For example, if a website on the desktop shows 2 columns (horizontally. It ensures you’re prepared for future technology, helping you avoid going through a redesign process every time the hierarchy of devices changes.
92 Inspiration What Is Meant By Responsive Web Page Free Download, A responsive web design makes sure your site is equally practical on all types of devices and doesn’t lose its usability when a new hot gadget is introduced to the market. Responsive web design, or rwd design, is a modern web design method that allows websites and pages to render (or display) across all devices and screen sizes by automatically adjusting to the screen size, whether it’s a desktop, laptop, tablet, or smartphone.
 Why Responsive Websites Are Vital in 2017 Blog Go Media From gomedia.co
Why Responsive Websites Are Vital in 2017 Blog Go Media From gomedia.co
For that, we'll need to constantly work with new resolutions. A typical website is comprised of a set of files (each web page—home page, about page, etc.—is an individual file). Responsive web design (rwd) or responsive design is an approach to web design that aims to make web pages render well on a variety of devices and window or screen sizes from minimum to maximum display size to ensure usability and satisfaction. Normally, designers would include the image dimensions in their css stylesheet.
Why Responsive Websites Are Vital in 2017 Blog Go Media Before responsive design, viewing a website on mobile devices could be more trouble than it was worth.
A typical website is comprised of a set of files (each web page—home page, about page, etc.—is an individual file). A website can resize, shrink, enlarge, or move the content to remain readable and accessible to all users, regardless of the device they are using. Note how the content begins to stack when the size of the device is reduced. For example, if you resize this window right now, the lifewire website will move and shift to fit the.
 Source: 1902software.com
Source: 1902software.com
A website can resize, shrink, enlarge, or move the content to remain readable and accessible to all users, regardless of the device they are using. Responsive sites change according to different screen widths and resolutions, making them look smooth at any size. Responsive web design answers the growing need for accessibility on the web. Responsive web design is a method that enables the website content and overall design to move and change based on the device you use to view it. Understanding screen resolution in the context of responsive design.
 Source: aspekt.co
Source: aspekt.co
Compared to a website that isn’t designed for multiple screen sizes, a responsive site has smaller optimized images that decrease loading times. Given that modern websites use a lot of images, videos, and other media files, it’s imperative that those types of content respond to different screen sizes. Responsive web design (rwd) is an approach to web design that makes web pages render well on a variety of devices and window or screen sizes.responsive layouts automatically adjust and adapt to any device screen size, whether it is a desktop, a laptop, a tablet, or a mobile phone. A responsive site improves the overall look of your site as well as speed, seo, and user experience. What is responsive web design? Blog ASPEKT Responsive Web Design.
 Source: artisantalent.com
Source: artisantalent.com
What is responsive web design? In this sense, rwd has changed how we design due to devices multiplying year by year. The third core principle of responsive web design is responsive or flexible media. Images and other assets are adapted to various screen sizes and resolutions (using css media queries). It's Time Embrace Responsive Web Design.
 Source: imuidesign.blogspot.com
Source: imuidesign.blogspot.com
It adapts to any device, delivering the appropriate output for the user’s screen size. One of these benefits of responsive web design is the websites’ load speed and absence of content distortion, which eliminates any need for manual content resize. This means a good responsive web design example does the most with asking the web page visitors to do the least to assist it. Responsive web design is a set of practices that allows web pages to respond and alter their layout to adjust to different devices. Responsive Web Design Resolutions.
 Source: mytechguy.co.nz
Source: mytechguy.co.nz
It ensures you’re prepared for future technology, helping you avoid going through a redesign process every time the hierarchy of devices changes. With a responsive website, someone can browse your website from any device and it will still look and function perfectly. Responsive web design answers the growing need for accessibility on the web. Responsive web design comes with loads of benefits. What Does Responsive Web Design Mean in WordPress?.
