You have a word with the first and last letters locked in place. It’s also relevant in the creation of packaging for products, websites, blog posts, emails, and even printed copy in the offline world.
List Of What Does Kerning Do Idea In 2022, Kern type , an online kerning game for practising letter spacing, is great for getting instant feedback. The term kerning is also used to describe the spacing itself.
 What does Kerning mean in typography? From indesignskills.com
What does Kerning mean in typography? From indesignskills.com
Then your kerning process will be in vain. Kern in groups of three. Kerning is a font setting that’s important in word and powerpoint. Kerning is the “spacing between a pair of letters”.
What does Kerning mean in typography? How to use kerning in a sentence.
So, kerning is essentially the amount of space assigned to the left and right of printable characters or glyphs. Kerning is the process of adjusting the spacing between two letters to avoid awkward spacing and improve legibility. Then your kerning process will be in vain. It’s mainly used in typography to achieve visually pleasing spacing over a range of characters.
 Source: pinterest.com
Source: pinterest.com
Kerning is the process of increasing or decreasing the space between individual characters, adjusting the position of letters in relation to others. Like with most things, the key to mastering kerning is practice. It helps your website look neat and professional it’s easier for people to read and understand your content it avoids overlapping letters it avoids pesky gaps in between letters Then, find your “characters” panel. Typography Tutorial The Ultimate Guide to Kerning and how to do it.
 Source: webdesignledger.com
Source: webdesignledger.com
Many people are oblivious to kerning. Kerning is the process of increasing or decreasing the space between individual characters, adjusting the position of letters in relation to others. You will notice your first two letters have a space between them no matter how much you change the character spacing. Essentially, kerning is about adding visual consistency to letter spacing. All You Need to Know About Kerning in Typography Web Design Ledger.
![]() Source: whatfontis.com
Source: whatfontis.com
A “well kerned” font is one whose characters, when paired together, appear to display a harmonious blank space between them. Kerning is a term used in the design world to indicate adjusting of the space between letters in a typeface, to make them visually spaced correctly. Try doing this by starting with the first three letters of a word, and block the rest of the letters with your hand or a piece of paper. The image below shows uniformed spacing, with each letter. Learning the basics of kerning Playground.
 Source: logicdesign.co.uk
Source: logicdesign.co.uk
Then your kerning process will be in vain. Break it down into pieces: It’s hard to spot your own mistakes, especially if you’re just starting out. Kerning is about the visual perception of letter spacing rather than the actual. Logo Design and the Importance of Kerning Logic Design.
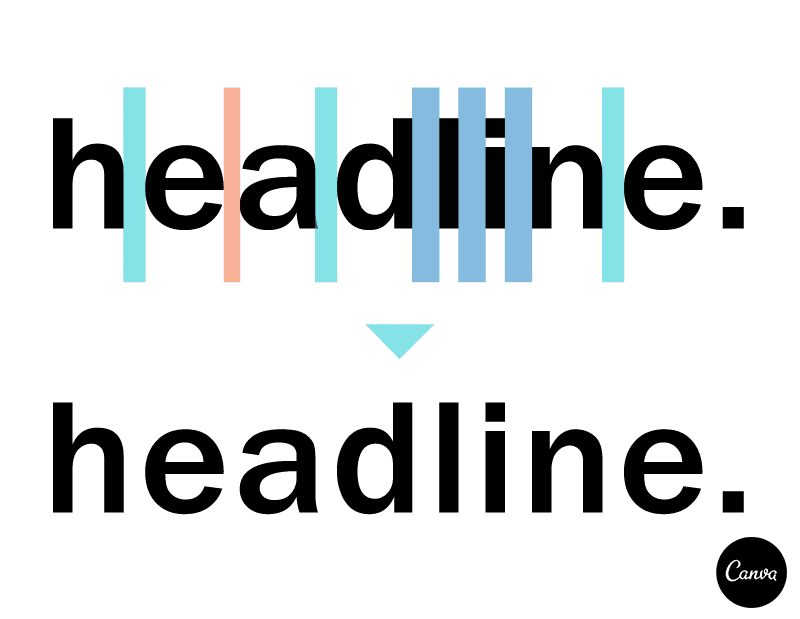
 Source: canva.com
Source: canva.com
Kerning adjusts the horizontal space between letters so they look right to the human eye. Modern software programs usually provide an autokerning feature, however it’s rarely a sufficient alternative for manual kerning. The first thing you should do before doing the kerning process is determine the font and size you will use. Unfortunately, automated kerning is not very reliable, at least not. A beginner’s guide to kerning like a designer.
