If you follow the rules of a design grid, then your design won’t look like this. Grid determines where the block of text and other design components sit on the page.
92 Inspiration What Is A Design Grid Free Download, The rule of thirds is a grid system that divides a composition evenly into thirds, both. Consider the grids we find in maps.
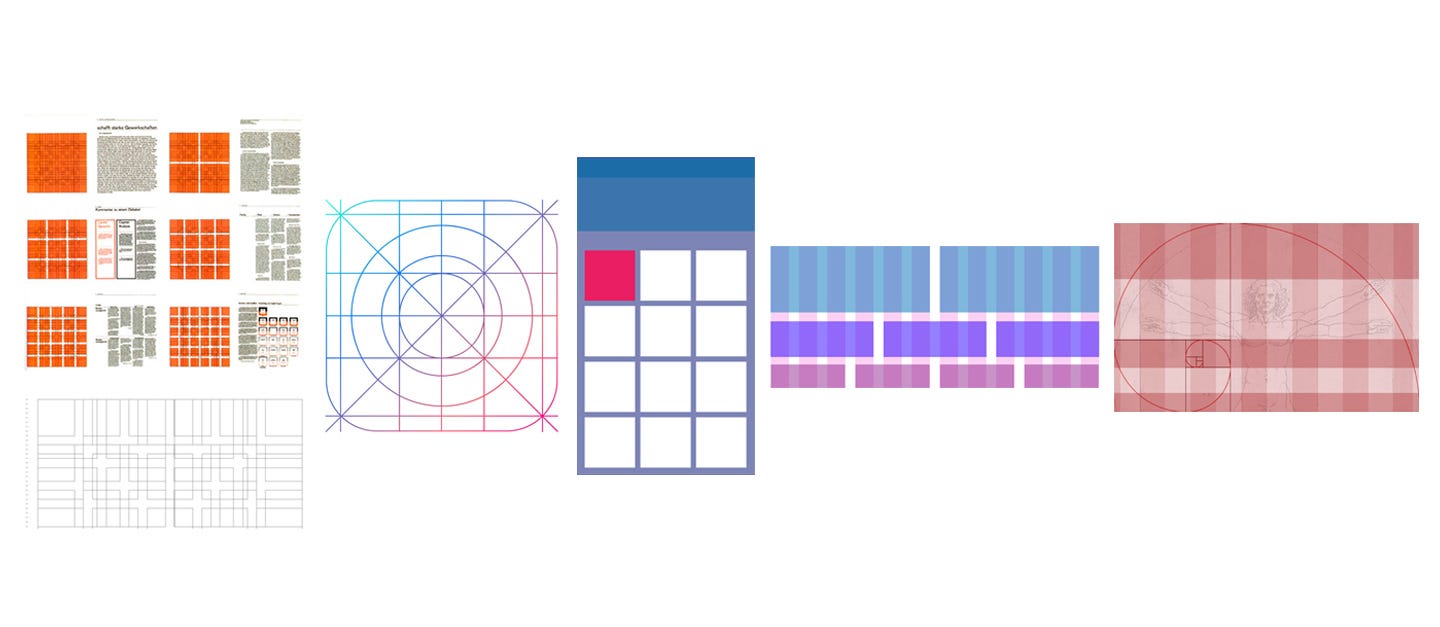
 Types of Grid System Useful for Graphic Designers From graphic-design-institute.com
Types of Grid System Useful for Graphic Designers From graphic-design-institute.com
Each element on the website will be multiples of/divisible by eight in practice. A template comprised of a series of intersecting vertical and horizontal, lines in which graphic elements can be arranged: With a simple, flexible grid, designers can create better user experience. The grid system helps align page elements based on sequenced columns and rows.
Types of Grid System Useful for Graphic Designers In the design world, grids serve as a template for a project's final layout, with perfectly spaced horizontal and vertical lines that help designers place elements in a coherent way.
