You click on an icon, and a website opens in a new window with the selected viewport size. The main challenge when testing a responsive website is to ensure that the respective website works the same on different platforms.
Simple What Is Responsive Web Design Testing Free Download, On the other hand, the range and capabilities of testing tools continue to improve. I hope you got the basic idea of how an rwd works in real.
 Responsive Web Design Testing Strategy & Tips Perfecto From perfecto.io
Responsive Web Design Testing Strategy & Tips Perfecto From perfecto.io
Furthermore, you can find the “troubleshooting login issues” section which can answer your unresolved problems and. Do everything you can to make sure that the site works across as many devices and conditions as you can think of. Responsive design is an approach to design websites such that it responds well on all screen sizes, platforms, and orientations. Responsive web design testing involves the responsive websites to be on the mobile devices to ensure that the websites look and perform similar to the desktop browsers.
Responsive Web Design Testing Strategy & Tips Perfecto The main challenge when testing a responsive website is to ensure that the respective website works the same on different platforms.
Responsive web design (rwd) might help in meeting this demand. You click on an icon, and a website opens in a new window with the selected viewport size. Rwd testing across devices should expand to every element and component of the website to get the best result. Responsive web design was introduced in the early.
 Source: testorigen.com
Source: testorigen.com
Responsive web design testing involves the responsive websites to be on the mobile devices to ensure that the websites look and perform similar to the desktop browsers. The responsive viewport mode lets. Responsive web design is an approach that allows design across various devices (mobile, desktop, tablet, etc.) and suggests design should respond to the user’s behavior based on screen size, platform and orientation. This is a chrome extension providing a wide range of mobile device emulators — open source Complete Description of Responsive Web Design Testing TestOrigen.
![]() Source: pixel77.com
Source: pixel77.com
Responsive web design plays a huge role in assuring that your users get a seamless user experience despite the device being used. Loginask is here to help you access responsive web design testing quickly and handle each specific case you encounter. The device toolbar shows how websites look on different devices. Web pages and applications made with rwd fluidly rescale themselves according to the size of the user’s device or screen. Top 10 Responsive Web Design Tools to Test Your Website.
 Source: smartweb.me
Source: smartweb.me
Loginask is here to help you access responsive web design testing quickly and handle each specific case you encounter. Responsive web design testing involves the responsive websites to be on the mobile devices to ensure that the websites look and perform similar to the desktop browsers. This tool is available in chrome, firefox and opera. The main challenge when testing a responsive website is to ensure that the respective website works the same on different platforms. 4 Great Tips for Testing Responsive Web Design Smart Web.
 Source: stratabeat.com
Source: stratabeat.com
As the word, responsive suggests, responsive testing is used to check the appearance of a website with rwd(responsive web design). Learn more about web design testing and what tools one can use to test responsive web. Loginask is here to help you access responsive web design testing quickly and handle each specific case you encounter. Responsive design lets websites ‘adapt’ to different screen sizes without compromising usability and user experience. 6 Top Responsive Web Design Testing Tools Stratabeat.
 Source: datacloud.design
Source: datacloud.design
A successful future of a mobile application depends broadly on its responsive design testing. On the other hand, the range and capabilities of testing tools continue to improve. Like responsinator, this responsive web design testing tool by pixeltuner.de allows you to enter a url which is then rendered inside several device mockups. What is responsive web design? Responsive Web Design Testing MicrosoftEdge Tools Online UX Design.
![]() Source: justsharingwithu.blogspot.com
Source: justsharingwithu.blogspot.com
Responsive web design was introduced in the early. However, we will need to use other tools like applitools. Responsive web design testing tool by pixeltuner.de. The experience of internet users on mobile devices varies from that on desktops. Just Sharing with U Top 10 Free Responsive Website Design Testing Tools..
 Source: mysterythemes.com
Source: mysterythemes.com
A good feature is an ability to take screenshots for mockups. Learn more about web design testing and what tools one can use to test responsive web. However, we will need to use other tools like applitools. In this article, we will discuss five of the most popular ones. 6 Great Tools for Testing your Responsive Web Designs and Templates.
 Source: ionos.at
Source: ionos.at
See our comprehensive checklist with pro tips! The factors of responsive web design of are: Most browsers these days have a testing feature where you can choose your screen size, so be sure to take advantage of that. The device toolbar shows how websites look on different devices. Responsive Test für den Check im responsive Design IONOS.
 Source: blog.kulturekonnect.com
Source: blog.kulturekonnect.com
The experience of internet users on mobile devices varies from that on desktops. Loginask is here to help you access responsive web design testing quickly and handle each specific case you encounter. To finish off your responsive web design project, you need to test it. Like responsinator, this responsive web design testing tool by pixeltuner.de allows you to enter a url which is then rendered inside several device mockups. The 4 Best Practices For Testing Your Responsive Web Design.
 Source: thedesignblitz.com
Source: thedesignblitz.com
The experience of internet users on mobile devices varies from that on desktops. However, we will need to use other tools like applitools. 5 top responsive web design testing tools. What is responsive web design? Best Free Responsive Web Design Testing Tools The Design Blitz.