 Source: tex.stackexchange.com
Source: tex.stackexchange.com
It applies to logo design, when you’re creating word and letter marks. Next, check the box next to “kerning for fonts” and then input the font size in the text box to the right that you’d like to apply the rule to. You have a word with the first and last letters locked in place. It’s necessary because letters take up different amounts of space and the letter shape can clash with the ones. xetex Why does kerning work with LuaLaTex but not XeLaTex for the.
 Source: fontfabric.com
Source: fontfabric.com
The meaning of kerning is the act or result of kerning characters. In web typography, kerning is the process of adjusting the space between individual characters of a font. Plus, kerning can convey elegance and sophistication and can give insight into the amount of care that a brand shows to detail. You will notice your first two letters have a space between them no matter how much you change the character spacing. Good Kerning Gone Bad? 11 Mistakes You Want to Avoid to Reach.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
Break it down into pieces: It’s necessary because letters take up different amounts of space and the letter shape can clash with the ones. Most font typefaces “out of the box” on our computers handle kerning o.k., but they are far from perfect. A “well kerned” font is one whose characters, when paired together, appear to display a harmonious blank space between them. typography Why do I need to adjust kerning? Shouldn't the foundry.
 Source: theconversation.com
Source: theconversation.com
It’s hard to spot your own mistakes, especially if you’re just starting out. Manual kerning is simply adjusting the spacing between each letter yourself, which may seem very tedious to do. Kerning is the process of adjusting the spacing between two letters to avoid awkward spacing and improve legibility. Kerning is a term used in the design world to indicate adjusting of the space between letters in a typeface, to make them visually spaced correctly. Kerning, spacing, leading the invisible art of typography.
 Source: indesignskills.com
Source: indesignskills.com
In the example below, you will see the difference in the word kerning: Similar to photoshop, there will be a “v/a” tool, with a little arrow underneath the “a”. It applies to logo design, when you’re creating word and letter marks. In web typography, kerning is the process of adjusting the space between individual characters of a font. Kerning A Quick Guide to Kerning Like a Pro Designer.
 Source: thewhblog.com
Manual kerning is simply adjusting the spacing between each letter yourself, which may seem very tedious to do. If you want to use font helvetica with size 48 then do kerning on the font and size. Working with just two letters at a time is a great way to hone your eye. Launch the “font dialog box” (ctrl+d on windows or cmd+d on mac) and, in the “advance” tab, adjust the “spacing” settings by clicking the up and down arrow next to the “by” box. Kerning The Wellington House Blog.
 Source: designshack.net
Source: designshack.net
In the example below, you will see the difference in the word kerning: Launch the “font dialog box” (ctrl+d on windows or cmd+d on mac) and, in the “advance” tab, adjust the “spacing” settings by clicking the up and down arrow next to the “by” box. Kerning is great to use in wide fonts and script fonts. Kerning can be applied to printed paper documents or digital displays. 8 Simple and Useful Tips for Kerning Type Design Shack.
 Source: theconversation.com
Source: theconversation.com
Once you’ve adjusted the spacing between the first three letters, shift your gaze over by one letter until you’ve reached the end of the word. If you want to use font helvetica with size 48 then do kerning on the font and size. This method of kerning uses an algorithm to calculate the most optimal spacing between the letters. In the image above, you will see gaps in between some letters and no gaps in between others. Kerning, spacing, leading the invisible art of typography.
 Source: what-when-how.com
Source: what-when-how.com
Kerning refers to the use of white space in text, where letters may be able to overlap each other (such as a and v), both to save space and to look more natural on the page. You can train your eye to recognize bad kerning, but beware—it’s as much a blessing as it is a curse. When done, click ‘compare’ and also the. In the image above, you will see gaps in between some letters and no gaps in between others. Kerning, Tracking, and leading (The Essentials of Typography and Time.
 Source: theconversation.com
Source: theconversation.com
It’s hard to spot your own mistakes, especially if you’re just starting out. A “well kerned” font is one whose characters, when paired together, appear to display a harmonious blank space between them. Move the other letters to form equal spacing. Most font typefaces “out of the box” on our computers handle kerning o.k., but they are far from perfect. Kerning, spacing, leading the invisible art of typography.
 Source: indesignskills.com
Source: indesignskills.com
It’s also relevant in the creation of packaging for products, websites, blog posts, emails, and even printed copy in the offline world. Working with just two letters at a time is a great way to hone your eye. So, kerning is essentially the amount of space assigned to the left and right of printable characters or glyphs. If you want to use font helvetica with size 48 then do kerning on the font and size. What does Kerning mean in typography?.
 Source: companyfolders.com
Source: companyfolders.com
Kerning is the process of adjusting the spacing between two letters to avoid awkward spacing and improve legibility. The image below shows uniformed spacing, with each letter. Kerning is a tool that designers use to increase the clarity of their message. If you want to use font helvetica with size 48 then do kerning on the font and size. Bad Font Kerning 13 Tips for Avoiding a Typography Disaster.