All grids in website design, no matter how big or small, or how simple or complex, have common components that define them as a grid layout: Applying a grid system to your layout can help structure the contents better and improve your overall design process. The layouts could be for print (like a book, magazine, or poster), or for screen (like a webpage, app, or other user interface). This is the most common type of grid used by graphic and web designers.
 Source: mockofun.com
Source: mockofun.com
All grids in website design, no matter how big or small, or how simple or complex, have common components that define them as a grid layout: Logo grids are often called construction guides as well, depending on the shape of the grid (or guide) lines used. I think every designer can find a different solution within the grid based on the individual project needs to create a clear product while working with. Grid determines where the block of text and other design components sit on the page. (FREE) Add Grid to Photo Online 5 Ways to Use Grids Creatively.
 Source: thisdesigngirl.com
Source: thisdesigngirl.com
In design, a grid is a system for organizing layout. Not only does an effective grid provide the rhythm for a design, but it also defines the meter. The grid system helps align page elements based on sequenced columns and rows. If you follow the rules of a design grid, then your design won’t look like this. Design 101 The Design Grid This Design Girl.
 Source: blog.visme.co
Source: blog.visme.co
A grid is made up of vertical and horizontal lines and is the foundation of nearly every type of visual media. It involves taking a page and. Every grid despite its size or type consists of three main elements: The grid system is a way of organizing content on a page. Layout Design Types of Grids for Creating ProfessionalLooking Designs.
 Source: sosfactory.com
Source: sosfactory.com
The grid system is a way of organizing content on a page. All grids in website design, no matter how big or small, or how simple or complex, have common components that define them as a grid layout: Grid determines where the block of text and other design components sit on the page. One way grids help enhance the legibility of your type is through something called the ‘baseline grid’. Grid Based Cartoon logo design construction.
 Source: profspevack.com
Source: profspevack.com
It might sound confusing, but it is essential to understand that people nowadays view the pages from all sorts of screens, which means there cannot be a universally accepted guideline and grid ratio. What is a design grid? Logo grids are often called construction guides as well, depending on the shape of the grid (or guide) lines used. “the grid—for me—serves as a guide, but not an absolute. grid Graphic Design Principles 1 (Fall 2018).
 Source: canva.com
Source: canva.com
This is the most common type of grid used by graphic and web designers. There are a lot of different types of grid, and they all serve different purposes. The material design method makes use of an 8 by 8 pt grid. It might sound confusing, but it is essential to understand that people nowadays view the pages from all sorts of screens, which means there cannot be a universally accepted guideline and grid ratio. 15 reasons why grid approach will improve your design.
 Source: johnpagecorrigan.wordpress.com
Source: johnpagecorrigan.wordpress.com
The design grid can serve as a framework for artists, graphic designers, and web designers, and it makes the organization. Grid is a structure of columns and lines that helps to design a website, app, or print project. Learn all about design grids here! A logo grid is a tool used to help create shapes with geometric harmony in the process of building a logo. Organizing Form and Content Central Air Nomadic Art Space.
 Source: blog.visme.co
Source: blog.visme.co
Grids are most often used in web and mobile apps to align content in predictable ways without feeling too rigid or oversimplifying it with a layout engine. The grid system is a way of organizing content on a page. This is the most common type of grid used by graphic and web designers. Amongst its multiple applications, this tool is useful for composing page elements (structuring web content, typesetting) or supporting graphic design work. Layout Design Types of Grids for Creating ProfessionalLooking Designs.
 Source: medium.com
Source: medium.com
A baseline grid is a dense grid of equally spaced horizontal lines that determine where text will sit. The layouts could be for print (like a book, magazine, or poster), or for screen (like a webpage, app, or other user interface). With a simple, flexible grid, designers can create better user experience. Every element has its place that we can see instantly and reproduce elsewhere. Importance of Grid System in Graphic Design Isha Ashok Shah Medium.
