The html style attribute is used to add styles to an element, such as color, font, size, and more. Normal, italic or oblique (slanted).
Best What Does Font-Style Mean In Html Simple Ideas, This is no longer supported and shouldn’t be used. Normal } css index ~ css structure ~ css properties.
 Lesson 14 Text Alignment HTML Sahalsoftware YouTube From youtube.com
Lesson 14 Text Alignment HTML Sahalsoftware YouTube From youtube.com
Another way is using a style tag in the head tag to the external css file. But still for learning purpose, this chapter will explain font and. If one or more oblique faces are available in the chosen font family, the one that most closely matches the specified angle is chosen. There are four possible options for font style.
Lesson 14 Text Alignment HTML Sahalsoftware YouTube The characters in this category include lowercase and uppercase letters, numbers, punctuation marks, and symbols.
It just feels that way (ep. To apply this in html, use: You can either use a color name like “red,” an rgb code, or a hex value. Its value is a media query, which defaults to all if the attribute is missing.
 Source: blog.youworkforthem.com
Source: blog.youworkforthem.com
There are four possible options for font style. For html5 and website design in general, we recommend css be used to specify the font. Normal } css index ~ css structure ~ css properties. If font style is not specified, normal is the default option. What Do Font Names Actually Mean? YouWorkForThem.
 Source: youtube.com
Source: youtube.com
Html element, so that for a better understanding, note the following example in this regard. To apply this in html, use: Inherit is an option available in internet explorer 8 or later (not supported in. A font stack allows you to control the look of the fonts on the web page even if the site visitor's computer doesn't. Lesson 14 Text Alignment HTML Sahalsoftware YouTube.
 Source: bcisnotes.com
Source: bcisnotes.com
Font style refers to the size, weight, color and style of typed characters within a document, in an email or on a webpage. Italic is another value that is created by the type designer with specific characters particularly lowercase a for creating a calligraphic and a slanted version. So they should not be used rather, it's suggested to use css styles to manipulate your fonts. For html5 and website design in general, we recommend css be used to specify the font. HTML Headings And Paragraphs Bcis Notes Bcis Notes.
 Source: cs.wellesley.edu
Source: cs.wellesley.edu
Italic is another value that is created by the type designer with specific characters particularly lowercase a for creating a calligraphic and a slanted version. Html element, so that for a better understanding, note the following example in this regard. Font style refers to whether the font is presented in italics or normal. To apply this in html, use: DIV, SPAN, ID and Class.
 Source: designmodo.com
Source: designmodo.com
In a web browser, font style is a css (custom style sheet) property used in html and asp.net programming, defining the font style for text. The property has three values: There are many different types of fonts, but one of the most common is the font. The fonts are listed in order of preference that you would like them to appear in case of a problem, such as a font not loading. What is fontface and How to Use It in CSS Designmodo.

But still for learning purpose, this chapter will explain font and. The result of the above example will be as follows. In a web browser, font style is a css (custom style sheet) property used in html and asp.net programming, defining the font style for text. The characters in this category include lowercase and uppercase letters, numbers, punctuation marks, and symbols. What is the font type of this image? Quora.
 Source: educba.com
Source: educba.com
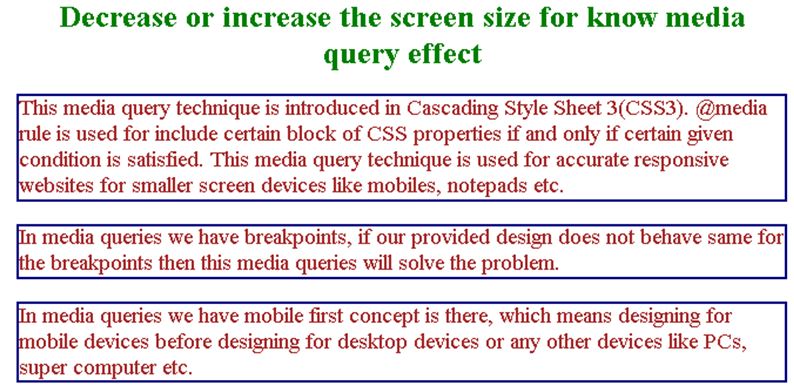
The overflow blog code completion isn’t magic; So they should not be used rather, it's suggested to use css styles to manipulate your fonts. Browse other questions tagged html fonts size or ask your own question. This is set with the color property like so: Media Query CSS How to use Media Queries in CSS with Sample Code.
 Source: faizdesigner.blogspot.com
Source: faizdesigner.blogspot.com
Bolder specifies that the text should be one degree. First up, you can change the font with color codes. If font style is not specified, normal is the default option. A font stack allows you to control the look of the fonts on the web page even if the site visitor's computer doesn't. Graphic Design July 2013.
 Source: slideshare.net
Source: slideshare.net
Inherit is an option available in internet explorer 8 or later (not supported in. It just feels that way (ep. } or in an individual html style element: Font face and color depends entirely on the computer. HTML Basic Tags.
