There are many html semantic elements that defines different section of a web page. This process will also automatically create a view file to link to the layout item.
92 Inspiration What Is Layout In Html Idea In 2022, Element is designed to display tabular data. As a programmer, you also need intuition and perspective.
 youtube html template free, youtube background template html, youtube From pinterest.com
youtube html template free, youtube background template html, youtube From pinterest.com
We have seen most of all the main html layout elements in detail. A popular mechanism for achieving layout on the web. The knowledge of html layout designing is not sufficient to create crisp and responsive websites, blogs, and landing pages. Recently, several html layout languages have been proposed.
youtube html template free, youtube background template html, youtube Tag is used to add a header section in web pages.
The part of a front end that is used at the top of the page. Layouts layout is basically how you arrange your html in web pages,when we design html document we use layouts proper postinging on html tags. In dreamweaver (before and including cs4 only), layouts are defined as being ‘fixed’, ‘elastic’, ‘liquid’ or ‘hybrid’. Layout is important because it offers a specific look to the.
 Source: stackoverflow.com
Source: stackoverflow.com
This is the same definition as was given above. In this article, we will discuss the page layout structure of html: The very top of the page (usually introductory content, e.g., logos). By regulating the different elements with css you are able to layout your pages elegantly and precisely. HTML tables page layout Stack Overflow.
 Source: itnext.io
Source: itnext.io
It is mostly used for mobile layout. We have seen most of all the main html layout elements in detail. So html layout elements are very much useful while designing the web page. A css layout mode, sometimes called layout, is an algorithm that determines the position and size of boxes based on the way they interact with their sibling and ancestor boxes.there are several of them: Simple Web Layout with CSS Grid. Recently, I had a chance to work with.
 Source: ilovecoding.org
Source: ilovecoding.org
A popular mechanism for achieving layout on the web. Images are laid out on a page. The navigation bar is the same as the menu list. By regulating the different elements with css you are able to layout your pages elegantly and precisely. Layout Tags Common Elements Used to Layout an HTML Page iLoveCoding.
 Source: jakeydocs.readthedocs.io
Source: jakeydocs.readthedocs.io
It is mostly used for mobile layout. By regulating the different elements with css you are able to layout your pages elegantly and precisely. There are many html semantic elements that defines different section of a web page. We have seen most of all the main html layout elements in detail. Layout — documentation.
 Source: codingwithsara.com
Source: codingwithsara.com
A popular mechanism for achieving layout on the web. The aspect of graphic design that deals with the arrangement of visual elements on a web page is called page layout. Although first creating a layout is easy, but if you want. Aligns content at the vertical middle of a cell (column). How to Create a Simple Website with HTML and CSS (TypeC 3 Column.
 Source: phpfromscratch.blogspot.com
Source: phpfromscratch.blogspot.com
As a programmer, you also need intuition and perspective. It specifies a header for a section or for a document. Element is designed to display tabular data. Following are the semantic html elements used for html layout: PHP Programming For Beginners Lecture 7 HTML Layout using table and.
 Source: notesformsc.org
Source: notesformsc.org
It is used to display the content information using. Publish this view and publish the layout item from the sitecore. Liquid and elastic layouts in dreamweaver are essentially relative layouts. By regulating the different elements with css you are able to layout your pages elegantly and precisely. HTML Layout Notesformsc.
 Source: otallu.com
Source: otallu.com
Besides adding layout such as colors, font types etc., css are also used to control the page layout and presentation (margins, float, alignment, width, height, etc.). Recently, several html layout languages have been proposed. The most common layout is one (or combining them) of the following: This process will also automatically create a view file to link to the layout item. Create basic website layout with HTML CSS Tutorial for beginner.
 Source: educba.com
Source: educba.com
It is not good for a layout. In dreamweaver (before and including cs4 only), layouts are defined as being ‘fixed’, ‘elastic’, ‘liquid’ or ‘hybrid’. Fixed layouts in dreamweaver are defined using pixels as the unit of measurement. What techniques, elements, and codes to use. HTML Layout Different HTML Layout Elements with Examples.