 Source: producthunt.com
Source: producthunt.com
A good feature is an ability to take screenshots for mockups. A comprehensive guide with examples and best practices testing. Responsive design allows developers to write a single set of html, css, and javascript code for multiple devices, platforms, and browsers. I hope you got the basic idea of how an rwd works in real. Responsive View Test your responsive design across different devices.
 Source: testmatick.com
Source: testmatick.com
Without testing, users will have bad experiences. In this article, we will discuss five of the most popular ones. Viewport resizer works a little differently than the above web design responsive testing tools. Responsive web design testing tool by pixeltuner.de. Testing Responsive Web Design TestMatick.
 Source: wpvkp.com
Source: wpvkp.com
Do everything you can to make sure that the site works across as many devices and conditions as you can think of. The main challenge when testing a responsive website is to ensure that the respective website works the same on different platforms. Responsive web design is an approach that allows design across various devices (mobile, desktop, tablet, etc.) and suggests design should respond to the user’s behavior based on screen size, platform and orientation. Responsive web design ( rwd) describes an approach to web design that makes web a page render well on a variety of devices, regardless of the screen or browser window size. 20 Awesome Responsive Web Design Tools for Designers in 2017 2018 WPVKP.
 Source: educba.com
Source: educba.com
This website uses cookies to ensure you get the full experience. The ltbrowser application by lambdatest provides all the sets of tools needed to perform responsive testing and make. The factors of responsive web design of are: Responsive web design (rwd) might help in meeting this demand. Responsive in HTML Syntax Used in HTML Responsive Design.
 Source: joomunited.com
Source: joomunited.com
Do everything you can to make sure that the site works across as many devices and conditions as you can think of. Responsive web design testing will sometimes glitch and take you a long time to try different solutions. Responsive web design ( rwd) describes an approach to web design that makes web a page render well on a variety of devices, regardless of the screen or browser window size. Selenium is an effective automation tool that we can use to automate some of the compatibility testing across browsers. What Are The Best Responsive Web Design Testing Tools?.
 Source: seoexpertdanny.com
Source: seoexpertdanny.com
Responsive web design testing involves the responsive websites to be on the mobile devices to ensure that the websites look and perform similar to the desktop browsers. A comprehensive guide with examples and best practices testing. Viewport resizer works a little differently than the above web design responsive testing tools. This design helps a website. Testing a Responsive Web Design SEO Expert.
 Source: testmatick.com
Source: testmatick.com
Rwd testing across devices should expand to every element and component of the website to get the best result. Selenium is an effective automation tool that we can use to automate some of the compatibility testing across browsers. Tools useful for testing a responsive web design. Responsive web design tester is an extension for chrome, but it also works for safari and firefox. Testing Responsive Web Design TestMatick.
 Source: technumero.com
Source: technumero.com
You click on an icon, and a website opens in a new window with the selected viewport size. Responsive web design ( rwd) describes an approach to web design that makes web a page render well on a variety of devices, regardless of the screen or browser window size. Responsive web design automatically adjusts the website onto different screen sizes, resolutions, and orientation, etc. The factors of responsive web design of are: How to Test Responsive Design of a Website Easily (2 Simple Methods).
 Source: perfecto.io
Source: perfecto.io
The primary goal of testing responsive websites is to ensure a seamless experience across different digital devices. Responsive design allows developers to write a single set of html, css, and javascript code for multiple devices, platforms, and browsers. For example, we will use the wishdesk agency site. To finish off your responsive web design project, you need to test it. Responsive Web Design Testing Strategy & Tips Perfecto.
