Being mobile optimized can also help with your google rankings as well. After mobile revolution , people are concentrating more on mobile, since it's handy to use and readily available.for advertisement.
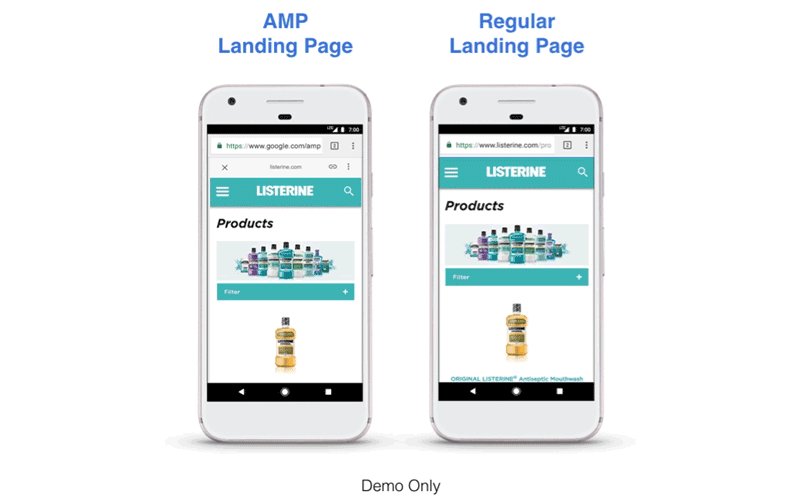
Best What Does The Trend Mobile-First Websites Mean For Logo Design, Page speed and load time are crucial to ranking higher on google as well as keeping. What does mobile first indexing mean for the future?
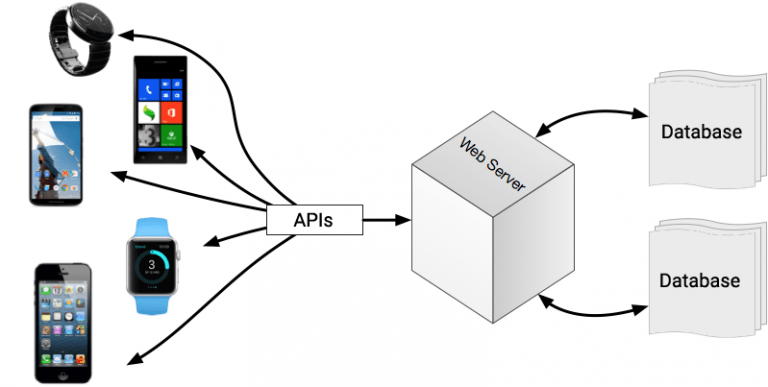
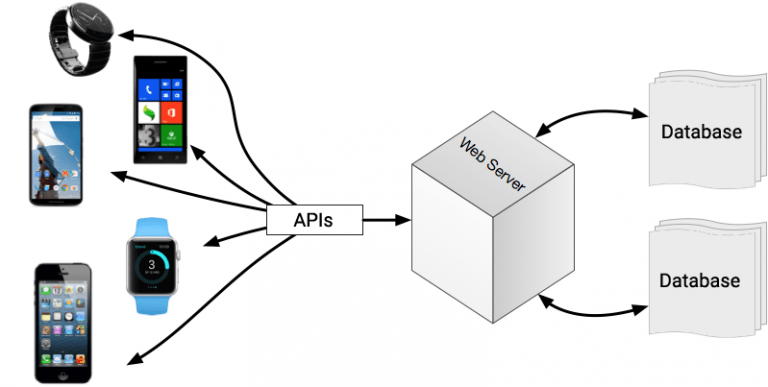
 Using The REST API In Mobile App Development Techicy From techicy.com
Using The REST API In Mobile App Development Techicy From techicy.com
They had at their disposal an immense. Mobile screens are several levels smaller than desktop screens, which means you need to prioritize only the most important information for mobile users to see. This means they use the mobile version of your web pages for indexing and ranking. Crucially, these sketches should be coupled with considerations for detailed grid layouts (i.e.