 Source: mercerdesign.com
Source: mercerdesign.com
A website can resize, shrink, enlarge, or move the content to remain readable and accessible to all users, regardless of the device they are using. Responsive web design (rwd) is an approach to web design that makes web pages render well on a variety of devices and window or screen sizes.responsive layouts automatically adjust and adapt to any device screen size, whether it is a desktop, a laptop, a tablet, or a mobile phone. Responsive web design is a method of building websites to provide an optimal viewing experience across a wide range of devices. For example, desktops and mobile devices both have different viewports. Responsive Web Design Boost your SEO Rankings Design Blog.
 Source: lambdatest.com
Source: lambdatest.com
Web design that is responsive allows design to be applied to a variety of devices (desktop, mobile, tablet, etc.) and suggests that design should respond to the user’s behavior based on screen size, platform, and orientation. Responsive web design comes with loads of benefits. Given that modern websites use a lot of images, videos, and other media files, it’s imperative that those types of content respond to different screen sizes. In this sense, rwd has changed how we design due to devices multiplying year by year. 10 Responsive Web Design Challenges And Their Solution.
 Source: onpassive.com
Source: onpassive.com
Normally, designers would include the image dimensions in their css stylesheet. A responsive site improves the overall look of your site as well as speed, seo, and user experience. Responsive sites change according to different screen widths and resolutions, making them look smooth at any size. If you look at your site on a tablet. How Does Responsive Web Design Work.
 Source: smudge.cloud
Source: smudge.cloud
Other benefits are listed below: Although several elements work to make a responsive website work, perhaps the most important element is the css breakpoint, also known as a media query. Responsive web design is a method of building websites to provide an optimal viewing experience across a wide range of devices. In other words, a responsive website responds to the device and renders the website accordingly. Smudge Web.
 Source: focalpointgraphics.com
Source: focalpointgraphics.com
Note how the content begins to stack when the size of the device is reduced. With a responsive website, someone can browse your website from any device and it will still look and function perfectly. For example, if you resize this window right now, the lifewire website will move and shift to fit the. Responsive web design, or rwd design, is a modern web design method that allows websites and pages to render (or display) across all devices and screen sizes by automatically adjusting to the screen size, whether it’s a desktop, laptop, tablet, or smartphone. What on Earth is Responsive Web Design?.
![]() Source: pixel77.com
Source: pixel77.com
Responsive web design (rwd) or responsive design is an approach to web design that aims to make web pages render well on a variety of devices and window or screen sizes from minimum to maximum display size to ensure usability and satisfaction. Responsive web design means creating web pages that render well on a variety of devices, windows, and screen sizes. Responsive web design provides a good user interface and better user experience in any device (mobile, laptop, pc, tablet, etc.). The third core principle of responsive web design is responsive or flexible media. Top 10 Responsive Web Design Tools to Test Your Website.
 Source: gomedia.co
Source: gomedia.co
It ensures you’re prepared for future technology, helping you avoid going through a redesign process every time the hierarchy of devices changes. Responsive web design means creating web pages that render well on a variety of devices, windows, and screen sizes. In other words, a responsive website responds to the device and renders the website accordingly. The third core principle of responsive web design is responsive or flexible media. Why Responsive Websites Are Vital in 2017 Blog Go Media.
 Source: topwebsitesdesigningcompanydelhincr.blogspot.com
Source: topwebsitesdesigningcompanydelhincr.blogspot.com
Note how the content begins to stack when the size of the device is reduced. With a responsive website, someone can browse your website from any device and it will still look and function perfectly. Responsive web design (rwd) is an approach to web design that makes web pages render well on a variety of devices and window or screen sizes.responsive layouts automatically adjust and adapt to any device screen size, whether it is a desktop, a laptop, a tablet, or a mobile phone. What is responsive web design? What Does A Responsive Web Design Mean?.
