For a particular font family, authors can download various font faces which correspond to the different styles of the same font family, and then use the. The cascading style sheets (css) attribute is inherited.
Incredible What Is Font Weight Html Simple Ideas, To learn more about this topic see our tutorial on fonts and web typography. 400 is the same as normal, and 700 is the same as bold:
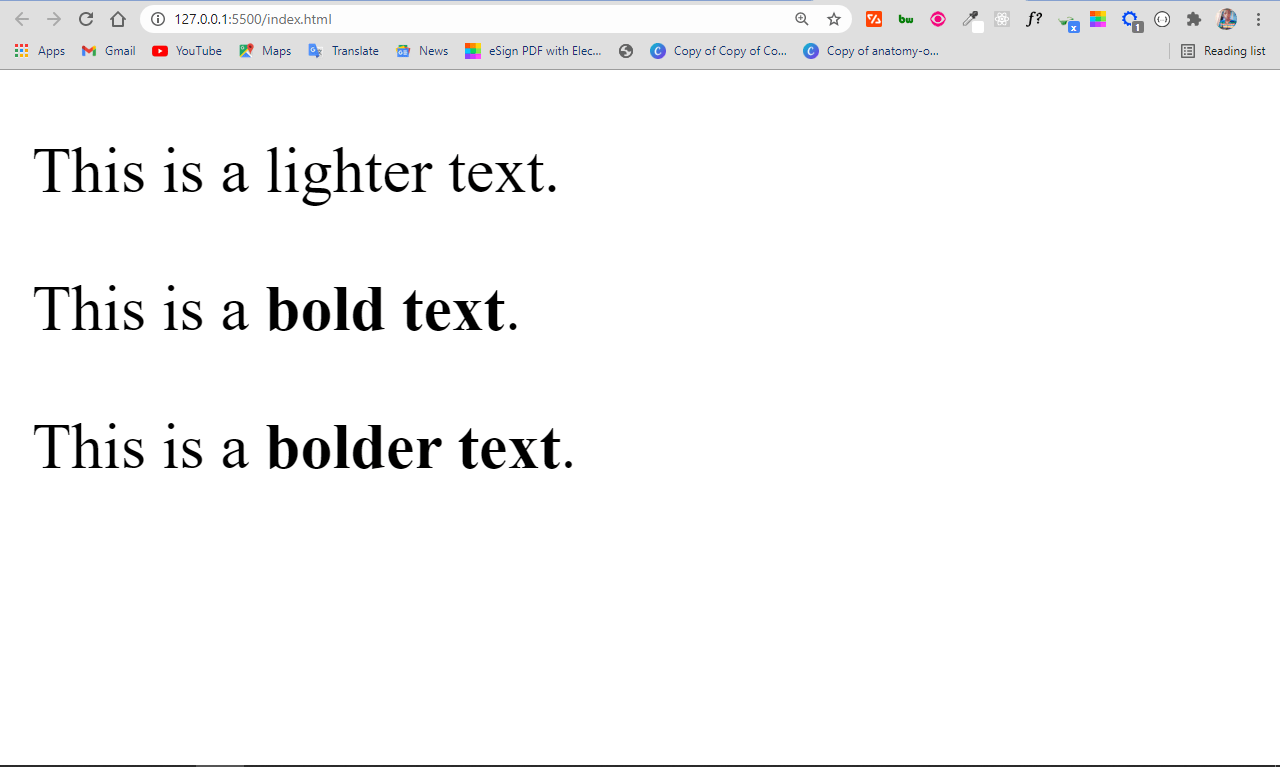
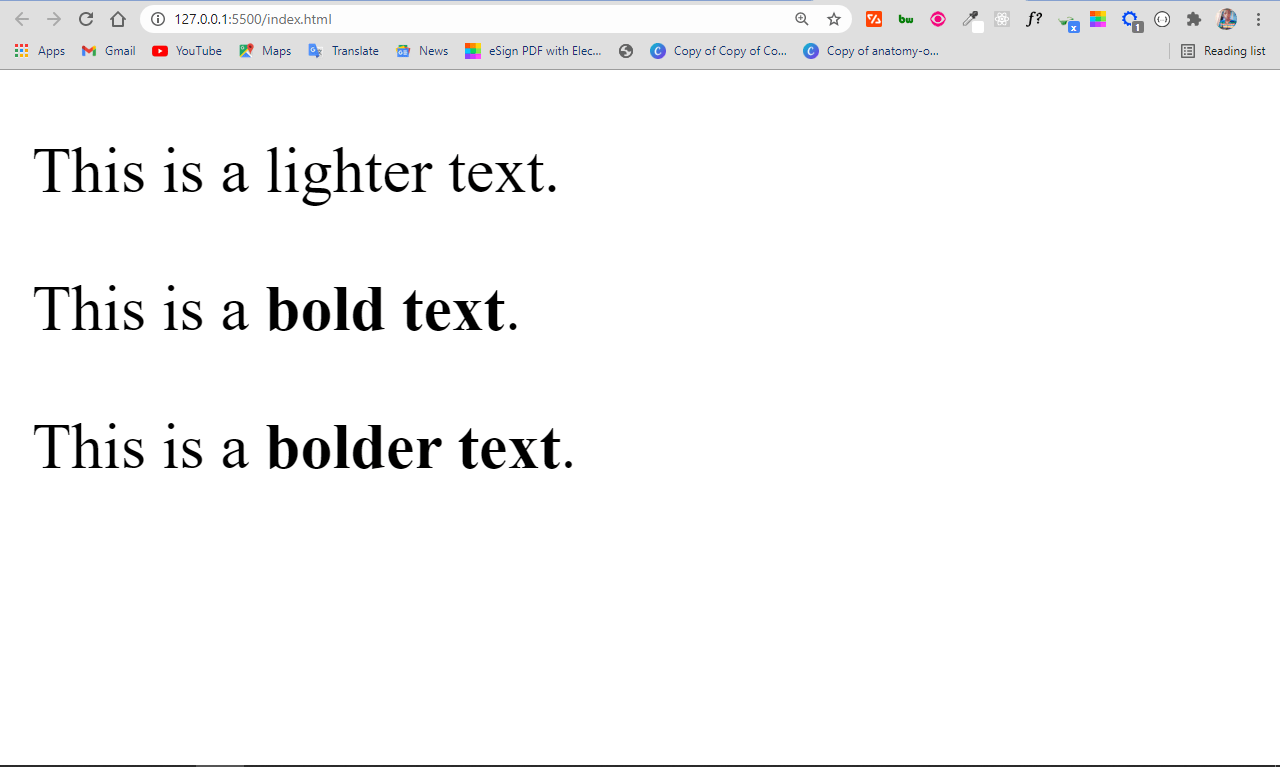
 Bold Font in HTML Font Weight for Letters From freecodecamp.org
Bold Font in HTML Font Weight for Letters From freecodecamp.org
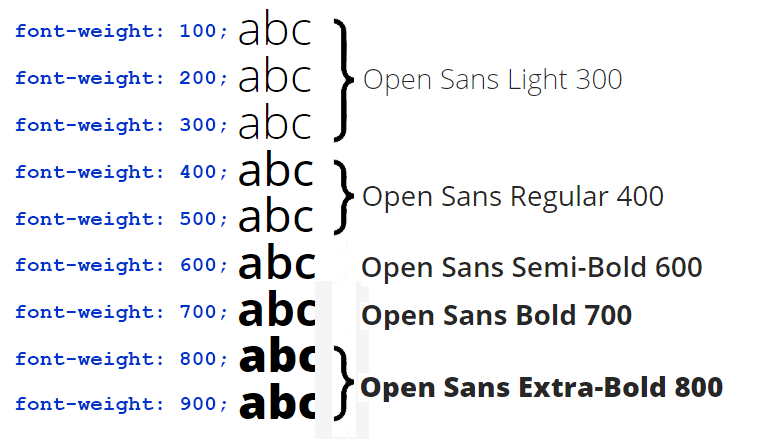
Simply for normal and bold, for example. Font is at least as bold as the 700 weight and at least as light as the 900 weight. 100 200 300 400 500 600 700 800 900: Sets this property to its default value.
Bold Font in HTML Font Weight for Letters Bolder one font weight darker than the parent element (among the available weights of the font).
Ya, tag < b> ini juga berfungsi untuk memberikan efek. Expressions can be used in place of the preceding value (s), as of microsoft® internet explorer 5. For a particular font family, authors can download various font faces which correspond to the different styles of the same font family, and then use the. Inherits this property from its.