 Source: prototypr.io
Source: prototypr.io
A baseline grid is a dense grid of equally spaced horizontal lines that determine where text will sit. The fascinating thing is that this rule applies not just to grid items like photos, buttons, or text, but also to white space units, which must be multiples of eight. There are a lot of different types of grid, and they all serve different purposes. Learn how graphic designers use types of grid systems for layouts and compositions to create consistent designs. Responsive Grid Design Ultimate Guide Prototypr Prototyping.
 Source: visme.co
Source: visme.co
It makes it easier to place elements on the page. I think every designer can find a different solution within the grid based on the individual project needs to create a clear product while working with. The structure is there to shape the content into proportions that are pleasing to the. Grid systems are one of the fundamentals of making a successful layout. Layout Design Types of Grids for Creating ProfessionalLooking Designs.
 Source: pinterest.com
Source: pinterest.com
These are narrow horizontal rows that run across your design that each line of your type. A template comprised of a series of intersecting vertical and horizontal, lines in which graphic elements can be arranged: Grid is a structure of columns and lines that helps to design a website, app, or print project. It might sound confusing, but it is essential to understand that people nowadays view the pages from all sorts of screens, which means there cannot be a universally accepted guideline and grid ratio. GRAPHIC DESIGN GRAPHIC DESIGN 2 PART 1 Book design layout.
 Source: creativebeacon.com
Source: creativebeacon.com
The design grid can serve as a framework for artists, graphic designers, and web designers, and it makes the organization. Here are some of the main examples: It is a tried and tested technique that was first introduced for print layout. There are a lot of different types of grid, and they all serve different purposes. Using Grids in Your Designs Creative Beacon.
 Source: pinterest.com
Source: pinterest.com
Amongst its multiple applications, this tool is useful for composing page elements (structuring web content, typesetting) or supporting graphic design work. Every grid despite its size or type consists of three main elements: Modules, columns, margins, delimitations, outlines, etc. The grid system helps align page elements based on sequenced columns and rows. Modular Design The Complete Primer for Beginners Grid design layout.