Using The REST API In Mobile App Development Techicy As high up as possible.
The reason is mobile first design is a direct rule of progressive enhancement. The strategy for “content stacking”), as well. It helps keep the business mainstream and accessible by millions. Responsive design refers to websites whose elements scale and move automatically to fit aspect ratio, screen dpi, and size of the viewing device.
 Source: insanelab.com
Source: insanelab.com
Every device gets the same html pages delivered when they load the page, with. Mobile first design is a web design concept optimized for mobile. A mobile first marketing strategy assumes that the majority of your supporters and readers will view your organization’s marketing materials — emails, social media posts, web pages, forms, etc. The “mobile first” strategy is based on the trend that more and more users are surfing the internet with their smartphones or tablet. 20+ Crucial Mobile App Development Trends That Matter in 2018.
 Source: cloudagentsuite.com
Source: cloudagentsuite.com
Crucially, these sketches should be coupled with considerations for detailed grid layouts (i.e. Responsive design refers to websites whose elements scale and move automatically to fit aspect ratio, screen dpi, and size of the viewing device. If you have a responsive design you will, however, want to pay attention to how your pages load on mobile. We do this because mobile devices offer significantly less real estate than the larger displays of desktops, laptops, and even tablets. Developing A Mobile First Marketing Strategy The Lightning Bolt.
 Source: awwwards.com
Source: awwwards.com
Every device gets the same html pages delivered when they load the page, with. Research suggests there will be 7.49 billion mobile device users worldwide by 2025. Developing mobile first really means considering all formats, including various phones and tablets — and yes, multiple desktop proportions — in the very first phases of sketching and wireframing. As high up as possible. Top 5 UX Trends Every Web Designer Should Know.
 Source: therapistdevelopmentcenter.com
Source: therapistdevelopmentcenter.com
Crucially, these sketches should be coupled with considerations for detailed grid layouts (i.e. Google’s new indexing and ranking approach is an anticipation of this future trend. What does mobile first indexing mean for the future? With minimal space to leave an impact. Revised Code of Ethics Part 2 Informed Consent.
 Source: ranosys.com
Source: ranosys.com
Being mobile optimized can also help with your google rankings as well. Research suggests there will be 7.49 billion mobile device users worldwide by 2025. In practice, it means designing a website on the smallest screen possible and working up to tablet and desktop screens. Crucially, these sketches should be coupled with considerations for detailed grid layouts (i.e. Mobile First Design Approach Ranosys Technologies.
 Source: shawacademy.com
Source: shawacademy.com
After mobile revolution , people are concentrating more on mobile, since it's handy to use and readily available.for advertisement. This is where the mobile website is created first and later the adaptation for the desktop browser takes place. What does mobile first indexing mean for the future? Until now, it has been quite common for web developers to focus their efforts on creating sites first on desktops. MobileFirst The New Imperative Focus For The Modern Business Shaw.
 Source: smallbusinessbrain.com
Source: smallbusinessbrain.com
Being mobile optimized can also help with your google rankings as well. What does mobile first indexing mean for the future? If you have a responsive design you will, however, want to pay attention to how your pages load on mobile. Mobile first web design simply means that the mobile version is designed first and takes priority in design considerations before the desktop version of a site is created. 8 Business Communication Trends to Look Forward to for 2021 Small.
 Source: peppersquare.com
Source: peppersquare.com
A mobile first marketing strategy assumes that the majority of your supporters and readers will view your organization’s marketing materials — emails, social media posts, web pages, forms, etc. And then, you work your way up to the tablet and desktop versions, adding more features as you go that direction. In practice, it means designing a website on the smallest screen possible and working up to tablet and desktop screens. With minimal space to leave an impact. How is mobilefirst web design different from adaptive and responsive.