 Source: forums.tumult.com
Source: forums.tumult.com
The only difference is of size and weight. The cascading style sheets (css) attribute is inherited. It has only been officially approved in css3, but been proposed and implemented in css2 and has been supported in ie for quite a long time. Value description examples normal no capitalization. Add different font weights from Typekit Typography Tumult Forums.
 Source: youtube.com
Source: youtube.com
To learn more about this topic see our tutorial on fonts and web typography. Suppose when you were small your height was 100cm. This is font with the lighter value applied: “font weight html” code answer. CSS Properties (fontfamily fontstyle fontweight texttransform.
 Source: youtube.com
Source: youtube.com
How to install a custom font on an html site? This is font with the 100. 100, 200, 300, 400, 500, 600, 700, 800, 900 It also takes numbers from 100 to 900. HTML Span tag font size font weight YouTube.
 Source: stackoverflow.com
Source: stackoverflow.com
The nine font weights can not be relied on. Defines from light to bold characters. Let me explain you with an example : This is font with the lighter value applied: javascript HTML Text with fontweight normal is rendering first and.
 Source: github.com
Source: github.com
In another rule, i wasn't able to get it to work. Value description examples normal no capitalization. The bolder and lighter values are relative to the inherited font weight, while the other values are absolute font weights. The 800 value provides bolder text weight than the value “bold” deliver. Replace fontweight bold with fontweight 600 by johnwatkins0 · Pull.
 Source: stackoverflow.com
Source: stackoverflow.com
Font is at least as bold as the 800 weight. One of the ramifications of this is that although “normal” is 400, in many cases 100 is not really any lighter. Let me explain you with an example : How to install a custom font on an html site? html Latinextended characters get displaced in a table when font.
 Source: asmarterwaytolearn.com
Source: asmarterwaytolearn.com
Value description examples normal no capitalization. It has only been officially approved in css3, but been proposed and implemented in css2 and has been supported in ie for quite a long time. Now when you have grown up your height is 180cm. Css by abbot of boolean zen on feb 18 2020 donate. A Smarter Way to Learn Professional HTML & CSS Expert fontweight control.
 Source: youtube.com
Source: youtube.com
This is font with the 100. For a particular font family, authors can download various font faces which correspond to the different styles of the same font family, and then use the. 400 is the same as normal, and 700 is the same as bold: The cascading style sheets (css) attribute is inherited. font weight property in CSS Hindi YouTube.
 Source: htmldog.com
Source: htmldog.com
The bolder and lighter values are relative to the inherited font weight, while the other values are absolute font weights. How to install a custom font on an html site? This is font with the bolder value applied: The cascading style sheets (css) attribute is inherited. CSS Property fontweight HTML Dog.
 Source: forums.tumult.com
Source: forums.tumult.com
These weights are dependent on weight subsets of a font being available. As its name implies, it is used to. Now when you have grown up your height is 180cm. This is font with the bolder value applied: Add different font weights from Typekit Typography Tumult Forums.
 Source: stackoverflow.com
Source: stackoverflow.com
Lighter one font weight lighter than the parent element (among the available weights of the font). Let me explain you with an example : The property is read/write with a default value of normal; Expressions can be used in place of the preceding value (s), as of microsoft® internet explorer 5. html Google Font Weight 300 not working Stack Overflow.
 Source: asmarterwaytolearn.com
Source: asmarterwaytolearn.com
Ya, tag < b> ini juga berfungsi untuk memberikan efek. The bolder and lighter values are relative to the inherited font weight, while the other values are absolute font weights. 100, 200, 300, 400, 500, 600, 700, 800, 900 Let me explain you with an example : A Smarter Way to Learn Professional HTML & CSS Expert fontweight control.
 Source: stackoverflow.com
Source: stackoverflow.com
It also takes numbers from 100 to 900. To learn more about this topic see our tutorial on fonts and web typography. Css by abbot of boolean zen on feb 18 2020 donate. For a particular font family, authors can download various font faces which correspond to the different styles of the same font family, and then use the. html Google Font Weight 300 not working Stack Overflow.
 Source: design.annagraphics.com
Source: design.annagraphics.com
Ya, tag < b> ini juga berfungsi untuk memberikan efek. You can either define the weight by using the available keywords or. Bolder one font weight darker than the parent element (among the available weights of the font). Now when you have grown up your height is 180cm. How to use web fonts with the font, or Google fonts systems.
 Source: freecodecamp.org
Source: freecodecamp.org
Since not all fonts have nine possible display weights some of the weights may be grouped together in assignment. Font is at least as bold as the 800 weight. You can either define the weight by using the available keywords or. The nine font weights can not be relied on. Bold Font in HTML Font Weight for Letters.
