It’s important to note however that when it’s. In such situations, a font fallback takes place, and the browser uses the second specified font.
Incredible What Is Font Size Adjust In Css For Logo Design, According to the screen resolution, it is the best hack for the sudden decrease in font sizes. In this example chrome devtools css grid layout.
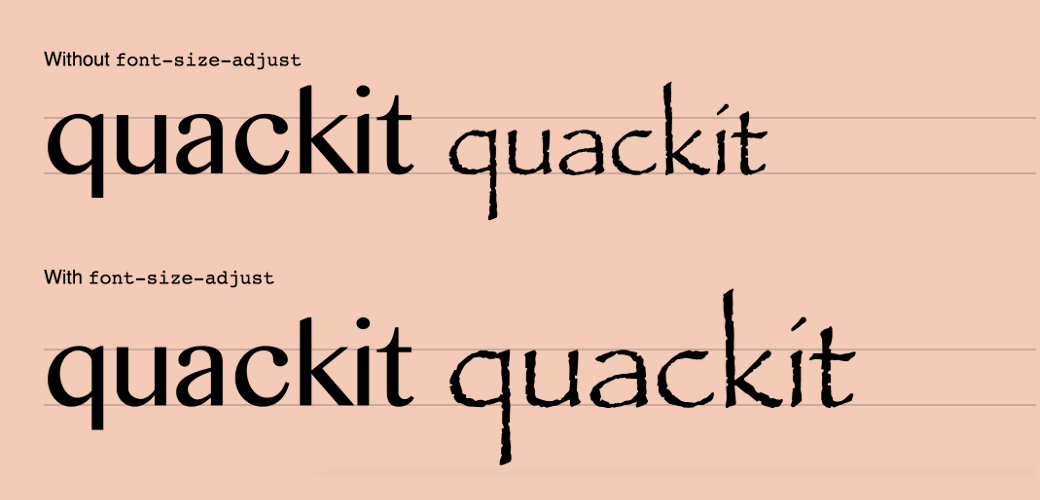
 CSS fontsizeadjust From qhmit.com
CSS fontsizeadjust From qhmit.com
Then rest of your css code font sizes can be in percentage, which will make them responsive according to screen width. In step two, click the options tab, then choose configure idle. Different values by christina perricone on codepen. It is used to specify the height and size of the font.
CSS fontsizeadjust Then rest of your css code font sizes can be in percentage, which will make them responsive according to screen width.
In such situations, a font fallback takes place, and the browser uses the second specified font. It is very useful when the text has given multiple styles and has adjust the font while changing in between those styles. It is used to specify the height and size of the font. Take a look at the example below, which includes different values and units you can use in css.
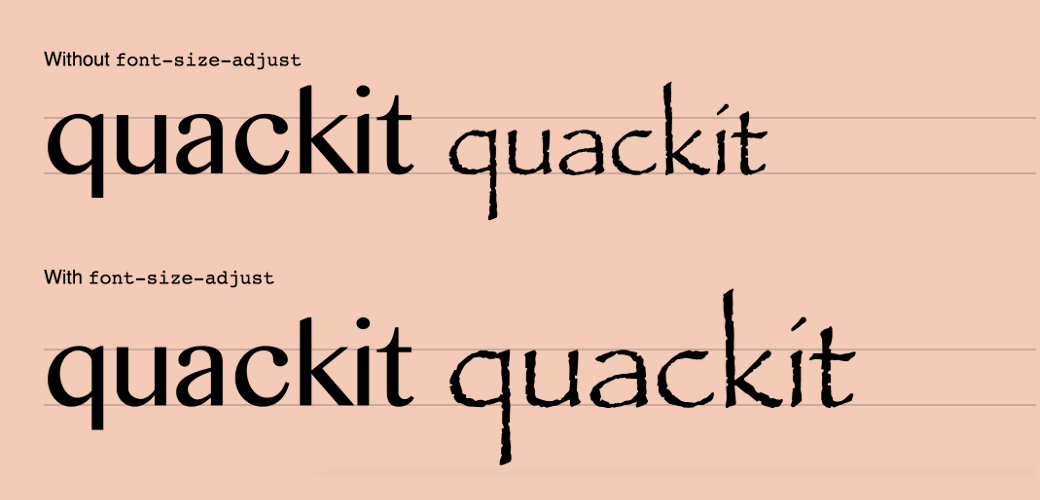
 Source: blog.hubspot.com
In step two, click the options tab, then choose configure idle. } in this case the lowercase letters of the font would be 11px in height, since 22 x.5 = 11. According to the screen resolution, it is the best hack for the sudden decrease in font sizes. It’s important to note however that when it’s. How to Change Font Size in CSS.
 Source: netbeans.tusharjoshi.com
Source: netbeans.tusharjoshi.com
Take a look at the example below, which includes different values and units you can use in css. It is very useful when the text has given multiple styles and has adjust the font while changing in between those styles. When loading fonts there’s likely to be. } in this case the lowercase letters of the font would be 11px in height, since 22 x.5 = 11. Netbeans IDE Blog by Tushar Joshi, Nagpur Changing Help Brower font.
