In this html tutorial, we will learn how to use custom font in html with examples. And therein lies the rub.
Simple What Does Font-Style Do In Html For Logo Design, Besides, it sets the font of the element to a system font. One of the aspects of good website design is the usage of appropriate fonts.
 How to Use Font Color Tags in HTML (with Sample HTML) wikiHow From wikihow.com
How to Use Font Color Tags in HTML (with Sample HTML) wikiHow From wikihow.com
When we write some information, some text or link in our webpage. Html element, so that for a better understanding, note the following example in this regard. To make a square with div tag, you first need to define an empty div tag and attach a class attribute to it in the html. So they should not be used rather, it's suggested to use css styles to manipulate your fonts.
How to Use Font Color Tags in HTML (with Sample HTML) wikiHow Arial, verdana, helvetica, tahoma, trebuchet ms, times new roman, georgia, garamond, courier new, and brush script mt.
This is primarily due to its generous width and spacing between characters. This property has three values: To apply this in html, use: So they should not be used rather, it's suggested to use css styles to manipulate your fonts.
 Source: eonenet.com
Source: eonenet.com
The document text in the default style is rendered in the first font face that the client's browser supports. Generic font families are all the font control you need in most situations, and many websites stick to generic font families for reasons having to do with both design and performance. Types of fonts in html recap. Font face and color depends entirely on the computer. Add HTML More font styles, sizes & colors.
 Source: stackoverflow.com
Source: stackoverflow.com
Generic font families are all the font control you need in most situations, and many websites stick to generic font families for reasons having to do with both design and performance. To change font color in html, use the css color property. The css font property is considered to be a shorthand property. In css there are five generic font families: angularjs What does 'ContentType' 'application/xwwwform.
 Source: wikihow.com
Source: wikihow.com
Font style refers to whether the font is presented in italics or normal. When you code in html and add some text, you don’t want to leave it like that. This attribute specifies the font size as either a numeric or relative value. Firstly, we have to type the html code in any text editor or open the existing html. How to Underline Text in HTML (with Pictures) wikiHow.
 Source: finturials.blogspot.com
Source: finturials.blogspot.com
Font tag is not supported in html5. You can use the following html code to specify font style within your html documents. In html 4.0, most stylistic formatting is accomplished through style sheets. Use css for the same purpose. How To Create Html File In Brackets.
 Source: 123formbuilder.com
Source: 123formbuilder.com
However, if you particularly want a specific font, the best technique is to make a font stack or a list of fonts beginning with named fonts and ending with a. Font style refers to whether the font is presented in italics or normal. Then add this style attribute to an html element like a paragraph, heading, button, or span tag. Html element, so that for a better understanding, note the following example in this regard. Change the font family for form inputs? 123FormBuilder Help.
 Source: webtutorial4.blogspot.com
Source: webtutorial4.blogspot.com
Generic font families are all the font control you need in most situations, and many websites stick to generic font families for reasons having to do with both design and performance. Font style refers to whether the font is presented in italics or normal. Use css for the same purpose. The css font properties are used for defining the size, font family, boldness and the style of the text. How To Learn HTML StyleText Alignment Web Tutorials.
 Source: wikihow.com
Source: wikihow.com
This property has three values: When you code in html and add some text, you don’t want to leave it like that. When we decide to install font faces, we need to remember that we should always. Another way is using a style tag in the head tag to the external css file. How to Change the Font Type Using HTML Programming 6 Steps.
 Source: youtube.com
Source: youtube.com
The document text in the default style is rendered in the first font face that the client's browser supports. In this tutorial, i will show you two different ways you can make your html texts look good. And therein lies the rub. In the css, select the div with the class attribute, then set an equal height and width for it. HTML Tutorial 4 How To Change Font Size and Font Faces YouTube.