 Source: accelerationpartners.com
Source: accelerationpartners.com
Compared to adaptive design, where many sheets are created for different. Rwd is one approach to the problem of designing for the multitude of devices available to customers, ranging from. Compared to a website that isn’t designed for multiple screen sizes, a responsive site has smaller optimized images that decrease loading times. Responsive web designs work by changing the elements on a website based on viewport, or the visible area of a web page. Responsive Web Design Pros & Cons Acceleration Partners.
 Source: bluecorona.com
Source: bluecorona.com
Great responsive web design recognizes that it’s not just the screen size that changes. Responsive web design, or rwd design, is a modern web design method that allows websites and pages to render (or display) across all devices and screen sizes by automatically adjusting to the screen size, whether it’s a desktop, laptop, tablet, or smartphone. A typical website is comprised of a set of files (each web page—home page, about page, etc.—is an individual file). A responsive site improves the overall look of your site as well as speed, seo, and user experience. What is a responsive website design? What does responsive design mean.
 Source: codingtuting.com
Source: codingtuting.com
For example, if a website on the desktop shows 2 columns (horizontally. What is meant by responsive web design? When a website is designed responsively, it will stay consistent no matter how or where you view it. For that, we'll need to constantly work with new resolutions. Test Responsive Design of a Website Mobile Friendly Test Quickly.
 Source: codeboxr.com
Source: codeboxr.com
Other benefits are listed below: This means a good responsive web design example does the most with asking the web page visitors to do the least to assist it. Responsive web design, or rwd design, is a modern web design method that allows websites and pages to render (or display) across all devices and screen sizes by automatically adjusting to the screen size, whether it’s a desktop, laptop, tablet, or smartphone. Images and other assets are adapted to various screen sizes and resolutions (using css media queries). Top 5 Advantages of Responsive Web Page Design Codeboxr.
 Source: blog.templatetoaster.com
Source: blog.templatetoaster.com
Great responsive web design recognizes that it’s not just the screen size that changes. Although several elements work to make a responsive website work, perhaps the most important element is the css breakpoint, also known as a media query. What is meant by responsive web design? Responsive websites use the web development approach that makes all the web pages on your website adjust according to circumstances. What is Responsive Web Design? Definition & Uses TemplateToaster Blog.
 Source: webflow.com
Source: webflow.com
One of these benefits of responsive web design is the websites’ load speed and absence of content distortion, which eliminates any need for manual content resize. For example, if you resize this window right now, the lifewire website will move and shift to fit the. Responsive web design means creating web pages that render well on a variety of devices, windows, and screen sizes. Responsive web designs work by changing the elements on a website based on viewport, or the visible area of a web page. Movie Movie HTML5 Responsive Website Template.
 Source: peppersquare.com
Source: peppersquare.com
Normally, designers would include the image dimensions in their css stylesheet. Responsive web design, or rwd design, is a modern web design method that allows websites and pages to render (or display) across all devices and screen sizes by automatically adjusting to the screen size, whether it’s a desktop, laptop, tablet, or smartphone. Responsive web design is a set of practices that allows web pages to respond and alter their layout to adjust to different devices. Responsive web design (rwd) is an approach to web design that makes web pages render well on a variety of devices and window or screen sizes.responsive layouts automatically adjust and adapt to any device screen size, whether it is a desktop, a laptop, a tablet, or a mobile phone. How is mobilefirst web design different from adaptive and responsive.
 Source: vijayjangidfan.tumblr.com
Source: vijayjangidfan.tumblr.com
Compared to a website that isn’t designed for multiple screen sizes, a responsive site has smaller optimized images that decrease loading times. Responsive web design answers the growing need for accessibility on the web. For that, we'll need to constantly work with new resolutions. Before responsive design, viewing a website on mobile devices could be more trouble than it was worth. Web Solutions — Definition of responsive web design Professional….