 Source: digitaltrends.com
Source: digitaltrends.com
From there, progressive enhancement allows designers to add features and functionality as the intended display grows in size. The strategy for “content stacking”), as well. As high up as possible. Internet pages are first created for smartphones and tablets, and then evolve to fit computers. Testing Verizonowned Visible's 40 Prepaid Unlimited Plan Digital Trends.
 Source: lampalampa.net
Source: lampalampa.net
Crucially, these sketches should be coupled with considerations for detailed grid layouts (i.e. If you have a responsive design you will, however, want to pay attention to how your pages load on mobile. The “mobile first” strategy is based on the trend that more and more users are surfing the internet with their smartphones or tablet. Designs are clean, minimal, and easy to interact with on a small screen. 5 ADVANTAGES OF MOBILE PHONE APPLICATION Development of Android.
 Source: fulcrum.rocks
Source: fulcrum.rocks
Once you have that done, you can easily modify the design for pc. Mobile first design is a web design concept optimized for mobile. Google’s new indexing and ranking approach is an anticipation of this future trend. Mobile first design is a step on top of that, your mobile design is created first, and that is carried down into the responsiveness of your desktop site. Education App Design Trends 2021 EdTech Design Trends.
 Source: cleveroad.com
Source: cleveroad.com
Learn about what that is, and what it means for your website. The “mobile first” strategy is based on the trend that more and more users are surfing the internet with their smartphones or tablet. As you optimize your website for mobile, keep these three trends in mind. Without a mobile version or a responsive design, your website is unlikely to keep. 8 Web Development Trends for 2021 You Should Know About.
 Source: scopicsoftware.com
Source: scopicsoftware.com
As high up as possible. This approach is as follows: However, it’s important to think about the. Nowadays, mobile searches are increasing considerably. The Top 10 Web Development Trends in 2021 to Look Out For.
 Source: byyd.me
Source: byyd.me
This is where the mobile website is created first and later the adaptation for the desktop browser takes place. As you optimize your website for mobile, keep these three trends in mind. Until now, it has been quite common for web developers to focus their efforts on creating sites first on desktops. The website is concentrated on the essentials and important content is positioned as dominantly as possible, i.e. Live Streaming the New Trend in Advertising? BYYD.
 Source: medium.com
Source: medium.com
After mobile revolution , people are concentrating more on mobile, since it's handy to use and readily available.for advertisement. As a result, it's becoming increasingly important for developers to follow the trends of online behaviors from smartphones with strategies like mobile first, in order to help businesses connect with more users and stay on top of google search results. What does mobile first indexing mean for the future? Mobile first design is a web design concept optimized for mobile. Mobile First What Does It Mean And Why ? Mobility Medium.
 Source: jmango360.com
Source: jmango360.com
In the “old days” (aka the early days of the smartphone), all web designers would create a beautiful site for desktop and then think, “okay, how are we also going to. The strategy for “content stacking”), as well. This is where the mobile website is created first and later the adaptation for the desktop browser takes place. Every device gets the same html pages delivered when they load the page, with. Mobile App versus Mobile Website Statistics 2020 and beyond.
 Source: spec-india.com
Source: spec-india.com
After mobile revolution , people are concentrating more on mobile, since it's handy to use and readily available.for advertisement. Thus, it aims to create marketing content that is written/designed/built for mobile devices first and foremost. The structured data testing tool is a free tool from google that allows you to validate and test structured data in websites. Crucially, these sketches should be coupled with considerations for detailed grid layouts (i.e. Latest UI/UX Design Trends That Will Rule 2021 SPEC INDIA.
 Source: telecompetitor.com
Source: telecompetitor.com
Mobile first means that you start your design process off by designing for mobile. Page speed and load time are crucial to ranking higher on google as well as keeping. Designs are clean, minimal, and easy to interact with on a small screen. The “mobile first” strategy is based on the trend that more and more users are surfing the internet with their smartphones or tablet. Access Goes "Mobile First".