 Source: collectiondetexte.blogspot.com
Source: collectiondetexte.blogspot.com
Html font tag with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol, ul, input. Another way is using a style tag in the head tag to the external css file. When you code in html and add some text, you don’t want to leave it like that. Then add this style attribute to an html element like a paragraph, heading, button, or span tag. Html Tag To Make A Text Bold.
 Source: youtube.com
Source: youtube.com
In html 4.0, most stylistic formatting is accomplished through style sheets. Another way is using a style tag in the head tag to the external css file. The style elements provide a straightforward way to control the font. This property has three values: HTML Inline Style (Style Attribute) Tutorial YouTube.
 Source: wikihow.com
Source: wikihow.com
In html 4.0, most stylistic formatting is accomplished through style sheets. So they should not be used rather, it's suggested to use css styles to manipulate your fonts. In this tutorial, i will show you two different ways you can make your html texts look good. We will discuss all these attributes & understand them through the examples. How to Use Font Color Tags in HTML (with Sample HTML) wikiHow.
 Source: wikihow.com
Source: wikihow.com
This is primarily due to its generous width and spacing between characters. Set it to the value you want and place it inside a style attribute. Firstly, we have to type the html code in any text editor or open the existing html. The <<strong>font</strong>> tag was used to set the font in html, but it is now deprecated. How to Underline Text in HTML (with Pictures) wikiHow.
 Source: wikihow.com
Source: wikihow.com
For wordpress users, the easiest way to get fonts onto your site is by using a plugin. Html font tag with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol, ul, input. To make a square with div tag, you first need to define an empty div tag and attach a class attribute to it in the html. Font face and color depends entirely on the computer. How to Change the Font Type Using HTML Programming 6 Steps.
 Source: wikihow.com
Source: wikihow.com
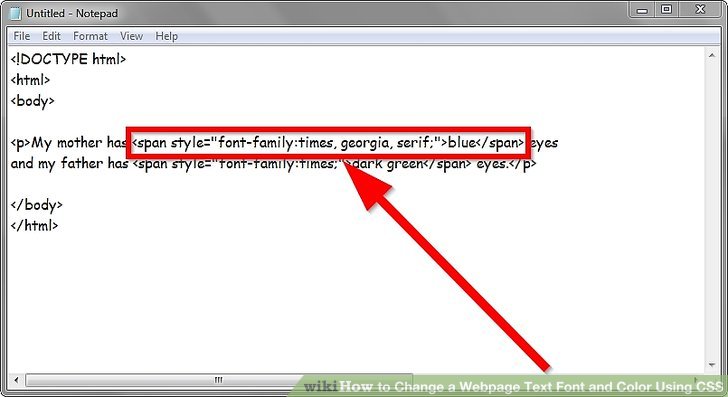
The type of font and its color supportability depend on the web browser, which the user will use for seeing the web pages. But still for learning purpose, this chapter will explain font and. With the div tag, you can make various shapes and draw anything because it is easy to style. When we write some information, some text or link in our webpage. How to Change a Webpage Text Font and Color Using CSS 4 Steps.
 Source: stackoverflow.com
Source: stackoverflow.com
For wordpress users, the easiest way to get fonts onto your site is by using a plugin. In html, font style is specified using css (cascading style sheets). We will discuss all these attributes & understand them through the examples. Serif fonts have a small stroke at the edges of each letter. html Inexplicable fontsize change from desktop to mobile browser.
 Source: stackoverflow.com
Source: stackoverflow.com
The better the presentation of a website, the greater is the user retentivity. Font face and color depends entirely on the computer. The result of the above example will be as follows. The css font property is considered to be a shorthand property. html Font family does not change in the output Stack Overflow.
 Source: instapage.com
Source: instapage.com
In this html tutorial, we will learn how to use custom font in html with examples. However, we can go beyond that limit by installing our font faces. In html 4.0, most stylistic formatting is accomplished through style sheets. The document text in the default style is rendered in the first font face that the client's browser supports. How to Create a HighConverting HTML Landing Page.
