Responsive web design is an approachable flexible web design which modifies webpage as per device screen size for a better web page look and good user experience. Define responsive web design will sometimes glitch and take you a long time to try different solutions.
Simple What Is A Responsive Web Page Idea In 2022, A viewport is a browser’s window size. For example, desktops and mobile devices both have different viewports.
 What is a responsive website design? What does responsive design mean From bluecorona.com
What is a responsive website design? What does responsive design mean From bluecorona.com
Responsive web design is an approachable flexible web design which modifies webpage as per device screen size for a better web page look and good user experience. Though using these tags can make your page responsive it’s always better to use css framework and bootstrap. These provide a better look and feel and make your coding easy. In other words, a responsive website responds to the device and renders the website accordingly.
What is a responsive website design? What does responsive design mean What is responsive web design will sometimes glitch and take you a long time to try different solutions.
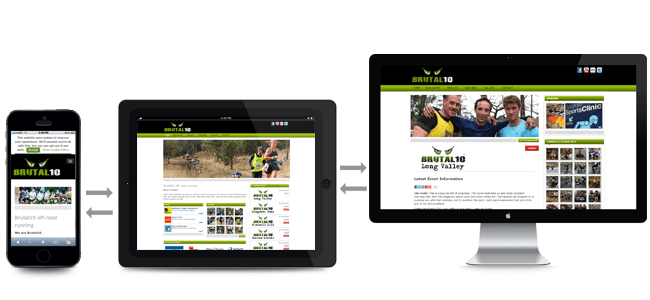
Note how the content begins to stack when the size of the device is reduced. Furthermore, you can find the “troubleshooting login issues” section which can answer your unresolved problems and equip. In this method, development and design respond based on the user’s behavior and environment. Responsive design is a method of design that includes a user interface and layout that can adapt to different screen sizes, devices, platforms, and orientations.
 Source: webflow.com
Source: webflow.com
A web design optimized for mobiles will make the page automatically adaptable to mobile devices, a site where you can find responsive themes is undoubtedly wordpress. With the use of html, css, js and jquery, responsive web design able to resize complete webpage as per the device needs. When adding objects to a “responsive” page in everweb they are added as full width objects. Though using these tags can make your page responsive it’s always better to use css framework and bootstrap. Explorer Blog HTML5 Responsive Website Template.
 Source: simicart.com
Source: simicart.com
Before responsive design, viewing a website on mobile devices could be more trouble than it was worth. Responsive web design is a web page design which ensures that the site displays correctly on all devices and adjusts dynamically to any browser’s window. For example, if you resize this window right now, the lifewire website will move and shift to fit the. Furthermore, you can find the “troubleshooting login issues” section which can answer your unresolved problems and equip. Responsive Web Design and Progressive Web App (PWA) The Differences.
 Source: buylandingpagedesign.com
Source: buylandingpagedesign.com
Furthermore, you can find the “troubleshooting login issues” section which can answer your unresolved problems and equip. Responsive design is a distinguished part of website development. Responsive web design means creating web pages that render well on a variety of devices, windows, and screen sizes. Responsive web design is the term used to refer to creating web pages that are successfully viewable in any device. Lead capture or lead generation landing page design templates to.
 Source: problogbooster.com
Source: problogbooster.com
Resize the browser window to see that the three div elements below will display horizontally on large screens and stacked vertically on small. When adding objects to a “responsive” page in everweb they are added as full width objects. Responsive design allows a user to view or interact with the. Responsive web design is an approachable flexible web design which modifies webpage as per device screen size for a better web page look and good user experience. Top 7 Advantages of Responsive Web Page Design Benefits of HTML RWD.
 Source: bluecorona.com
Source: bluecorona.com
In everweb, there is a new page layout mode called “responsive”. What is responsive web design will sometimes glitch and take you a long time to try different solutions. Responsive design is a distinguished part of website development. That too, without the need for the viewer to change any settings on their device. What is a responsive website design? What does responsive design mean.
 Source: campuslife.co.in
Source: campuslife.co.in
For example, if you resize this window right now, the lifewire website will move and shift to fit the. Responsive web design is the term used to refer to creating web pages that are successfully viewable in any device. When a website is designed responsively, it will stay consistent no matter how or where you view it. The practice consists of a mix of images, flexible grids, and layouts and a smart use of css. Responsive Login Page in HTML without Boostrap Beautiful Responsive.
 Source: templatemonster.com
Source: templatemonster.com
With media queries you can define completely different styles for different browser sizes. Responsive web design is an approachable flexible web design which modifies webpage as per device screen size for a better web page look and good user experience. When adding objects to a “responsive” page in everweb they are added as full width objects. Responsive design allows a user to view or interact with the. Travel Agency Responsive Website Template 45283.