 Source: webtechnologybd.com
Source: webtechnologybd.com
Different values by christina perricone on codepen. } in this case the lowercase letters of the font would be 11px in height, since 22 x.5 = 11. It is used to specify the height and size of the font. Different values by christina perricone on codepen. How to Change the Font Color in WordPress Quick Look!.
 Source: youtube.com
Source: youtube.com
Different fonts have different aspect ratios i.e. This is useful since the legibility of fonts, especially at small sizes, is determined more by the size of lowercase letters than by the size of capital letters. This property is either specified as a. The difference between the size of the lowercase letter 'x' and the uppercase letter 'x' of that font. CSS Typography Change Font, Size, Spacing & more YouTube.
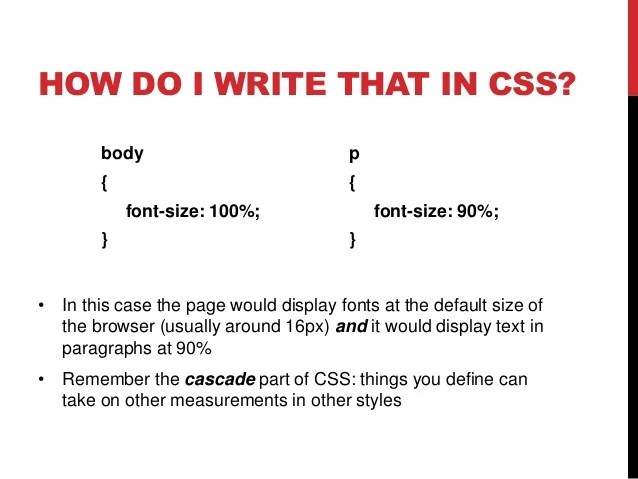
 Source: slideshare.net
Source: slideshare.net
It is used to specify the height and size of the font. This is useful since the legibility of fonts, especially at small sizes, is determined more by the size of lowercase letters than by the size of capital letters. Create a size value under the font and tab tab. Take a look at the example below, which includes different values and units you can use in css. Week 12 CSS Font size.
 Source: lambdatest.com
Source: lambdatest.com
In such situations, a font fallback takes place, and the browser uses the second specified font. The default value of this property is medium and can be applied to every element. This property has numerous values that are responsible for changing the. This property is either specified as a. How To Auto Adjust Your Font Size With CSS fontsizeadjust?.
 Source: stackoverflow.com
Source: stackoverflow.com
The default value of this property is medium and can be applied to every element. Different fonts have different aspect ratios i.e. Then rest of your css code font sizes can be in percentage, which will make them responsive according to screen width. The difference between the size of the lowercase letter 'x' and the uppercase letter 'x' of that font. html How to use css to change font size Stack Overflow.

It is used to specify the height and size of the font. Different values by christina perricone on codepen. This property is either specified as a. This property has numerous values that are responsible for changing the. How To Change Background Image Size In Css Images Poster.
 Source: stackoverflow.com
Source: stackoverflow.com
Different fonts have different aspect ratios i.e. The default value of this property is medium and can be applied to every element. Take a look at the example below, which includes different values and units you can use in css. Take a look at the example below, which includes different values and units you can use in css. html CSS font size for mobile Stack Overflow.
 Source: javatpoint.com
Source: javatpoint.com
Different values by christina perricone on codepen. This property is either specified as a. This is useful since the legibility of fonts, especially at small sizes, is determined more by the size of lowercase letters than by the size of capital letters. The default value of this property is medium and can be applied to every element. How to change the font size in CSS javatpoint.
 Source: qhmit.com
Source: qhmit.com
This property is useful as the legibility of fonts at small sizes gets determined by the size of lowercase letters than the size of capital letters. When loading fonts there’s likely to be. Different fonts have different aspect ratios i.e. Css web development front end technology. CSS fontsizeadjust.
 Source: blog.templatetoaster.com
Source: blog.templatetoaster.com
Take a look at the example below, which includes different values and units you can use in css. This property is useful as the legibility of fonts at small sizes gets determined by the size of lowercase letters than the size of capital letters. It is very useful when the text has given multiple styles and has adjust the font while changing in between those styles. When loading fonts there’s likely to be. How to Change the Font Size in WordPress Tutorial for Beginners.
 Source: youtube.com
Source: youtube.com
Take a look at the example below, which includes different values and units you can use in css. } in this case the lowercase letters of the font would be 11px in height, since 22 x.5 = 11. Different values by christina perricone on codepen. The size difference between the uppercase letters and the lower case letters is known as the aspect value. font css YouTube.
 Source: slideshare.net
Source: slideshare.net
Different values by christina perricone on codepen. It is used to specify the height and size of the font. The difference between the size of the lowercase letter 'x' and the uppercase letter 'x' of that font. Then, click “apply” when selecting size 16. Week 12 CSS Font size.