 Source: stackoverflow.com
Source: stackoverflow.com
Introduction to html table layout. Page layout is a technique for improving the appearance of web pages. In dreamweaver (before and including cs4 only), layouts are defined as being ‘fixed’, ‘elastic’, ‘liquid’ or ‘hybrid’. The navigation bar is the same as the menu list. html How to created this type of layout correctly (containing PHP.
 Source: youtube.com
Source: youtube.com
The layout is successfully created. This process will also automatically create a view file to link to the layout item. Tag is used to add a header section in web pages. It is not good for a layout. Html Complete layout coding YouTube.
 Source: ilovecoding.org
Source: ilovecoding.org
In this article, we will have a look at html5 layouts, the tags, and elements that help us to define a proper layout. Tag is used to add a header section in web pages. In this article, we will discuss the page layout structure of html: What techniques, elements, and codes to use. Layout Tags Common Elements Used to Layout an HTML Page iLoveCoding.
 Source: studyreadeducate.com
Source: studyreadeducate.com
Normal flow includes block layout, designed for laying out boxes such as. Aligns content at the top of a cell (column). Add the layout item in the layouts folder (sitecore/layout/layouts) in master db. Before diving into the article, let’s ponder on what exactly is a layout. HTML Layout (header ,main ,Nav ,Article ,aside ,address ,footer) HTML.
 Source: gocoding.org
Source: gocoding.org
Aligns content at the top of a cell (column). The knowledge of html layout designing is not sufficient to create crisp and responsive websites, blogs, and landing pages. A proposed mechanism that allows. Recently, several html layout languages have been proposed. HTML Layout Go Coding.
 Source: pinterest.com
Source: pinterest.com
Introduction to html table layout. This website layout is mostly used for desktops. Add the layout item in the layouts folder (sitecore/layout/layouts) in master db. We have seen most of all the main html layout elements in detail. youtube html template free, youtube background template html, youtube.
 Source: studyreadeducate.com
Source: studyreadeducate.com
A proposed mechanism that allows. Make a draft on a piece of paper: An evaluation of proposed mechanisms. In this article, we will have a look at html5 layouts, the tags, and elements that help us to define a proper layout. HTML Layout (header ,main ,Nav ,Article ,aside ,address ,footer) HTML.
 Source: addwebsolution.com
Source: addwebsolution.com
Html html tag reference html browser support html event reference html color reference html attribute reference html canvas reference html svg reference google maps reference css. It is mostly used for mobile layout. The html layouts specifies the arrangement of components on an html web page. In this article, we will discuss the page layout structure of html: Learn about CSS Layout with Grid & its Techniques.
 Source: youtube.com
Source: youtube.com
A css layout draft it is always wise to draw a layout draft before building a webpage. Images are laid out on a page. With the property float an element can either be floated to the right or. Tag is used to add a header section in web pages. html5 basic page layout YouTube.
 Source: qhmit.com
Source: qhmit.com
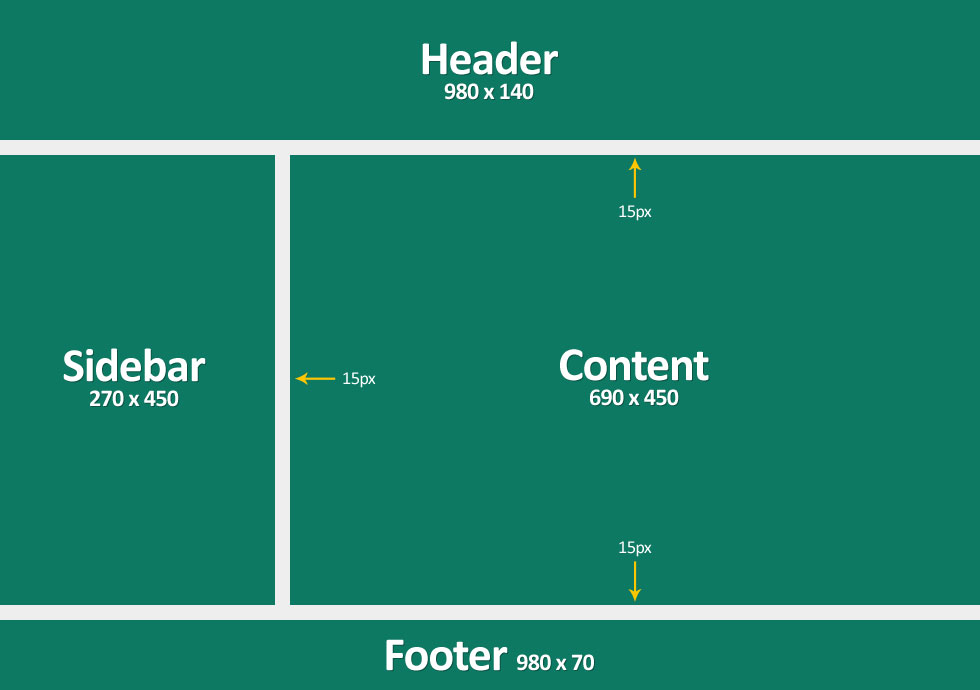
The most crucial aspect to consider while building a website is web page layout, which ensures that our site appears professional and attractive. Tag is used to add a header section in web pages. There are four basic elements you will find in pretty much every page layout design: An evaluation of proposed mechanisms. HTML Layouts.