 Source: medium.com
Source: medium.com
In this sense, rwd has changed how we design due to devices multiplying year by year. The content must be smoothly visible on all devices (smartphones, tablets, and desktop). A responsive web design makes sure your site is equally practical on all types of devices and doesn’t lose its usability when a new hot gadget is introduced to the market. Responsive web design means creating web pages that render well on a variety of devices, windows, and screen sizes. Top 5 Advantages of Responsive Web Design For a Business.
 Source: bluefountainmedia.com
Source: bluefountainmedia.com
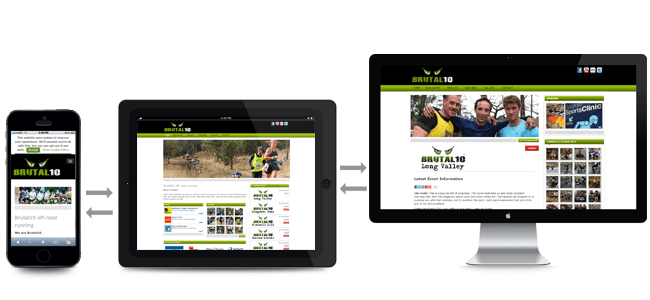
The image above is a responsive website example. The third core principle of responsive web design is responsive or flexible media. Responsive web design (rwd) is a web development approach that creates dynamic changes to the appearance of a website, depending on the screen size and orientation of the device being used to view it. A typical website is comprised of a set of files (each web page—home page, about page, etc.—is an individual file). Website Development Why Your Site Needs To Be Responsive Blue.
 Source: bgsquaredfl.com
Source: bgsquaredfl.com
Other benefits are listed below: Responsive web design (rwd) is an approach to web design that makes web pages render well on a variety of devices and window or screen sizes.responsive layouts automatically adjust and adapt to any device screen size, whether it is a desktop, a laptop, a tablet, or a mobile phone. A responsive web design makes sure your site is equally practical on all types of devices and doesn’t lose its usability when a new hot gadget is introduced to the market. Although several elements work to make a responsive website work, perhaps the most important element is the css breakpoint, also known as a media query. What does Responsive mean in web design? BGSquaredFL.
 Source: givethedogabone.com
Source: givethedogabone.com
Great responsive web design recognizes that it’s not just the screen size that changes. Compared to a website that isn’t designed for multiple screen sizes, a responsive site has smaller optimized images that decrease loading times. Responsive web design provides a good user interface and better user experience in any device (mobile, laptop, pc, tablet, etc.). So a responsive website would display well on a large pc, a laptop, a tablet or a phone. Responsive Web Design Explained! Give the Dog a Bone Tarporley.
For Example, If You Resize This Window Right Now, The Lifewire Website Will Move And Shift To Fit The.
Note how the content begins to stack when the size of the device is reduced. Great responsive web design recognizes that it’s not just the screen size that changes. A typical website is comprised of a set of files (each web page—home page, about page, etc.—is an individual file). Responsive web design is a set of practices that allows web pages to respond and alter their layout to adjust to different devices.
Compared To Adaptive Design, Where Many Sheets Are Created For Different.
Normally, designers would include the image dimensions in their css stylesheet. Responsive web design means creating web pages that render well on a variety of devices, windows, and screen sizes. Compared to a website that isn’t designed for multiple screen sizes, a responsive site has smaller optimized images that decrease loading times. The third core principle of responsive web design is responsive or flexible media.
Other Benefits Are Listed Below:
That too, without the need for the viewer to change any settings on their device. The image above is a responsive website example. The content must be smoothly visible on all devices (smartphones, tablets, and desktop). Responsive web design is a method of building websites to provide an optimal viewing experience across a wide range of devices.
What Is Responsive Web Design?
Given that modern websites use a lot of images, videos, and other media files, it’s imperative that those types of content respond to different screen sizes. Responsive web design is an approach to web design in which websites adapt to screen and window sizes on various devices. For example, if a website on the desktop shows 2 columns (horizontally. It ensures you’re prepared for future technology, helping you avoid going through a redesign process every time the hierarchy of devices changes.