 Source: mindinventory.com
Source: mindinventory.com
Nowadays, mobile searches are increasing considerably. They had at their disposal an immense. The strategy for “content stacking”), as well. Designs are clean, minimal, and easy to interact with on a small screen. How UI/UX Plays Role in Making App Development Successful?.
 Source: digitaltrends.com
Source: digitaltrends.com
It helps keep the business mainstream and accessible by millions. However, it’s important to think about the. In the “old days” (aka the early days of the smartphone), all web designers would create a beautiful site for desktop and then think, “okay, how are we also going to. Mobile first design is a step on top of that, your mobile design is created first, and that is carried down into the responsiveness of your desktop site. Testing Verizonowned Visible's 40 Prepaid Unlimited Plan Digital Trends.
 Source: getmintent.com
Source: getmintent.com
In italy 97% of internet traffic comes from mobile. You know what they say, “simplicity is beauty.”. If your site has only a desktop version verified in the. With minimal space to leave an impact. How to Write Content for Mobile First Indexing Mintent.
 Source: digitalmarketingtrends.in
Source: digitalmarketingtrends.in
Both figures show that a growing number of people are using mobile devices to find content and research products/services, which points to the growing need for mobile. What google announced in november. As high up as possible. Internet pages are first created for smartphones and tablets, and then evolve to fit computers. Mobile Strategies 5 Mobile Marketing Trends You Need to Know.
 Source: skift.com
Source: skift.com
Every device gets the same html pages delivered when they load the page, with. From there, progressive enhancement allows designers to add features and functionality as the intended display grows in size. We do this because mobile devices offer significantly less real estate than the larger displays of desktops, laptops, and even tablets. With minimal space to leave an impact. Mobile Will Represent More Than Half of All Online Travel Bookings in.
 Source: elearningindustry.com
Source: elearningindustry.com
Mobile first means that you start your design process off by designing for mobile. The strategy for “content stacking”), as well. Responsive design refers to websites whose elements scale and move automatically to fit aspect ratio, screen dpi, and size of the viewing device. Developing mobile first really means considering all formats, including various phones and tablets — and yes, multiple desktop proportions — in the very first phases of sketching and wireframing. Why You Need A Responsive Learning Management System eLearning Industry.
 Source: techicy.com
Source: techicy.com
Page speed and load time are crucial to ranking higher on google as well as keeping. In the “old days” (aka the early days of the smartphone), all web designers would create a beautiful site for desktop and then think, “okay, how are we also going to. Developing mobile first really means considering all formats, including various phones and tablets — and yes, multiple desktop proportions — in the very first phases of sketching and wireframing. What google announced in november. Using The REST API In Mobile App Development Techicy.
And Then, You Work Your Way Up To The Tablet And Desktop Versions, Adding More Features As You Go That Direction.
If your site has only a desktop version verified in the. The website is concentrated on the essentials and important content is positioned as dominantly as possible, i.e. By its definition, ‘mobile first’ is to curate the layout, navigation, and content of a website before jumping into visually designing the desktop version of a site. This approach is as follows:
The Strategy For “Content Stacking”), As Well.
Mobile first website means getting mobile responsive website first. Every device gets the same html pages delivered when they load the page, with. With minimal space to leave an impact. Mfi, therefore, is expected to be the primary tool of ensuring mobile users receive relevant content for their searches.
In Italy 97% Of Internet Traffic Comes From Mobile.
From there, progressive enhancement allows designers to add features and functionality as the intended display grows in size. We do this because mobile devices offer significantly less real estate than the larger displays of desktops, laptops, and even tablets. The reason is mobile first design is a direct rule of progressive enhancement. Page speed and load time are crucial to ranking higher on google as well as keeping.
Thus, It Aims To Create Marketing Content That Is Written/Designed/Built For Mobile Devices First And Foremost.
If you have a responsive design you will, however, want to pay attention to how your pages load on mobile. What does mobile first indexing mean for the future? What google announced in november. The “mobile first” strategy is based on the trend that more and more users are surfing the internet with their smartphones or tablet.