 Source: in.pinterest.com
Source: in.pinterest.com
A grid applied within an image (instead of a page) using additional angular lines to guide proportions. Grid design is a popular design option that creates order from the chaos of overlapping objects. The grid properties are supported in all modern browsers. Each element on the website will be multiples of/divisible by eight in practice. basic grids Grid design, Grid layouts, Layout design.
 Source: graphicdesign.stackexchange.com
Source: graphicdesign.stackexchange.com
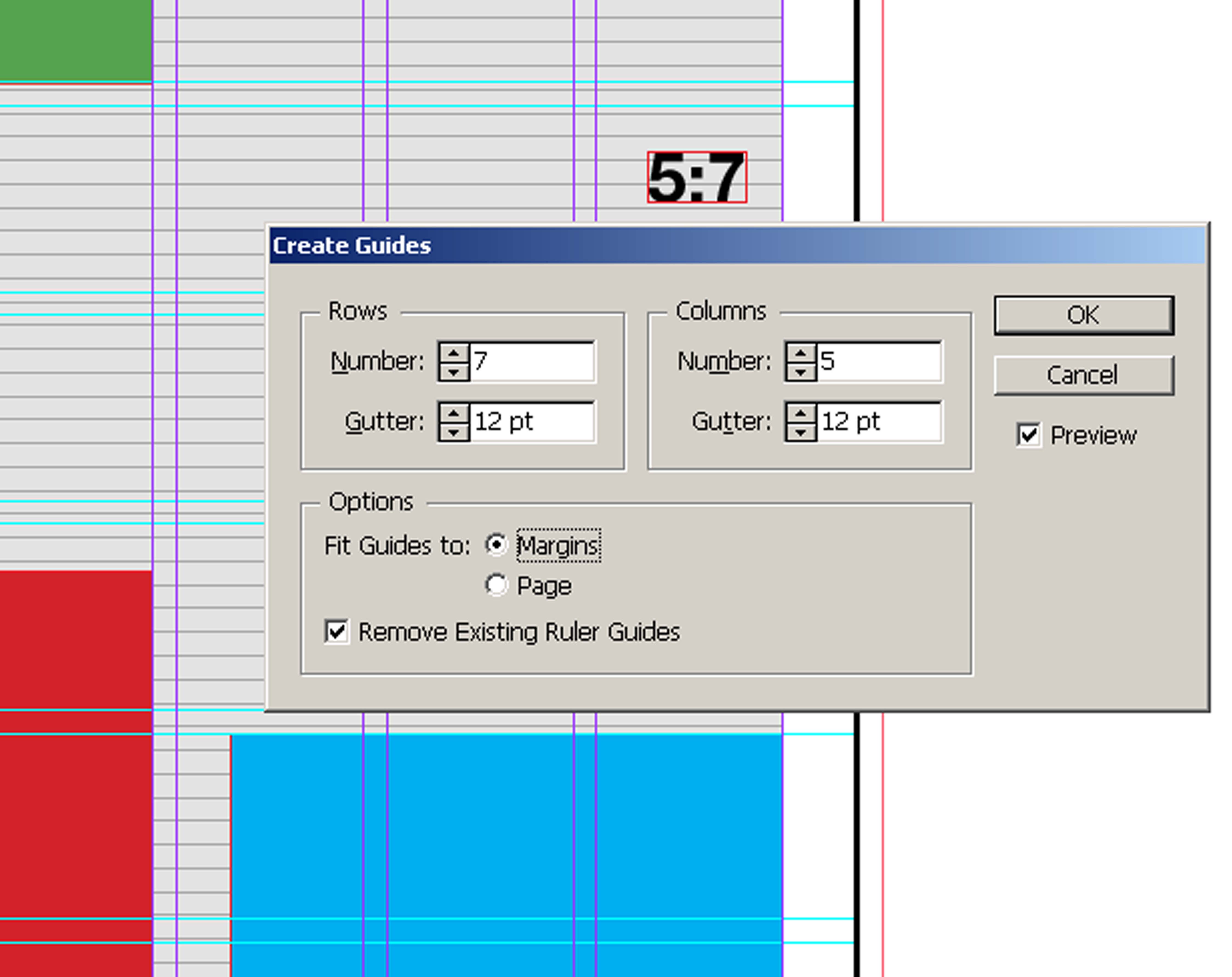
In design, a grid is a system for organizing layout. It might sound confusing, but it is essential to understand that people nowadays view the pages from all sorts of screens, which means there cannot be a universally accepted guideline and grid ratio. I have overlaid a grid on top of it and if you look at the ad closely, you can see that nothing lines up anywhere. The design grid can serve as a framework for artists, graphic designers, and web designers, and it makes the organization. How to match my layout grid with my margins, columns and baseline grid.
 Source: blog.prototypr.io
Source: blog.prototypr.io
It is used in the. A grid applied within an image (instead of a page) using additional angular lines to guide proportions. Grid determines where the block of text and other design components sit on the page. A grid is made up of vertical and horizontal lines and is the foundation of nearly every type of visual media. 9 best grid system for web/mobile UI Prototypr.
 Source: joeycofone.blogspot.com
Source: joeycofone.blogspot.com
A grid will help guide the viewer to the information they want. It makes it easier to place elements on the page. A grid is made up of vertical and horizontal lines and is the foundation of nearly every type of visual media. Not only does an effective grid provide the rhythm for a design, but it also defines the meter. Joey Cofone, words on design, etc. A Letter to the Grid.
 Source: visme.co
Source: visme.co
These are narrow horizontal rows that run across your design that each line of your type. Not only does an effective grid provide the rhythm for a design, but it also defines the meter. The design grid can serve as a framework for artists, graphic designers, and web designers, and it makes the organization. Grid layout facilitates the design principles such as balance, visual hierarchy, and white space. Layout Design Types of Grids for Creating ProfessionalLooking Designs.
