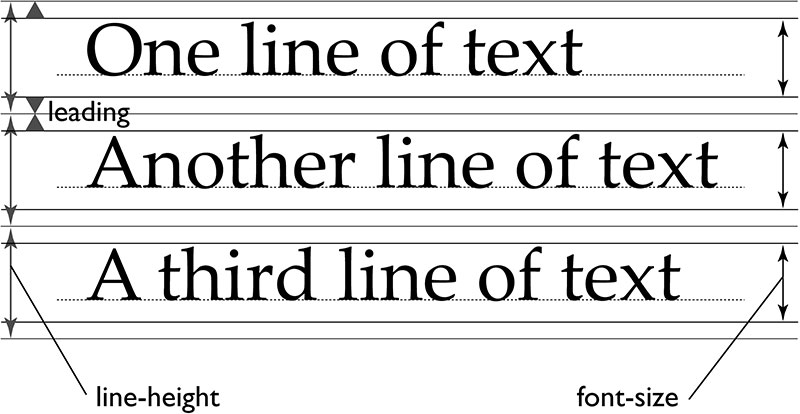
How font size and line height work in web browsers. Font size, line height (or.
Free Web Typography Font Size Line Height For Art Design, The size of a digital font is fictional, in the sense that the type designer has a 1em height defined in the font, but can place the body of the glyph anywhere and at any size. Setting line height is a complex balance of variables (font family, measure, font size, language).
 CSS font shorthand property Learn Web Tutorials From learnwebtutorials.com
CSS font shorthand property Learn Web Tutorials From learnwebtutorials.com
16 px (1 em) 1.375 em. How font size and line height work in web browsers. Spacing units derived from the primary line height. It also fully supports the use of a title font being twice as big as the body font size.
CSS font shorthand property Learn Web Tutorials Add a drop shadow to the text.
A more modern scale for web typography. There is no one magic number that works for every piece of writing. This may depend on what you're trying to create. Understanding that different fonts can be more or less legible even at the exact same size, 16px is a good place to start when choosing your default mobile font size.
 Source: discuss.gravit.io
Source: discuss.gravit.io
There’s even a rule in web design that supports this size difference and says that there needs to be an obvious difference between the title and the text. The most important variable when creating a responsive web structure is — surprise! The small sizes would increase by +1 (size 6 to 12), then the next series would increase by +2 (size 12 to 18), then by +3 (size 21 to 24), then by +12 (size 24 to 72), and so on. Use a comma after the colour to add more than one shadow. Translating font lineheight to the web Questions & Feedback Gravit.
 Source: elegantthemes.com
Source: elegantthemes.com
The most important variable when creating a responsive web structure is — surprise! This typographic color is too dark. T he equilateral triangle of a perfect paragraph is a theory developed by matej latin in the better web type course about web typography for web designers and web developers. A type scale is the basis for the sizes of your. 50 Typography Terms Every Web Designer Should Know (And Understand.
 Source: designmodo.com
Source: designmodo.com
All the examples above are set in the same typeface, inria sans, at the same font size and have roughly the same line length of about 75. Body fonts should be about 16px. A more modern scale for web typography. H2 is 31 pixels big, while the body text has the size of 16 pixels. Effective Web Typography Rules, Techniques and Responsive Design.
 Source: pinterest.com
Source: pinterest.com
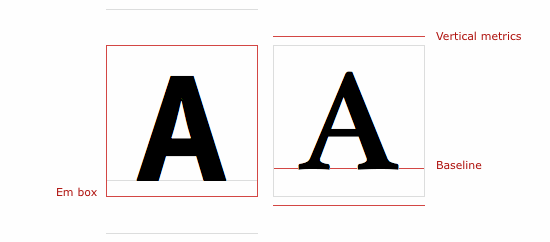
A type scale is the basis for the sizes of your. Wayyyy more than a line height calculator 🤯. Font size is measured from the top of a capital letter (s) to the bottom of descending characters (y). The holy trinity of typography. XHeight explained § "Font combinations that work together well" by.
 Source: webdesignerwall.com
Source: webdesignerwall.com
16 px (1 em) 1.375 em. The holy trinity of typography when it comes to setting your text is: Add a drop shadow to the text. This typographic color is just right! 5 Useful CSS Tricks for Responsive Design Web Designer Wall Design.
 Source: bootstrapcreative.com
Source: bootstrapcreative.com
I can't post a detailed answer, i'm afraid, but i'd suggest that you read tim brown's article 'more meaningful typography', at a list apart, for guidance. That makes our default paragraph size 1em (or 18px ): Responsive typography is also about respecting the user's device and network connection. The size of a digital font is fictional, in the sense that the type designer has a 1em height defined in the font, but can place the body of the glyph anywhere and at any size. What Are the Bootstrap 4 Text Font Sizes and How Do You Change Them.