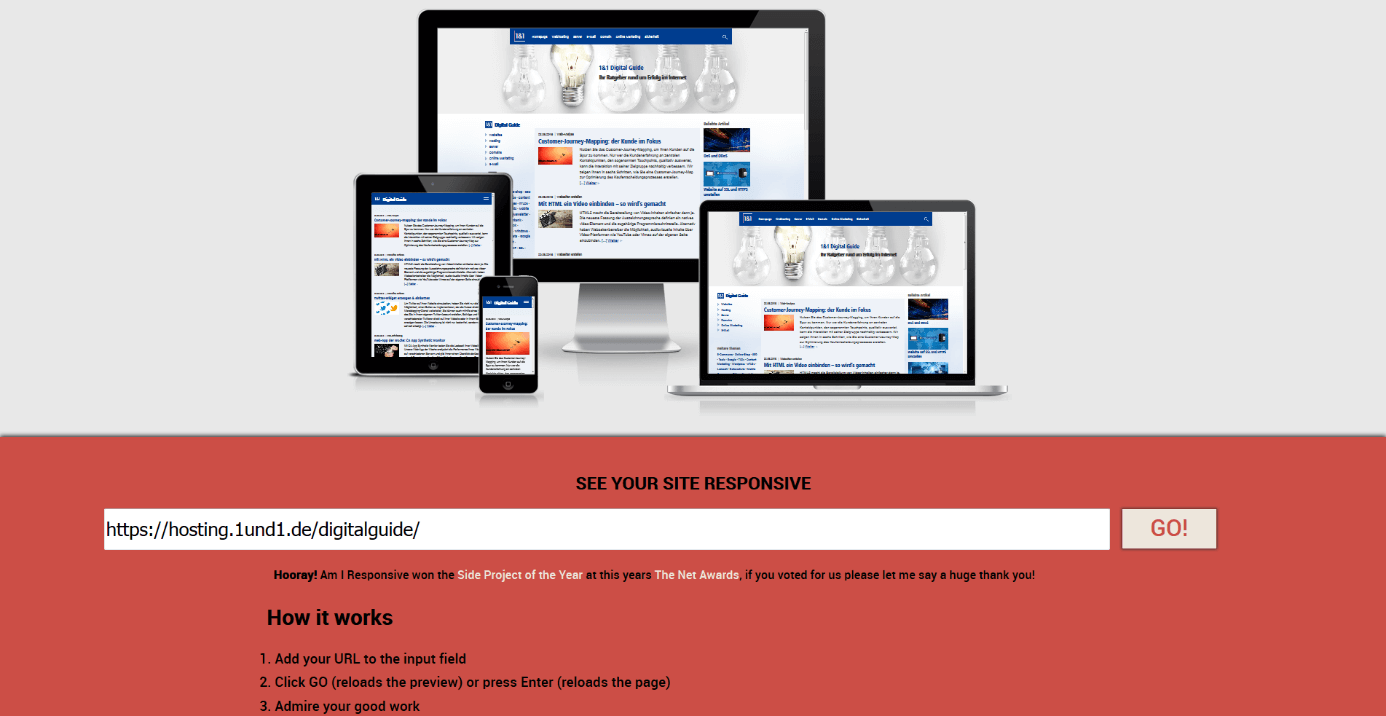
![]() Source: responsive.pixeltuner.de
Source: responsive.pixeltuner.de
The experience of internet users on mobile devices varies from that on desktops. Selenium is an effective automation tool that we can use to automate some of the compatibility testing across browsers. Furthermore, you can find the “troubleshooting login issues” section which can answer your unresolved problems and. Responsivepx can work with your local files. Responsive Web Design Testing Tool pixeltuner.de.
 Source: best4webdesign.com
Source: best4webdesign.com
With the user’s devices depending upon their screen dimensions and orientation. Color, shading, and gradient must be consistent. The ltbrowser application by lambdatest provides all the sets of tools needed to perform responsive testing and make. Responsive web design testing will sometimes glitch and take you a long time to try different solutions. Test your responsive web design Best 4 Web Design.
 Source: onaircode.com
Source: onaircode.com
Responsive design allows developers to write a single set of html, css, and javascript code for multiple devices, platforms, and browsers. Therefore, testing a responsive web design is very important. I hope you got the basic idea of how an rwd works in real. Furthermore, you can find the “troubleshooting login issues” section which can answer your unresolved problems and. Best Responsive Web Design Testing Tools OnAirCode.
 Source: codingtuting.com
Source: codingtuting.com
Selenium is an effective automation tool that we can use to automate some of the compatibility testing across browsers. A good feature is an ability to take screenshots for mockups. Text, controls, and images must be aligned and properly placed across the site. The primary goal of testing responsive websites is to ensure a seamless experience across different digital devices. Test Responsive Design of a Website Mobile Friendly Test Quickly.
 Source: internetdevels.com
Source: internetdevels.com
Responsivepx can work with your local files. Tools useful for testing a responsive web design. In this article, we will discuss five of the most popular ones. With the user’s devices depending upon their screen dimensions and orientation. 7 free responsive design testing tools — official blog.
 Source: digiwebart.com
Source: digiwebart.com
Responsive web design testing involves the responsive websites to be on the mobile devices to ensure that the websites look and perform similar to the desktop browsers. Selenium is an effective automation tool that we can use to automate some of the compatibility testing across browsers. This is a chrome extension providing a wide range of mobile device emulators — open source Viewport resizer works a little differently than the above web design responsive testing tools. Importance of Responsive Web Design, Why it Matters DigiWebArt.
However, You Must Pick The Most Effective Way To Tackle Them.
These are the main requirements and general rules for responsive web design testing: Do everything you can to make sure that the site works across as many devices and conditions as you can think of. Responsive web design plays a huge role in assuring that your users get a seamless user experience despite the device being used. A successful future of a mobile application depends broadly on its responsive design testing.
What Is Responsive Web Design?
In this article, we will discuss five of the most popular ones. Challenges in responsive design testing. This is a chrome extension providing a wide range of mobile device emulators — open source A free course by udacity, for both developers and designers.
You Can Change This Any Time.
Responsive web design was introduced in the early. We live in a world where technology has enabled convenience, and we are now dependent on devices to function. A comprehensive guide with examples and best practices testing. This website uses cookies to ensure you get the full experience.
Responsive Ui Automation Testing Is An Important Part Of Responsive Web Design.
For example, we will use the wishdesk agency site. Color, shading, and gradient must be consistent. Loginask is here to help you access responsive web design testing quickly and handle each specific case you encounter. The primary goal of testing responsive websites is to ensure a seamless experience across different digital devices.