 Source: miyakodesign90.blogspot.com
Source: miyakodesign90.blogspot.com
Grid layout design is the design that relies on the grids. The rule of thirds is a grid system that divides a composition evenly into thirds, both. The layouts could be for print (like a book, magazine, or poster), or for screen (like a webpage, app, or other user interface). Massimo vignelli’s approach to book design is the subject of a video created by pentagram,. San Design GRAPHIC DESIGN 2 (PART 1) TASK 1 WHAT IS THE GRID SYSTEM.
 Source: graphic-design-institute.com
Source: graphic-design-institute.com
If you follow the rules of a design grid, then your design won’t look like this. The design grid can serve as a framework for artists, graphic designers, and web designers, and it makes the organization. The structure is there to shape the content into proportions that are pleasing to the. What is a design grid? Types of Grid System Useful for Graphic Designers.
 Source: visme.co
Source: visme.co
Grid systems are one of the fundamentals of making a successful layout. The fascinating thing is that this rule applies not just to grid items like photos, buttons, or text, but also to white space units, which must be multiples of eight. Logo grids are often called construction guides as well, depending on the shape of the grid (or guide) lines used. Each element on the website will be multiples of/divisible by eight in practice. Layout Design Types of Grids for Creating ProfessionalLooking Designs.
 Source: oozlemedia.com
Source: oozlemedia.com
Massimo vignelli’s approach to book design is the subject of a video created by pentagram,. It might sound confusing, but it is essential to understand that people nowadays view the pages from all sorts of screens, which means there cannot be a universally accepted guideline and grid ratio. In the design world, grids serve as a template for a project's final layout, with perfectly spaced horizontal and vertical lines that help designers place elements in a coherent way. These organize the distribution of content and media across your design platform. Advantages of Grid Systems in web design Oozle Media.
 Source: pinterest.com
Source: pinterest.com
With a simple, flexible grid, designers can create better user experience. Grid layout facilitates the design principles such as balance, visual hierarchy, and white space. A baseline grid is a dense grid of equally spaced horizontal lines that determine where text will sit. Amongst its multiple applications, this tool is useful for composing page elements (structuring web content, typesetting) or supporting graphic design work. Grid System as Backbone of Every Good Design. Part 1 Magazine layout.
 Source: canva.com
Source: canva.com
A grid is made up of vertical and horizontal lines and is the foundation of nearly every type of visual media. If you follow the rules of a design grid, then your design won’t look like this. Kind of an extension of the. One way grids help enhance the legibility of your type is through something called the ‘baseline grid’. Design Photo Grids Features Canva.
A Grid Is Made Up Of Vertical And Horizontal Lines And Is The Foundation Of Nearly Every Type Of Visual Media.
With a simple, flexible grid, designers can create better user experience. Every element has its place that we can see instantly and reproduce elsewhere. These organize the distribution of content and media across your design platform. I think every designer can find a different solution within the grid based on the individual project needs to create a clear product while working with.
Every Grid Despite Its Size Or Type Consists Of Three Main Elements:
Grid layout design is the design that relies on the grids. Consider the grids we find in maps. There are several things gone wrong with this ad, like use of. Modules, columns, margins, delimitations, outlines, etc.
Learn All About Design Grids Here!
These are narrow horizontal rows that run across your design that each line of your type. I have overlaid a grid on top of it and if you look at the ad closely, you can see that nothing lines up anywhere. “the grid—for me—serves as a guide, but not an absolute. Amongst its multiple applications, this tool is useful for composing page elements (structuring web content, typesetting) or supporting graphic design work.
The Grid Properties Are Supported In All Modern Browsers.
What is a design grid? This is the most common type of grid used by graphic and web designers. The design grid can serve as a framework for artists, graphic designers, and web designers, and it makes the organization. Massimo vignelli’s approach to book design is the subject of a video created by pentagram,.







