With a responsive website, someone can browse your website from any device and it will still look and function perfectly. Websites that can change their appearance dynamically according to the device or the screen in which it is viewed are called responsive websites.
Best What Is Responsive Website Means Idea In 2022, Where an adaptive website design has a predetermined set of templates that it chooses from, there is no such case for a responsive. Key takeaways a responsive website is visually appealing, functional, and usable no matter what device the consumer is accessing it from.
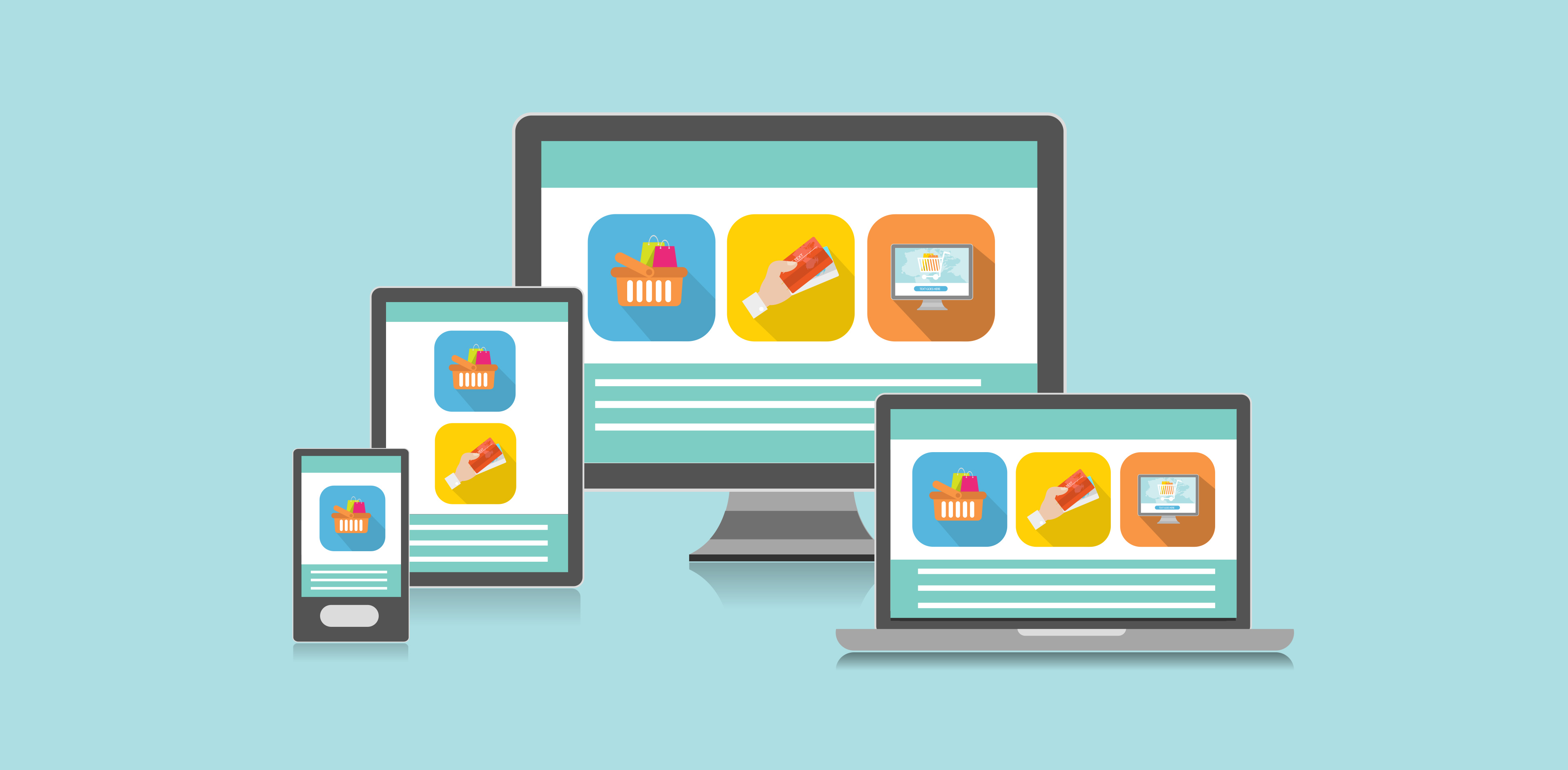
 Top 7 Tools To Use For Responsive Web Design IQVIS Inc. From iqvis.com
Top 7 Tools To Use For Responsive Web Design IQVIS Inc. From iqvis.com
Responsive web design or rwd is an approach to web design based on flexible grids and layouts that can adapt seamlessly from one device to another using fluid grids and flexible images. Usually, this means smaller screens and larger screens will display the same information but at a size and arrangement that is easier to navigate and read based on their dimensions. Designers can save hours of time and energy invested in developing different sheets. Responsive web design optimizes (or improves) the user experience (ux) so browsing and interacting with a site is seamless whether on desktop, mobile or tablet.