 Source: youtube.com
Source: youtube.com
The two most popular ones are easy google fonts and use any font. One of the aspects of good website design is the usage of appropriate fonts. However, if you particularly want a specific font, the best technique is to make a font stack or a list of fonts beginning with named fonts and ending with a. Types of fonts in html recap. Intro to HTML and CSS Adding Style in Sublime Text YouTube.
 Source: youtube.com
Source: youtube.com
In html, font style is specified using css (cascading style sheets). In the css, select the div with the class attribute, then set an equal height and width for it. One of the aspects of good website design is the usage of appropriate fonts. We will discuss all these attributes & understand them through the examples. HTML Tag Input Type Checkbox YouTube.
 Source: forums.phpfreaks.com
Source: forums.phpfreaks.com
The former simplifies the process of adding google fonts to your website, while uaf. Firstly, we have to type the html code in any text editor or open the existing html. The css font properties are used for defining the size, font family, boldness and the style of the text. In this tutorial, i will show you two different ways you can make your html texts look good. Form question to include HTML & PHP code. I get email, but it doesn't.
 Source: stackoverflow.com
Source: stackoverflow.com
When we decide to install font faces, we need to remember that we should always. Font tag is not supported in html5. If we want to change the font of a text using html tag which is to be displayed on a web page, we have to follow the steps which are given below. When you code in html and add some text, you don’t want to leave it like that. html How to convert to px? Stack Overflow.
 Source: wikihow.com
Source: wikihow.com
The former simplifies the process of adding google fonts to your website, while uaf. Then add this style attribute to an html element like a paragraph, heading, button, or span tag. To apply this in html, use: But still for learning purpose, this chapter will explain font and. How to Change a Webpage Text Font and Color Using CSS 4 Steps.
 Source: wikihow.com
Source: wikihow.com
Use css for the same purpose. If we want to change the font of a text using html tag which is to be displayed on a web page, we have to follow the steps which are given below. Physical styles and logical styles. In this html tutorial, we will learn how to use custom font in html with examples. How to Underline Text in HTML (with Pictures) wikiHow.
 Source: stackoverflow.com
Source: stackoverflow.com
Font face and color depends entirely on the computer. The result of the above example will be as follows. Arial, verdana, helvetica, tahoma, trebuchet ms, times new roman, georgia, garamond, courier new, and brush script mt. To make a square with div tag, you first need to define an empty div tag and attach a class attribute to it in the html. html CSS style does not apply, style depth limit? Stack Overflow.
 Source: blog.hostonnet.com
Source: blog.hostonnet.com
There are multiple ways to change font style in html, the basic way is the inline css style attribute. They create a modern and minimalistic look. Html font tag with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol, ul, input. With the div tag, you can make various shapes and draw anything because it is easy to style. Linking Style Sheets to HTML.
Text Having High Readability And Different Styles Attracts The Entire Website And Beautifies The Content.
The css font properties are used for defining the size, font family, boldness and the style of the text. If we want to change the font of a text using html tag which is to be displayed on a web page, we have to follow the steps which are given below. Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. Besides, it sets the font of the element to a system font.
These Elements Fall Into Two Categories:
The former simplifies the process of adding google fonts to your website, while uaf. Font face and color depends entirely on the computer. When you code in html and add some text, you don’t want to leave it like that. Using these steps, we can easily change the font:
You Can Try To Run The Following Code To Change The.
The two most popular ones are easy google fonts and use any font. In html, font style is specified using css (cascading style sheets). Font tag is not supported in html5. Firstly, we have to type the html code in any text editor or open the existing html.
The Font Tag Has Basically Three Attributes Which Are Given Below:
However, we can go beyond that limit by installing our font faces. Physical styles and logical styles. One of the aspects of good website design is the usage of appropriate fonts. The type of font and its color supportability depend on the web browser, which the user will use for seeing the web pages.