 Source: myresponsee.com
Source: myresponsee.com
Furthermore, you can find the “troubleshooting login issues” section which can answer your unresolved problems and. What is responsive web design will sometimes glitch and take you a long time to try different solutions. Note how the content begins to stack when the size of the device is reduced. Responsive websites use the web development approach that makes all the web pages on your website adjust according to circumstances. 17 Free Amazing Responsive Business Website Templates.
 Source: youtube.com
Source: youtube.com
Sections are stacked from top to bottom and. When a website is designed responsively, it will stay consistent no matter how or where you view it. Note how the content begins to stack when the size of the device is reduced. Although several elements work to make a responsive website work, perhaps the most important element is the css breakpoint, also known as a media query. Create Responsive Website Using HTML CSS JAVASCRIPT and BOOTSTRAP.
 Source: blog.teamtreehouse.com
Source: blog.teamtreehouse.com
Thus, a responsive web design is an approach where a web designer develops a single web page that automatically resizes itself according to the screen's size. Responsive web design means creating web pages that render well on a variety of devices, windows, and screen sizes. The various elements of a responsive website will render and perform differently depending on the device used to access it. In detail, people now use different types of devices such as mobile, tablet, web browser, etc. Beginner’s Guide to Responsive Web Design Treehouse Blog.
 Source: etekstudio.com
Source: etekstudio.com
With media queries you can define completely different styles for different browser sizes. Say no to the use of flash : Responsive web design means creating web pages that render well on a variety of devices, windows, and screen sizes. Thus, a responsive web design is an approach where a web designer develops a single web page that automatically resizes itself according to the screen's size. 7 Free Software To Make A Best Responsive Web Design eTek Studio.
 Source: cgispread.com
Source: cgispread.com
If you look at your site on a tablet. With media queries you can define completely different styles for different browser sizes. Responsive web design, or rwd design, is a modern web design method that allows websites and pages to render (or display) across all devices and screen sizes by automatically adjusting to the screen size, whether it’s a desktop, laptop, tablet, or smartphone. Responsive web design is a method that enables the website content and overall design to move and change based on the device you use to view it. Responsive Landing Page Template Free download.
 Source: codeboxr.com
Source: codeboxr.com
Though using these tags can make your page responsive it’s always better to use css framework and bootstrap. In detail, people now use different types of devices such as mobile, tablet, web browser, etc. If you look at your site on a tablet. When a website is designed responsively, it will stay consistent no matter how or where you view it. Top 5 Advantages of Responsive Web Page Design Codeboxr.
 Source: accelerationpartners.com
Source: accelerationpartners.com
Before responsive design, viewing a website on mobile devices could be more trouble than it was worth. Responsive web design is an approachable flexible web design which modifies webpage as per device screen size for a better web page look and good user experience. The practice consists of a mix of images, flexible grids, and layouts and a smart use of css. What is responsive web design will sometimes glitch and take you a long time to try different solutions. Responsive Web Design Pros & Cons Acceleration Partners.
 Source: videolightbox.com
Source: videolightbox.com
For example, desktops and mobile devices both have different viewports. Responsive web design allows for the reflowing of page content to better accomodate the device a user may be viewing your website with. In other words, a responsive website responds to the device and renders the website accordingly. Responsive web design is the term used to refer to creating web pages that are successfully viewable in any device. Simple Responsive Template For Minimalism Lovers Review 2019.
 Source: help.indigodesigned.com
Source: help.indigodesigned.com
Responsive web design is a method or an approach where a designer creates a web page which resizes itself according to the type of device it is seen through. These provide a better look and feel and make your coding easy. Thus, a responsive web design is an approach where a web designer develops a single web page that automatically resizes itself according to the screen's size. Sections are full width objects that adapt to the browser width and adjust their width and height to fit perfectly in any browser size. Creating Your First Responsive Web Page Layout.
 Source: idevie.com
Source: idevie.com
Responsive websites use the web development approach that makes all the web pages on your website adjust according to circumstances. For example, desktops and mobile devices both have different viewports. It deals with the graphical user interface design of websites and makes the interface responsive across all device platforms. Responsive web design allows for the reflowing of page content to better accomodate the device a user may be viewing your website with. Why Responsive Web Design is a Small Business Must Have iDevie.
 Source: digiwebart.com
Source: digiwebart.com
When a website is designed responsively, it will stay consistent no matter how or where you view it. Say no to the use of flash : Responsive web design is an approachable flexible web design which modifies webpage as per device screen size for a better web page look and good user experience. In everweb, there is a new page layout mode called “responsive”. Importance of Responsive Web Design, Why it Matters DigiWebArt.
