Kind of an extension of the column grid, a modular grid involves taking a column grid and adding rows to it. Grid systems are one of the fundamentals of making a successful layout.
List Of What Is A Modular Grid Layout In Graphic Design, Here key laws are laid, the rhythm and the main proportions. It’s easier to navigate on websites built with the modular grid.
 Modular Design The Complete Primer for Beginners Design Shack From designshack.net
Modular Design The Complete Primer for Beginners Design Shack From designshack.net
Modular grid the modular grid has both the rows and the columns. The way our apps are placed on our phones is the work of using a modular grid. Modular design is a technique where everything is built using a block grid pattern. Dynamic layouts allow for quick, iterative content composition across your site.
Modular Design The Complete Primer for Beginners Design Shack This grid is highly flexible and modules can be combined and divided to further design possibilities.
A site developed using such a template is much more convenient for perception and navigation. A modular grid is a grid which has consistent horizontal divisions from top to bottom in addition to vertical divisions from left to right. The introduce horizontal spaces between blocks of content. Modules are individual units of space that are separated by regular intervals.
 Source: pinterest.com
Source: pinterest.com
Learn how graphic designers use types of grid systems for layouts and compositions to create consistent designs. It was popularized at various stages by newspaper designers as they created modules for the components of each story in that day’s. The user is able to create baseline, or leading, grids, column grids, and modular (simultaneous baseline and column) grids. A modular grid takes columns and rows into account to organize content into a matrix structure. Modular Grid Pattern App Книги.
 Source: in.pinterest.com
Source: in.pinterest.com
Keep in mind this doesn’t have to encompass the entire page layout. Websites built with the modular grid look more aesthetically pleasing. Browser support the grid properties are supported in all modern browsers. Whether you’re designing for print or web, using grids allow you to organize content, establish consistency and create hierarchy within your layout. Modular Grid System A4 Grid system, Typography book layout, Grid layouts.
 Source: pinterest.com
Source: pinterest.com
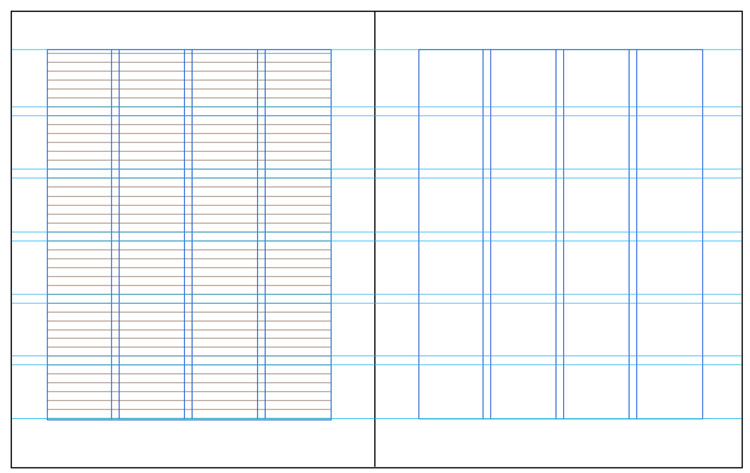
For example, responsive adapts content to screen size and orientation, for consistency. Modular grids are created by positioning horizontal guidelines in relation to a baseline grid that governs the whole document. The intersecting rows and columns create “modules” that can then be used to govern layout decisions. Modular grids are an organizational tool. Modular Design The Complete Primer for Beginners Grid design layout.
 Source: pinterest.com
Source: pinterest.com
They abstract away the nuance of complex grid processes, and allow you to focus on creating engaging and responsive layouts. A grid where you'd know you have let's say 12 columns and 9 rows (the width / height of each would be given), and you'd be able to fill it with modules like a mosaic (that makes it sound almost too. Modular grids — work best for more complex problems where columns alone don’t offer enough flexibility. Grid is a structure of columns and lines that helps to design a website, app, or print project. Modular grid 1.
 Source: mark-anthony.ca
Source: mark-anthony.ca
Modular grids are created by positioning horizontal guidelines in relation to a baseline grid that governs the whole document. The main convenience of its use is that the principles of constructing a modular grid are described when creating a web guideline. Modular grid the modular grid has both the rows and the columns. The user is able to create baseline, or leading, grids, column grids, and modular (simultaneous baseline and column) grids. InDesign 101 A Beginners Guide to Modular Grids markanthony.ca.
 Source: medium.com
Source: medium.com
When it comes to layout on the web, there is a sliding scale between fixed layouts and. Ideally the width of a module will be based on the measure of a line of text. It is mostly used to handle complex layouts of a website or an app. Browser support the grid properties are supported in all modern browsers. Cardbased design and eg.InfiniteGrid 3.0 Chanuk Son Medium.