 Source: designmodo.com
Source: designmodo.com
The end result is a design that feels right no. It also fully supports the use of a title font being twice as big as the body font size. A line height of 1.5 is fine in the majority of cases. Spacing units derived from the primary line height. Effective Web Typography Rules, Techniques and Responsive Design.
 Source: ux360.design
Source: ux360.design
You can even use the pro calculator. The grt calculator provides a complete design system that includes the foundational elements you’ll need for every project: A typographic scale based on your primary font size, associated line heights, and. Font size is measured from the top of a capital letter (s) to the bottom of descending characters (y). Legibility vs Readability What distinguishes them? ux360.design.
 Source: typographicwebdesign.com
Source: typographicwebdesign.com
The size of a digital font is fictional, in the sense that the type designer has a 1em height defined in the font, but can place the body of the glyph anywhere and at any size. There is no one magic number that works for every piece of writing. How font size and line height work in web browsers. And since they needed a greater variety of small fonts, the scaling ratio between the smaller font sizes was smaller than for the larger font sizes. Fontsize, Lineheight, Measure & Alignment Typographic Web Design 3.
 Source: medium.com
Source: medium.com
The grt calculator provides a complete design system that includes the foundational elements you’ll need for every project: Add a drop shadow to the text. The first two, font size and line height, are vertical in nature. A typographic scale based on your primary font size, associated line heights, and. Demystifying Line Height on the Web — Part 2 by Sebastian Müller.
 Source: designmodo.com
Source: designmodo.com
When the line height is too loose, lines of text visually float away from each other. Spacing units derived from the primary line height. That makes our default paragraph size 1em (or 18px ): This would center the image automatically with the text no matter the font size. Effective Web Typography Rules, Techniques and Responsive Design.
 Source: colintoh.com
Source: colintoh.com
The holy trinity of typography when it comes to setting your text is: You can choose the best typefaces ever for your web or app design, and still f*** it up big time (pun intended) when setting it so small or in other ways inappropriate. Optimized typography for the font size only; 2px 2px 5px rgba (0,0,0,.5); The Antihero of CSS Layout "displaytable" Colin Toh.
 Source: resourceatlanta.com
Source: resourceatlanta.com
A type scale is the basis for the sizes of your. Line height and font size. You can choose the best typefaces ever for your web or app design, and still f*** it up big time (pun intended) when setting it so small or in other ways inappropriate. By “default” or “primary”, i mean the size that most paragraphs, labels, menus and lists are set to. Web Fonts Resource Branding.
 Source: openclassrooms.com
Source: openclassrooms.com
By “default” or “primary”, i mean the size that most paragraphs, labels, menus and lists are set to. This typographic color is too light. Line height and font size. I can't post a detailed answer, i'm afraid, but i'd suggest that you read tim brown's article 'more meaningful typography', at a list apart, for guidance. Control font sizes, line spacing, and word spacing Build Your First.
 Source: digitalsynopsis.com
Source: digitalsynopsis.com
Add a drop shadow to the text. The grt calculator provides a complete design system that includes the foundational elements you’ll need for every project: 2px 2px 5px rgba (0,0,0,.5); And since they needed a greater variety of small fonts, the scaling ratio between the smaller font sizes was smaller than for the larger font sizes. 10 Great Google Font Combinations For Your Next Design Project.
 Source: stackoverflow.com
Source: stackoverflow.com
16 px (1 em) 1.375 em. That makes our default paragraph size 1em (or 18px ): 16 px (1 em) 1.375 em. H2 is 31 pixels big, while the body text has the size of 16 pixels. html How to calculate the height of an inline element Stack Overflow.
 Source: forum.obsidian.md
Source: forum.obsidian.md
Use a comma after the colour to add more than one shadow. That makes our default paragraph size 1em (or 18px ): The size of a digital font is fictional, in the sense that the type designer has a 1em height defined in the font, but can place the body of the glyph anywhere and at any size. You can choose the best typefaces ever for your web or app design, and still f*** it up big time (pun intended) when setting it so small or in other ways inappropriate. Setting function for changing font size and line height Feature.
 Source: practicalseries.com
Source: practicalseries.com
A more modern scale for web typography. This typographic color is too dark. The holy trinity of typography when it comes to setting your text is: Good typography on the web isn't just about the type choices that you make as a designer. Fonts, point size and line spacing PracticalSeries Web Development.
