concepts to life. It simply refers to sketching out the basics of a user interface before getting into wireframing, prototyping and coding. If you are a professional designer, you can use axure rp to build more sophisticated. Draw rectangles with exact screen proportions. Combinebasic Computer Help and Information Basic Parts.
 Source: pinterest.de
Source: pinterest.de
These are required only if you’re planning to share the sketches. Keep reading to learn more about the online sketching template. Create design systems with linked ui components and styles your whole team can use across all of your projects. Import images or upload designs from sketch to have a rapid screen mockup design. Pin on A. Tech Draw CAD Solid Modelling.
![]() Source: whatpixel.com
Source: whatpixel.com
Ux and ui professionals use it widely, and it helps minimize efforts when wireframing an app. The 52 sleek template designs make creating mockups for multiple platforms effortless. You should also sketch out ui components, e.g. —these design artifacts are often treated as the design system’s source of truth instead of the actual code. UI/UX Design Sketches and Wireframes from Instagram.
 Source: dribbble.com
Source: dribbble.com
Affinity designer doesn’t support the sketch file format. Take your sketch designs to the next level. The slds web component library file is a replica of slds web components and tokens. The ui sketch is the first step to understanding (and solving!) the problem. Ui Sketch by Anthony Lagoon Dribbble.
 Source: mechci-catia.blogspot.com
Source: mechci-catia.blogspot.com
Sketching is a way to visualize ideas and design prototypes easily and quickly. Create design systems with linked ui components and styles your whole team can use across all of your projects. Ux and ui professionals use it widely, and it helps minimize efforts when wireframing an app. The ui sketch is the first step to understanding (and solving!) the problem. CATIA V5 BLOG DRAWING TEST CASTING COMPONENT.
 Source: lukew.com
Source: lukew.com
The slds icon library is, well, each icon in slds. Affinity designer doesn’t support the sketch file format. Keep reading to learn more about the online sketching template. Sketching is a way to visualize ideas and design prototypes easily and quickly. LukeW Interface Design Sketchbook.
Use Contrast, Fonts, Spacing, And Layouts To Visualize Information Architecture And Customize The User Interface According To Your Needs.
The slds icon library is, well, each icon in slds. To keep things as efficient and clear as possible, make sure the code reflects the way things should be. Play, review or present your ui drawings in preview mode. Practice drawing the most common icons:
Share On Facebook Share On Twitter Share On Reddit Share On Google+ Share On Pinterest.
This sample outputs the sketch name of the occurrence (component in gui) owned by the root component. Create design systems with linked ui components and styles your whole team can use across all of your projects. Everything else in ui sketches including icons is just a combination of those. While faster at scale than creating by hand, it was still (programmatically) drawing a picture of the thing rather than just using the thing.</p>
A Good Ui Design Software Should Help You Navigate The Course Of A Project Through The Initial Sketches And Drawings To The Wireframes To The Actual Ui Design To Prototyping, In Other Words, It Should Be Able To Handle One, Several, Or All The Stages That Lay.
Sketching is a way to visualize ideas and design prototypes easily and quickly. It is used to design ui for mac operating system (macos) and provides the standard features like, art boards, symbols and mirroring effect, etc. A sketch is a skeleton of an idea that was came to be originally as a thought. Keep reading to learn more about the online sketching template.
The Slds Ui Kit Is Optimized To Mimic The Code Structure Of A Design System But Within The Bounds Of Sketch.
Draw everything from logos and icons to detailed illustrations with framer x. Full featured and intuitive editor that brings your concepts to life. Ui design software refers to a set of software applications that form the first few stages of developing a digital product. Rootcomp.sketches[0] is the first sketch in the root component.