 Source: blog.visme.co
Source: blog.visme.co
Adjust the grid and get instant results. Periodicals created on the basis of a modular grid, easily perceived by a reader, as their design is based on a law of proportion. When it comes to layout on the web, there is a sliding scale between fixed layouts and. In fact, this is a system for presenting visual information to the visitor on the basis of individual blocks, called modules. Layout Design Types of Grids for Creating ProfessionalLooking Designs.
 Source: pinterest.dk
Source: pinterest.dk
See more ideas about modular, grid, grid layouts. Modular grid the modular grid has both the rows and the columns. When repeated they create columns and rows. The modular grid provides a set of grid overlays in web pages so web authors can better implement translations of design comps to web pages. Pin by Lisa Happy By on Colores Modular grid, Book design.
 Source: bookdesignmadesimple.com
Source: bookdesignmadesimple.com
Use block, multicolumn, modular, and baseline grids to create a visual hierarchy on your page, and you are guaranteed to increase your conversions. See more ideas about layout design, layout, graphic design inspiration. Modular design has been around for a long time. Column grids — work well when the information being presented is discontinuous and different types of information can be placed in different columns. Use a layout grid in InDesign to create a dynamic book design.
 Source: pinterest.com
Source: pinterest.com
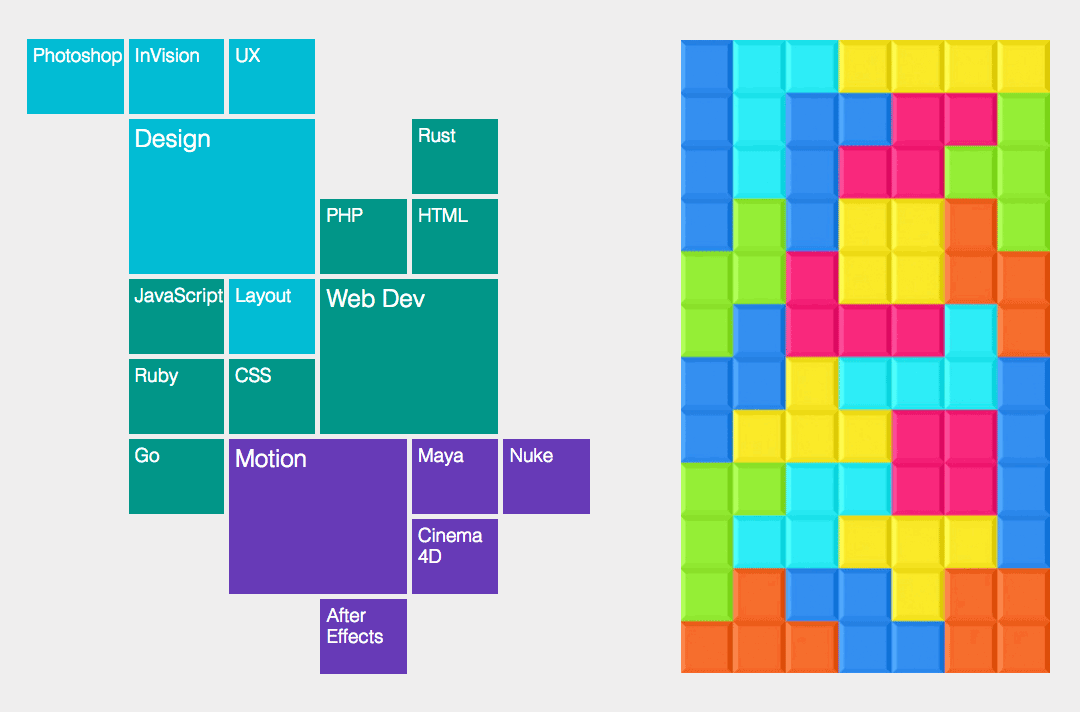
Modular design is a technique where everything is built using a block grid pattern. Adjust the grid and get instant results. A modular grid takes columns and rows into account to organize content into a matrix structure. Magazines and corporate reports often use modular grids. Grid Modular Grid Grid, Modular.
 Source: designshack.net
Source: designshack.net
Baseline grids serve to anchor all (or nearly all) layout elements to a common. Column grids — work well when the information being presented is discontinuous and different types of information can be placed in different columns. Create modular grid directly in adobe photoshop is easy! Keep in mind this doesn’t have to encompass the entire page layout. Modular Design The Complete Primer for Beginners Design Shack.
 Source: mark-anthony.ca
Source: mark-anthony.ca
Some key options include changing baseline distances, altering column and gutter. Newspapers and magazines use column grids extensively. The main convenience of its use is that the principles of constructing a modular grid are described when creating a web guideline. Modular grids are ideal for a strict format layout like a book but can break down for a relative sized responsive web layout. Modular Grids InDesign markanthony.ca.