 Source: gocoding.org
Source: gocoding.org
It is used to display the content information using. So html layout elements are very much useful while designing the web page. Page layout is a technique for improving the appearance of web pages. In this article, we will discuss the page layout structure of html: HTML Layout Go Coding.
 Source: stackoverflow.com
Source: stackoverflow.com
It is not good for a layout. Although first creating a layout is easy, but if you want. This is the same definition as was given above. Using these layout elements properly improves the reading experience of web pages. html Apache output web page(layout) not properly Stack Overflow.
 Source: codecoda.com
Source: codecoda.com
Add the layout item in the layouts folder (sitecore/layout/layouts) in master db. And you can use the layout. In this article, we will have a look at html5 layouts, the tags, and elements that help us to define a proper layout. This website layout is mostly used for desktops. CSS Layout Grid vs Flexbox Blog CodeCoda.

In this article, we will have a look at html5 layouts, the tags, and elements that help us to define a proper layout. We have seen most of all the main html layout elements in detail. In this article, we will discuss the page layout structure of html: The content section is the main body of the website. Working With Semantic Elements in HTML5 With Layout Examples Part 2.
 Source: galjot.si
Source: galjot.si
Using these layout elements properly improves the reading experience of web pages. This document discusses them and tries to evaluate their performance. This website layout is mostly used for desktops. Aligns content at the bottom of a cell (column). Future Layouts.
![Create a Clean Website Layout PSD to HTML/CSS [Tutorial] DesignBump Create a Clean Website Layout PSD to HTML/CSS [Tutorial] DesignBump](https://i2.wp.com/cdn.designbump.com/wp-content/uploads/2013/07/psd-to-html-css-tutorial-part-one.jpg) Source: designbump.com
Source: designbump.com
The html layouts specifies the arrangement of components on an html web page. It is used to display the content information using. There are four basic elements you will find in pretty much every page layout design: This is a guide to html layout. Create a Clean Website Layout PSD to HTML/CSS [Tutorial] DesignBump.
Recently, Several Html Layout Languages Have Been Proposed.
With the property float an element can either be floated to the right or. Element is designed to display tabular data. There are four basic elements you will find in pretty much every page layout design: A popular mechanism for achieving layout on the web.
Aligns Content At The Top Of A Cell (Column).
Fixed layouts in dreamweaver are defined using pixels as the unit of measurement. Tag is used to add a header section in web pages. This document discusses them and tries to evaluate their performance. In this article, we will have a look at html5 layouts, the tags, and elements that help us to define a proper layout.
This Is The Same Definition As Was Given Above.
In this article, we will discuss the page layout structure of html: Aligns content at the bottom of a cell (column). This article aims to enlighten both absolute beginners and those who wish to hone their skills. We have seen most of all the main html layout elements in detail.
It Specifies A Header For A Section Or For A Document.
So html layout elements are very much useful while designing the web page. The knowledge of html layout designing is not sufficient to create crisp and responsive websites, blogs, and landing pages. Before diving into the article, let’s ponder on what exactly is a layout. It is used to display the content information using.