 Source: nextscreen.in
Source: nextscreen.in
Responsive web design means a web page layout (web page layout consists of html, css, and images) that can be adaptive based on screen size, basically, if you are viewing a website's page on mobile, then the page must adopt its size based on mobile and when you are seeing the same page on desktop then the page must be visible in similar style. What is responsive web design will sometimes glitch and take you a long time to try different solutions. Loginask is here to help you access define responsive web design quickly and handle each specific case you encounter. Before responsive design, viewing a website on mobile devices could be more trouble than it was worth. 5 Ways to Make A Responsive Website Faster Next Screen Blog.
 Source: apexinfotechindia.com
Source: apexinfotechindia.com
For example, if you resize this window right now, the lifewire website will move and shift to fit the. In detail, people now use different types of devices such as mobile, tablet, web browser, etc. When a website is designed responsively, it will stay consistent no matter how or where you view it. With the use of html, css, js and jquery, responsive web design able to resize complete webpage as per the device needs. User Friendly Responsive Web Design and its' Benefits Digital.
 Source: vecteezy.com
Source: vecteezy.com
It adheres to the following principles: When adding objects to a “responsive” page in everweb they are added as full width objects. Responsive web design means creating web pages that render well on a variety of devices, windows, and screen sizes. We have to make a web page with functionality, but i’ll get more in depth on that in another blog. Landing page template of Responsive Design Illustration 662791.
 Source: slideshare.net
Source: slideshare.net
This means having content that changes to fit multiple screen sizes and browsing conditions. Say no to the use of flash : With the use of html, css, js and jquery, responsive web design able to resize complete webpage as per the device needs. Define responsive web design will sometimes glitch and take you a long time to try different solutions. Top Advantages Of Responsive Web Page Design.
 Source: socialpanga.com
Source: socialpanga.com
Responsive design allows a user to view or interact with the. Responsive web design, or rwd design, is a modern web design method that allows websites and pages to render (or display) across all devices and screen sizes by automatically adjusting to the screen size, whether it’s a desktop, laptop, tablet, or smartphone. This means a good responsive web design example does the most with asking the web page visitors to do the least to assist it. Responsive web design means a web page layout (web page layout consists of html, css, and images) that can be adaptive based on screen size, basically, if you are viewing a website's page on mobile, then the page must adopt its size based on mobile and when you are seeing the same page on desktop then the page must be visible in similar style. 6 Ways to Improve Your Landing Page Experience SocialPanga.
 Source: business2community.com
Source: business2community.com
Responsive web design allows for the reflowing of page content to better accomodate the device a user may be viewing your website with. Responsive design is a method of design that includes a user interface and layout that can adapt to different screen sizes, devices, platforms, and orientations. With media queries you can define completely different styles for different browser sizes. For example, desktops and mobile devices both have different viewports. 5 Reasons Why Your Business Needs a Responsive Website.
 Source: ddi-dev.com
Source: ddi-dev.com
Responsive web design is the term used to refer to creating web pages that are successfully viewable in any device. Although several elements work to make a responsive website work, perhaps the most important element is the css breakpoint, also known as a media query. Say no to the use of flash : This means a good responsive web design example does the most with asking the web page visitors to do the least to assist it. What is responsive web design? Basic things you must know DDI Development.
Say No To The Use Of Flash :
We have to make a web page with functionality, but i’ll get more in depth on that in another blog. Resize the browser window to see that the three div elements below will display horizontally on large screens and stacked vertically on small. Though using these tags can make your page responsive it’s always better to use css framework and bootstrap. This means having content that changes to fit multiple screen sizes and browsing conditions.
If You Look At Your Site On A Tablet.
Responsive web design is an approachable flexible web design which modifies webpage as per device screen size for a better web page look and good user experience. In addition to resize text and images, it is also common to use media queries in responsive web pages. Furthermore, you can find the “troubleshooting login issues” section which can answer your unresolved problems and equip. Responsive web designs work by changing the elements on a website based on viewport, or the visible area of a web page.
With The Use Of Html, Css, Js And Jquery, Responsive Web Design Able To Resize Complete Webpage As Per The Device Needs.
When adding objects to a “responsive” page in everweb they are added as full width objects. These provide a better look and feel and make your coding easy. Responsive web design is the term used to refer to creating web pages that are successfully viewable in any device. In everweb, there is a new page layout mode called “responsive”.
Thus, A Responsive Web Design Is An Approach Where A Web Designer Develops A Single Web Page That Automatically Resizes Itself According To The Screen's Size.
This means a good responsive web design example does the most with asking the web page visitors to do the least to assist it. In other words, a responsive website responds to the device and renders the website accordingly. Responsive web design (rwd) or responsive design is an approach to web design that aims to make web pages render well on a variety of devices and window or screen sizes from minimum to maximum display size to ensure usability and satisfaction. Sections are stacked from top to bottom and.