 Source: material.io
Source: material.io
Kind of an extension of the column grid, a modular grid involves taking a column grid and adding rows to it. The user is able to create baseline, or leading, grids, column grids, and modular (simultaneous baseline and column) grids. The use of a modular grid is connected with alignment, one of the most fundamental design principles. Modular grids are created by positioning horizontal guidelines in relation to a baseline grid that governs the whole document. Responsive layout grid Material Design.
 Source: opentextbc.ca
Source: opentextbc.ca
Baseline grids serve to anchor all (or nearly all) layout elements to a common. Newspapers and magazines use column grids extensively. Grid systems can seem daunting and complex but they’re actually simple in concept and allow you to create variations of […] Modular grids are ideal for a strict format layout like a book but can break down for a relative sized responsive web layout. 3.4 Organizational Principles Graphic Design and Print Production.
 Source: pinterest.com
Source: pinterest.com
Modular design is a technique where everything is built using a block grid pattern. By modular grid i understand such grid where the individual modules could be set in both width and height and be fluid in dependence on the screen. Websites built with the modular grid look more aesthetically pleasing. This makes it easier to add new ones and support the old ones. Modular grid Grid design layout, Editorial design layout, Article design.
 Source: vanseodesign.com
Source: vanseodesign.com
It is mostly used to handle complex layouts of a website or an app. Together they create a matrix structure of cells with an appropriate gutter. Use block, multicolumn, modular, and baseline grids to create a visual hierarchy on your page, and you are guaranteed to increase your conversions. A modular grid takes columns and rows into account to organize content into a matrix structure. Reusable Divisions Of Space Grids And Modular Design Vanseo Design.
 Source: blog.prototypr.io
Source: blog.prototypr.io
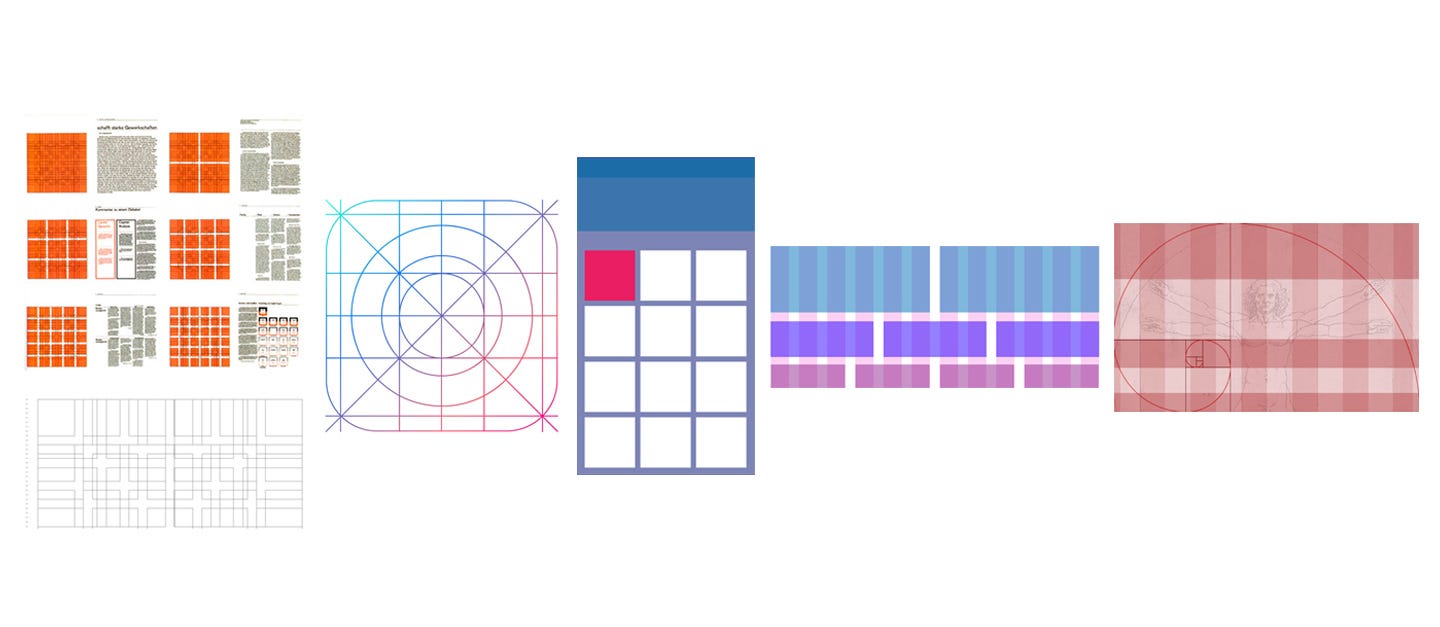
The proportions of modules and various layout grid elements; Adjust the grid and get instant results. Learn how graphic designers use types of grid systems for layouts and compositions to create consistent designs. When repeated they create columns and rows. 9 best grid system for web/mobile UI Prototypr.