 Source: vegibit.com
Source: vegibit.com
You can use the following html code to specify font style within your html documents. However, in practice, the only type of styling supported by modern browsers. Its value is a media query, which defaults to all if the attribute is missing. Bolder specifies that the text should be one degree. Python input() Function Vegibit.
 Source: codeburst.io
Source: codeburst.io
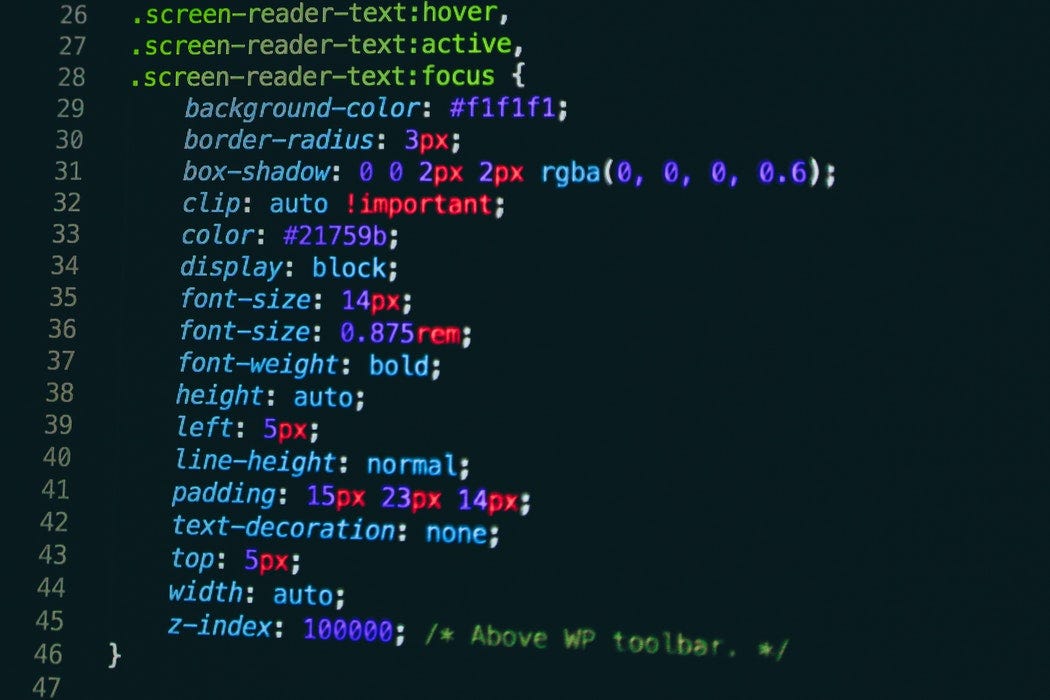
Its value is a media query, which defaults to all if the attribute is missing. Then add this style attribute to an html element like a paragraph, heading, button, or span tag. The characters in this category include lowercase and uppercase letters, numbers, punctuation marks, and symbols. The type of font and its color supportability depend on the web browser, which the user will use for seeing the web pages. How to start building CSS for your website? by Krish S Bhanushali.
 Source: codegrepper.com
Source: codegrepper.com
Text font style is defined. Font face and color depends entirely on the computer. We will discuss all these attributes & understand them through the examples. The type attribute applied to the style tag has only one acceptable value: style an image inline html Code Example.
 Source: wikihow.com
Source: wikihow.com
But still for learning purpose, this chapter will explain font and. First up, you can change the font with color codes. The type of font and its color supportability depend on the web browser, which the user will use for seeing the web pages. The weight of a font is how bold it is. How to Subscript and Superscript Text in HTML 7 Steps.
 Source: tex.stackexchange.com
Source: tex.stackexchange.com
If no oblique faces are available, the browser will synthesize an oblique version of the font by slanting a. The font tag has basically three attributes which are given below: The html style attribute is used to add styles to an element, such as color, font, size, and more. The type attribute applied to the style tag has only one acceptable value: mla style Italicize title in parenthetical authortitle citation.
 Source: exceptionshub.com
Source: exceptionshub.com
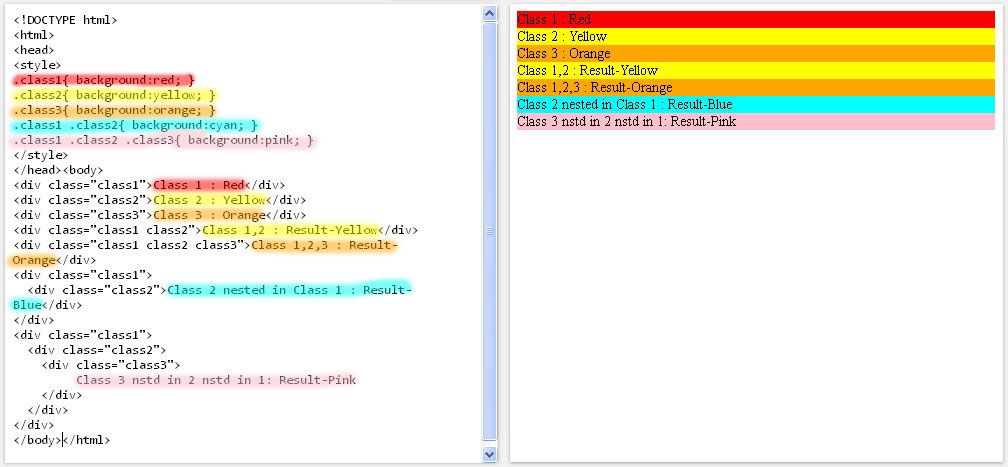
Set it to the value you want and place it inside a style attribute. This is no longer supported and shouldn’t be used. To change font color in html, use the css color property. This is set with the color property like so: css class definition with multiple identifiers ExceptionsHub.