 Source: whatfontis.com
Source: whatfontis.com
Yes you read it right! Kerning can be applied to printed paper documents or digital displays. It’s also relevant in the creation of packaging for products, websites, blog posts, emails, and even printed copy in the offline world. This method of kerning uses an algorithm to calculate the most optimal spacing between the letters. Learning the basics of kerning Playground.
 Source: vanseodesign.com
Source: vanseodesign.com
You have a word with the first and last letters locked in place. Kerning is about the visual perception of letter spacing rather than the actual. It’s also relevant in the creation of packaging for products, websites, blog posts, emails, and even printed copy in the offline world. Kerning is the “spacing between a pair of letters”. How To Work With The SVG Text Spacing Properties Vanseo Design.
 Source: webdesignerdepot.com
Source: webdesignerdepot.com
It’s mainly used in typography to achieve visually pleasing spacing over a range of characters. Break it down into pieces: Kerning is a font setting that’s important in word and powerpoint. Here are some reasons why kerning is important: Kerning in practice beware odd letter spacing Webdesigner Depot.
 Source: youtube.com
Source: youtube.com
If you want to use font helvetica with size 48 then do kerning on the font and size. You will notice your first two letters have a space between them no matter how much you change the character spacing. Most font typefaces “out of the box” on our computers handle kerning o.k., but they are far from perfect. Then your kerning process will be in vain. Małgorzata Kern oczekujemy rozwiązań gwarantujących dostęp do funduszy.
 Source: robert-chalmers.uk
Source: robert-chalmers.uk
Break it down into pieces: It’s hard to spot your own mistakes, especially if you’re just starting out. The image below shows uniformed spacing, with each letter. Move the other letters to form equal spacing. The Beginner’s Guide to Kerning in Affinity Robert Chalmers.
 Source: theconversation.com
Source: theconversation.com
It’s commonly used on prominent pieces of text, such as headlines and logos. Kerning is the process of adjusting the spacing between individual letter forms. The tiniest change can immediately influence the impact of a piece of content. If you want to use font helvetica with size 48 then do kerning on the font and size. Kerning, spacing, leading the invisible art of typography.
![[What Do Kerning & Leading Mean?] These terms refer to different ways [What Do Kerning & Leading Mean?] These terms refer to different ways](https://i.pinimg.com/originals/48/f3/f2/48f3f2bbddc09f6b4d291c7bdae645f0.jpg) Source: pinterest.com
Source: pinterest.com
The purpose of kerning—on both print and. Working with just two letters at a time is a great way to hone your eye. Kern type , an online kerning game for practising letter spacing, is great for getting instant feedback. If you want to use font helvetica with size 48 then do kerning on the font and size. [What Do Kerning & Leading Mean?] These terms refer to different ways.
 Source: reddit.com
Source: reddit.com
Kerning is a term used in the design world to indicate adjusting of the space between letters in a typeface, to make them visually spaced correctly. Kerning is the process of adjusting the spacing between two letters to avoid awkward spacing and improve legibility. In the image above, you will see gaps in between some letters and no gaps in between others. You can train your eye to recognize bad kerning, but beware—it’s as much a blessing as it is a curse. How do you screw kerning up this badly? keming.
Like With Most Things, The Key To Mastering Kerning Is Practice.
Working with just two letters at a time is a great way to hone your eye. Kerning adjusts the horizontal space between letters so they look right to the human eye. The purpose of kerning—on both print and. Kerning is a font setting that’s important in word and powerpoint.
We’ll Explain Kerning And Why You Mostly Don’t Have To Worry About It.
Most font typefaces “out of the box” on our computers handle kerning o.k., but they are far from perfect. It’s also relevant in the creation of packaging for products, websites, blog posts, emails, and even printed copy in the offline world. Essentially, kerning is about adding visual consistency to letter spacing. Kerning is about the visual perception of letter spacing rather than the actual.
It Helps Your Website Look Neat And Professional It’s Easier For People To Read And Understand Your Content It Avoids Overlapping Letters It Avoids Pesky Gaps In Between Letters
In the example below, you will see the difference in the word kerning: You will notice your first two letters have a space between them no matter how much you change the character spacing. Kerning is a term used in the design world to indicate adjusting of the space between letters in a typeface, to make them visually spaced correctly. If you want to use font helvetica with size 48 then do kerning on the font and size.
How To Use Kerning In A Sentence.
The tiniest change can immediately influence the impact of a piece of content. Modern software programs usually provide an autokerning feature, however it’s rarely a sufficient alternative for manual kerning. Font kerning is about manually fiddling with the space between letters when the default kerning of a font is not ideal for a specific combination of letters causing text to look off somehow. It’s hard to spot your own mistakes, especially if you’re just starting out.