 Source: html8.com.cn
Source: html8.com.cn
Font is at least as bold as the 700 weight and at least as light as the 900 weight. 100 200 300 400 500 600 700 800 900: These weights are dependent on weight subsets of a font being available. Inherits this property from its. fontweight加粗与不加粗,html加粗标签实例截图.
 Source: freecodecamp.org
Source: freecodecamp.org
Suppose when you were small your height was 100cm. This is font with the lighter value applied: Defines from light to bold characters. These weights are dependent on weight subsets of a font being available. Bold Font in HTML Font Weight for Letters.
 Source: technologyuk.net
Source: technologyuk.net
So, with it, you don't just make text bold, you can also make it lighter than its surrounding text. Simply for normal and bold, for example. The 800 value provides bolder text weight than the value “bold” deliver. The only difference is of size and weight. HTML Text.
 Source: asmarterwaytolearn.com
Source: asmarterwaytolearn.com
Inherits this property from its. Bolder one font weight darker than the parent element (among the available weights of the font). It is named “extra bold” or “ultra bold.”. It has only been officially approved in css3, but been proposed and implemented in css2 and has been supported in ie for quite a long time. A Smarter Way to Learn Professional HTML & CSS Expert fontweight control.
 Source: pinterest.com
Source: pinterest.com
The cascading style sheets (css) attribute is inherited. Expressions can be used in place of the preceding value (s), as of microsoft® internet explorer 5. It has only been officially approved in css3, but been proposed and implemented in css2 and has been supported in ie for quite a long time. The bolder and lighter values are relative to the inherited font weight, while the other values are absolute font weights. CSS Property fontweight HTML Dog Css, Weight, Property.

The only difference is of size and weight. The cascading style sheets (css) attribute is inherited. Font is at least as bold as the 700 weight and at least as light as the 900 weight. It is named “extra bold” or “ultra bold.”. Font weight css Свойство fontweight, насыщенность шрифта — Оформление.
 Source: elextutorial.com
Source: elextutorial.com
Now when you have grown up your height is 180cm. Inherits this property from its. Defines from light to bold characters. This is font with the bolder value applied: CSS Font Weight Property and Bold Style Text in HTML.
 Source: panduessentials.blogspot.com
Source: panduessentials.blogspot.com
These weights are dependent on weight subsets of a font being available. “font weight html” code answer. To learn more about this topic see our tutorial on fonts and web typography. For a particular font family, authors can download various font faces which correspond to the different styles of the same font family, and then use the. Mengatur ketebalan huruf/text (fontweight) dengan CSS dan HTML pada.

Font is at least as bold as the 800 weight. These weights are dependent on weight subsets of a font being available. How to install a custom font on an html site? “font weight html” code answer. 스타일 시트 CSS 글자의 두께를 조절하는 fontweight 사용하는 방법.
 Source: sharepoint.stackexchange.com
Source: sharepoint.stackexchange.com
The property is read/write with a default value of normal; The 800 value provides bolder text weight than the value “bold” deliver. It also takes numbers from 100 to 900. When you use the keyword bold in css, you get the 700 value weight to the font. page layout Unable to modify the font weight for the DispForm.aspx.
The Only Difference Is Of Size And Weight.
This is font with the bold value applied: This is font with the 100. The 800 value provides bolder text weight than the value “bold” deliver. The bolder and lighter values are relative to the inherited font weight, while the other values are absolute font weights.
Simply For Normal And Bold, For Example.
One of the ramifications of this is that although “normal” is 400, in many cases 100 is not really any lighter. Inherits this property from its. Bolder one font weight darker than the parent element (among the available weights of the font). For a particular font family, authors can download various font faces which correspond to the different styles of the same font family, and then use the.
Use This Value If Your Want Font.
Now when you have grown up your height is 180cm. Ya, tag < b> ini juga berfungsi untuk memberikan efek. It also takes numbers from 100 to 900. Font is at least as bold as the 700 weight and at least as light as the 900 weight.
This Is Font With The Lighter Value Applied:
Sets this property to its default value. It has only been officially approved in css3, but been proposed and implemented in css2 and has been supported in ie for quite a long time. In another rule, i wasn't able to get it to work. Whereas a font may contain nine weights, it may also contain fewer;