 Source: learnwebtutorials.com
Source: learnwebtutorials.com
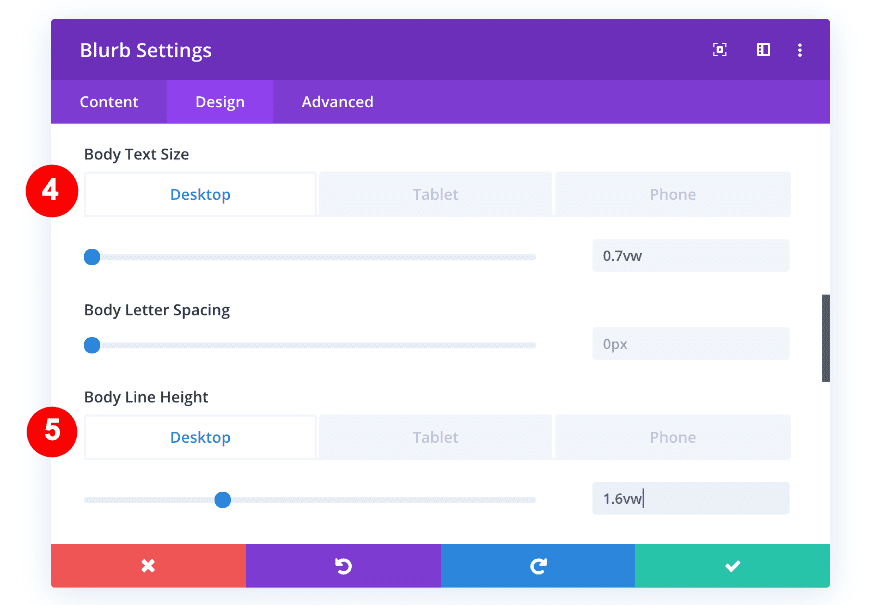
Font size, line height (or. How font size and line height work in web browsers. Body fonts should be about 16px. In this second typography lesson i bring up the theme.json font style settings as well as line height, font weight and text decoration settings. CSS font shorthand property Learn Web Tutorials.
 Source: visualhierarchy.co
Source: visualhierarchy.co
This would center the image automatically with the text no matter the font size. The most important variable when creating a responsive web structure is — surprise! There is no one magic number that works for every piece of writing. The size of a digital font is fictional, in the sense that the type designer has a 1em height defined in the font, but can place the body of the glyph anywhere and at any size. Beautiful Web Typography Best Practices And Fonts To Use Visual.
 Source: asktheegghead.com
Source: asktheegghead.com
Add a drop shadow to the text. The end result is a design that feels right no. When the line height is too loose, lines of text visually float away from each other. Font size, line height (or. How to Create Overlapping Columns with Divi’s Column & Transform.
 Source: pinterest.com
Source: pinterest.com
Optimized typography for the font size only; Font size is measured from the top of a capital letter (s) to the bottom of descending characters (y). Type size & line height. The small sizes would increase by +1 (size 6 to 12), then the next series would increase by +2 (size 12 to 18), then by +3 (size 21 to 24), then by +12 (size 24 to 72), and so on. Web typography at its finest fontsize and lineheight based on.
 Source: seacur.weebly.com
Source: seacur.weebly.com
There is no one magic number that works for every piece of writing. Wayyyy more than a line height calculator 🤯. Let’s start with a body font size of 18px. The most important variable when creating a responsive web structure is — surprise! typography website.
 Source: learnwebtutorials.com
Source: learnwebtutorials.com
A typographic scale based on your primary font size, associated line heights, and. The grt calculator provides a complete design system that includes the foundational elements you’ll need for every project: T he equilateral triangle of a perfect paragraph is a theory developed by matej latin in the better web type course about web typography for web designers and web developers. A more modern scale for web typography. CSS font shorthand property Learn Web Tutorials.
 Source: blog.typekit.com
Source: blog.typekit.com
This one also depends on what type of fonts are used and how much space the text takes up in a row because more lines might need less spacing between them to keep everything easy to read. Wayyyy more than a line height calculator 🤯. The most important variable when creating a responsive web structure is — surprise! Let’s start with a body font size of 18px. The Typekit Blog Font metrics and vertical space in CSS.
Set The Number In Ems.
You can even use the pro calculator. The first two, font size and line height, are vertical in nature. Optimized typography for the font size only; The size of a digital font is fictional, in the sense that the type designer has a 1em height defined in the font, but can place the body of the glyph anywhere and at any size.
This Would Center The Image Automatically With The Text No Matter The Font Size.
Horizontal offset, vertical offset, blur radius, colour. Let’s start with a body font size of 18px. There’s even a rule in web design that supports this size difference and says that there needs to be an obvious difference between the title and the text. A more modern scale for web typography.
Indent The First Line Of Text.
This typographic color is just right! You can choose the best typefaces ever for your web or app design, and still f*** it up big time (pun intended) when setting it so small or in other ways inappropriate. Has worked a measured scale of font sizes, line height and characters per line that balances results across screen sizes: H2 is 31 pixels big, while the body text has the size of 16 pixels.
I Can't Post A Detailed Answer, I'm Afraid, But I'd Suggest That You Read Tim Brown's Article 'More Meaningful Typography', At A List Apart, For Guidance.
A typographic scale based on your primary font size, associated line heights, and. The grt calculator provides a complete design system that includes the foundational elements you’ll need for every project: This typographic color is too light. 16 px (1 em) 1.375 em.