 Source: pinterest.com
Source: pinterest.com
The use of such layout allows organizing of various elements of a page, giving its design integrity and clarity. This makes it easier to add new ones and support the old ones. This grid is highly flexible and modules can be combined and divided to further design possibilities. Ideally the width of a module will be based on the measure of a line of text. Grid System as Backbone of Every Good Design. Part 1 Magazine layout.
 Source: elementor.com
Source: elementor.com
In fact, this is a system for presenting visual information to the visitor on the basis of individual blocks, called modules. Modular grids — work best for more complex problems where columns alone don’t offer enough flexibility. The proportions of modules and various layout grid elements; By modular grid i understand such grid where the individual modules could be set in both width and height and be fluid in dependence on the screen. 6 Rules for Creating Grid Layouts in Web Design Elementor.
 Source: mark-anthony.ca
Source: mark-anthony.ca
Grid is merely a skeleton that helps arrange the items on your page, so use it wisely. This makes it easier to add new ones and support the old ones. The proportions of modules and various layout grid elements; Run from the menu bar: Modular Grids markanthony.ca.
 Source: sherpablog.marketingsherpa.com
Source: sherpablog.marketingsherpa.com
Grid is a structure of columns and lines that helps to design a website, app, or print project. The content of this layout is 10 design principles that all designers should consider; Modular grids are ideal for a strict format layout like a book but can break down for a relative sized responsive web layout. It is mostly used to handle complex layouts of a website or an app. Marketing 101 What are grids (design)? MarketingSherpa Blog.
 Source: thegridsystem.org
Source: thegridsystem.org
This grid is highly flexible and modules can be combined and divided to further design possibilities. Modular grid pattern is an application that lets you create a modular grid (a grid which has consistent horizontal divisions from top to bottom in addition to vertical divisions from left to right) in adobe photoshop, adobe fireworks, gimp, microsoft expression design and other. Here key laws are laid, the rhythm and the main proportions. The way our apps are placed on our phones is the work of using a modular grid. Typography and Grids By ThinkingWithType The Grid System.
 Source: css-tricks.com
Source: css-tricks.com
Grid is merely a skeleton that helps arrange the items on your page, so use it wisely. Keep in mind this doesn’t have to encompass the entire page layout. Modular design has been around for a long time. Modular grids play a fundamental role in the foundation of graphic design and page layout. Things I've Learned About CSS Grid Layout CSSTricks.
 Source: comdes3320.blogspot.com
Source: comdes3320.blogspot.com
A site developed using such a template is much more convenient for perception and navigation. Websites built with the modular grid look more aesthetically pleasing. Each of the elements of the design fit into the modules in rectangular patterns. Newspapers and magazines use column grids extensively. ComDes Type II Grid examplesVillegas Mitch.
 Source: behance.net
Source: behance.net
A grid where you'd know you have let's say 12 columns and 9 rows (the width / height of each would be given), and you'd be able to fill it with modules like a mosaic (that makes it sound almost too. When it comes to layout on the web, there is a sliding scale between fixed layouts and. Modular grid pattern is an application that lets you create a modular grid (a grid which has consistent horizontal divisions from top to bottom in addition to vertical divisions from left to right) in adobe photoshop, adobe fireworks, gimp, microsoft expression design and other. This guidance considers many factors, like the page width, the content size, as well as the number and sizing of the modules the content will require on a grid. Modular Grid & Layout on Behance.
When Repeated They Create Columns And Rows.
See more ideas about modular, grid, grid layouts. The modular grid helps to align elements. The proportions of modules and various layout grid elements; The use of such layout allows organizing of various elements of a page, giving its design integrity and clarity.
Modular Grids Are An Organizational Tool.
It was popularized at various stages by newspaper designers as they created modules for the components of each story in that day’s. Create modular grid directly in adobe photoshop is easy! Use block, multicolumn, modular, and baseline grids to create a visual hierarchy on your page, and you are guaranteed to increase your conversions. Creating modular layouts in react, part 1.
Run From The Menu Bar:
Grid systems are aids designers use to build designs, arrange information and make consistent user experiences. This makes it easier to add new ones and support the old ones. A modular grid uses consistent horizontal and vertical divisions creating modules that can be used for placement of text, pictures or graphics. Newspapers and magazines use column grids extensively.
For Example, Responsive Adapts Content To Screen Size And Orientation, For Consistency.
Every grid despite its size or type consists of three main elements: Baseline grids serve to anchor all (or nearly all) layout elements to a common. Each of the elements of the design fit into the modules in rectangular patterns. They abstract away the nuance of complex grid processes, and allow you to focus on creating engaging and responsive layouts.