 Source: medium.com
Source: medium.com
If no oblique faces are available, the browser will synthesize an oblique version of the font by slanting a. The weight of a font is how bold it is. It just feels that way (ep. The characters in this category include lowercase and uppercase letters, numbers, punctuation marks, and symbols. Understanding why Semantic HTML is important, as told by TypeScript.
 Source: educba.com
Source: educba.com
(available fonts are fonts installed on the users machine or. It just feels that way (ep. Normal, italic or oblique (slanted). Set it to the value you want and place it inside a style attribute. CSS nowrap How does CSS nowrap work with Programming Examples.
 Source: cameron.edu
Source: cameron.edu
Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. First up, you can change the font with color codes. You can either use a color name like “red,” an rgb code, or a hex value. There are multiple ways to change font style in html, the basic way is the inline css style attribute. Blackboard Cameron University.
 Source: delante.co
Source: delante.co
The type of font and its color supportability depend on the web browser, which the user will use for seeing the web pages. This is no longer supported and shouldn’t be used. The characters in this category include lowercase and uppercase letters, numbers, punctuation marks, and symbols. Set it to the value you want and place it inside a style attribute. CSS What Is It? Definition Delante SEO/SEM Glossary.
 Source: tutorial.eyehunts.com
Source: tutorial.eyehunts.com
There are multiple ways to change font style in html, the basic way is the inline css style attribute. Another way is using a style tag in the head tag to the external css file. Another way is using a style tag in the head tag to the external css file. There are many different types of fonts, but one of the most common is the font. Inline style HTML Apply CSS rules directly into the start tag EyeHunts.
 Source: jetbrains.com
Source: jetbrains.com
Normal, bold, or the following relative keywords: There are four possible options for font style. Another way is using a style tag in the head tag to the external css file. The weight of a font is how bold it is. Configuring colors and fonts Help IntelliJ IDEA.
 Source: lists.gnu.org
Source: lists.gnu.org
You can either use a color name like “red,” an rgb code, or a hex value. What is font style in computer? The characters in this category include lowercase and uppercase letters, numbers, punctuation marks, and symbols. What does fonts mean in text? new font backend still has problems with miscfixedmediumrnormal2.
 Source: ppt-online.org
Source: ppt-online.org
This property takes a list of one or more font names, and the browser will use the first one that matches an available font. There are four possible options for font style. In html, font style is specified using css (cascading style sheets). So they should not be used rather, it's suggested to use css styles to manipulate your fonts. HTML+CSS course презентация онлайн.
 Source: bitdegree.org
Source: bitdegree.org
Updated on january 18, 2020. With a left click select the desired font style. Let’s now change the font color of a paragraph to lorax orange ( hex color code #ff7a59) with css. The type attribute applied to the style tag has only one acceptable value: How to Link CSS to HTML Tips, Tricks, and Examples.
 Source: google.com
Source: google.com
The characters in this category include lowercase and uppercase letters, numbers, punctuation marks, and symbols. Then add this style attribute to an html element like a paragraph, heading, button, or span tag. In a web browser, font style is a css (custom style sheet) property used in html and asp.net programming, defining the font style for text. This is set with the color property like so: Dense.
This Property Takes A List Of One Or More Font Names, And The Browser Will Use The First One That Matches An Available Font.
Normal, italic or oblique (slanted). Browse other questions tagged html fonts size or ask your own question. The characters in this category include lowercase and uppercase letters, numbers, punctuation marks, and symbols. <<strong>style</strong> type=text/css> /* insert css rules here */ </<strong>style</strong>>.
} Or In An Individual Html Style Element:
The result of the above example will be as follows. What does fonts mean in text? (available fonts are fonts installed on the users machine or. Font style refers to whether the font is presented in italics or normal.
A Font Stack Allows You To Control The Look Of The Fonts On The Web Page Even If The Site Visitor's Computer Doesn't.
You may use the following absolute keywords: Font style refers to the size, weight, color and style of typed characters within a document, in an email or on a webpage. Instead, you can style text with css or an html style element. First up, you can change the font with color codes.
Set It To The Value You Want And Place It Inside A Style Attribute.
Font tag is not supported in html5. The type of font and its color supportability depend on the web browser, which the user will use for seeing the web pages. You can either use a color name like “red,” an rgb code, or a hex value. The font style is a property of html and asp (a style sheet) that is used in web browsers.