 Source: lifewire.com
Source: lifewire.com
It’s important to note however that when it’s. Css web development front end technology. This property has numerous values that are responsible for changing the. The difference between the size of the lowercase letter 'x' and the uppercase letter 'x' of that font. How to Use CSS to Change Fonts on Web Pages.
 Source: s3.amazonaws.com
Source: s3.amazonaws.com
This property has numerous values that are responsible for changing the. When loading fonts there’s likely to be. Different values by christina perricone on codepen. Then rest of your css code font sizes can be in percentage, which will make them responsive according to screen width. How to get into shape for summer, change font size css.
 Source: csshtmlcode.blogspot.com
Source: csshtmlcode.blogspot.com
This property is either specified as a. } in this case the lowercase letters of the font would be 11px in height, since 22 x.5 = 11. The difference between the size of the lowercase letter 'x' and the uppercase letter 'x' of that font. Different values by christina perricone on codepen. How to Change Post Title Font, Size & Color HTML CSS CODE.
 Source: javatpoint.com
Source: javatpoint.com
This property is useful as the legibility of fonts at small sizes gets determined by the size of lowercase letters than the size of capital letters. Different values by christina perricone on codepen. In step two, click the options tab, then choose configure idle. It’s important to note however that when it’s. How to change the font size in CSS javatpoint.
 Source: youtube.com
Source: youtube.com
The difference between the size of the lowercase letter 'x' and the uppercase letter 'x' of that font. This property is either specified as a. This is useful since the legibility of fonts, especially at small sizes, is determined more by the size of lowercase letters than by the size of capital letters. Different values by christina perricone on codepen. how to change background colour and font size using CSS YouTube.
 Source: blog.hubspot.com
The default value of this property is medium and can be applied to every element. The size difference between the uppercase letters and the lower case letters is known as the aspect value. This is useful since the legibility of fonts, especially at small sizes, is determined more by the size of lowercase letters than by the size of capital letters. Css web development front end technology. How to Change Font Size in CSS.
 Source: blog.hubspot.com
In such situations, a font fallback takes place, and the browser uses the second specified font. When loading fonts there’s likely to be. Css web development front end technology. Create a size value under the font and tab tab. How to Change Font Size in CSS.
 Source: elextutorial.com
Source: elextutorial.com
Take a look at the example below, which includes different values and units you can use in css. } in this case the lowercase letters of the font would be 11px in height, since 22 x.5 = 11. According to the screen resolution, it is the best hack for the sudden decrease in font sizes. This is useful since the legibility of fonts, especially at small sizes, is determined more by the size of lowercase letters than by the size of capital letters. CSS HTML Font Size Property in px, pt, percent, em, responsive Values.
 Source: youtube.com
Source: youtube.com
This property is useful as the legibility of fonts at small sizes gets determined by the size of lowercase letters than the size of capital letters. It is used to specify the height and size of the font. When loading fonts there’s likely to be. Css web development front end technology. How to Change Font Family and Font Size in WordPress with CSS YouTube.
 Source: jacqsbloggertips.blogspot.com
Source: jacqsbloggertips.blogspot.com
Take a look at the example below, which includes different values and units you can use in css. The default value of this property is medium and can be applied to every element. This is useful since the legibility of fonts, especially at small sizes, is determined more by the size of lowercase letters than by the size of capital letters. The size difference between the uppercase letters and the lower case letters is known as the aspect value. Jacq's Blogger Tips Change font style/size of Pages Tabs in Blogger blogs.
 Source: pinterest.com
Source: pinterest.com
This property has numerous values that are responsible for changing the. The size difference between the uppercase letters and the lower case letters is known as the aspect value. Then rest of your css code font sizes can be in percentage, which will make them responsive according to screen width. Take a look at the example below, which includes different values and units you can use in css. Basic CSS Part One Changing font sizes Blog tips, How to start a.
The Difference Between The Size Of The Lowercase Letter 'X' And The Uppercase Letter 'X' Of That Font.
According to the screen resolution, it is the best hack for the sudden decrease in font sizes. } in this case the lowercase letters of the font would be 11px in height, since 22 x.5 = 11. Css web development front end technology. This property is useful as the legibility of fonts at small sizes gets determined by the size of lowercase letters than the size of capital letters.
In Step Two, Click The Options Tab, Then Choose Configure Idle.
In this example chrome devtools css grid layout. Different values by christina perricone on codepen. Take a look at the example below, which includes different values and units you can use in css. Then rest of your css code font sizes can be in percentage, which will make them responsive according to screen width.
This Property Has Numerous Values That Are Responsible For Changing The.
The size difference between the uppercase letters and the lower case letters is known as the aspect value. This is useful since the legibility of fonts, especially at small sizes, is determined more by the size of lowercase letters than by the size of capital letters. Create a size value under the font and tab tab. Different values by christina perricone on codepen.
Different Fonts Have Different Aspect Ratios I.e.
It is very useful when the text has given multiple styles and has adjust the font while changing in between those styles. Then, click “apply” when selecting size 16. When loading fonts there’s likely to be. This property is either specified as a.