Top 7 Tools To Use For Responsive Web Design IQVIS Inc. Key takeaways a responsive website is visually appealing, functional, and usable no matter what device the consumer is accessing it from.
The image above is a responsive website example. Breakpoints are specified on the basis of the width of the device’s browser which means the. Cheaper to build than a responsive website, a dynamic website can be a good option if you are working from a database of information. Responsiveness makes it ready for any change that can.
 Source: givethedogabone.com
Source: givethedogabone.com
Cheaper to build than a responsive website, a dynamic website can be a good option if you are working from a database of information. Websites were originally developed to fit a specific screen size as device options were limited. A responsive design means a website is fully adaptable to different devices and window or screen sizes. Once you go to the web site, drag it to help make it slim or even to how big a cell phone is, and if you can easily see the entire content without the disruption, that site has a responsive design. Responsive Web Design Explained! Give the Dog a Bone Tarporley.
 Source: osmanassem.com
Source: osmanassem.com
This means that the website visitor and the user on whichever device the. Media queries allow you to get even more specific with your responsive design and adjust it. How responsive web design works desktop. With a responsive website, someone can browse your website from any device and it will still look and function perfectly. Why Responsive Web Design is Important For Your Website? Osman Assem.
 Source: lifewire.com
Source: lifewire.com
They are also called fluid websites because of the way information flows through the site and is. This means that there will be no need for separate sites for mobile and. Other free tools exist to test responsiveness, but this could be the most basic technique to produce awareness. Responsive websites provide the brands with the option of scaling the websites based on their requirements in the future. Responsive Web Design Definition.
 Source: mercerdesign.com
Source: mercerdesign.com
With responsive web design, web developers don’t have to focus on specific display sizes; The entire project becomes a lot simpler when all the content has to go to the same place. The following are responsive web design benefits: Rather, their responsive web code is designed to automatically adapt to a range of display sizes. Responsive Web Design Boost your SEO Rankings Design Blog.
 Source: narrow.com.my
Source: narrow.com.my
Rather, their responsive web code is designed to automatically adapt to a range of display sizes. A responsive website design is an approach to a web design coded to render layout properly on different screen sizes or a variety of devices. Responsive design simply means that a website is specifically designed and developed to display and function across a variety of device screens. It allows the page to use different css style rules based on the device sizes, these codes paints. What is Responsive Web Design? » Narrowcloud Solutions Sdn. Bhd..
 Source: smallbiztrends.com
Source: smallbiztrends.com
How responsive web design works desktop. Users switch between different devices multiple times a day. Cheaper to build than a responsive website, a dynamic website can be a good option if you are working from a database of information. It uses css3 media queries to change styles based on screen widths and other factors. What is Responsive Web Design? Small Business Trends.
 Source: bluecorona.com
Source: bluecorona.com
Where an adaptive website design has a predetermined set of templates that it chooses from, there is no such case for a responsive. Responsive web design (rwd) is a method of designing websites that automatically adjust to fit any screen size. It uses the concept of breakpoints to determine the appearances of websites on different screens. A responsive website is a modern web design technique that makes a website’s content, layout, text & image size, user experience, pixel density, and user interface flexible, reactive, accessible, readable as per the display area, width, or size of the user device. What is a responsive website design? What does responsive design mean.
 Source: iqvis.com
Source: iqvis.com
They are also called fluid websites because of the way information flows through the site and is. Websites were originally developed to fit a specific screen size as device options were limited. And, most importantly, the most consistent. Benefits of mobile responsive design. Top 7 Tools To Use For Responsive Web Design IQVIS Inc..
 Source: apexinfotechindia.com
Source: apexinfotechindia.com
This means that when users view your site on a smartphone, tablet, laptop, or computer monitor, everything looks great. A responsive website design is a further developed version of an adaptive website design. Responsive web design is the term used to refer to creating web pages that are successfully viewable in any device. The most important advantage of a responsive design is that it ensures that any user, on any device, will have the greatest possible experience on your website. User Friendly Responsive Web Design and its' Benefits Digital.
 Source: creativeoverflow.net
Source: creativeoverflow.net
Benefits of mobile responsive design. Other free tools exist to test responsiveness, but this could be the most basic technique to produce awareness. A responsive website design is a further developed version of an adaptive website design. This may allow web pages to adjust to the size of any device that is. Why Responsive Web Design is a Small Business Must Have Creativeoverflow.
 Source: proqsolutions.com
Source: proqsolutions.com
What is responsive web design? In the words of our lead designer, amanda hernando, responsive web design means “creating web pages that adjust seamlessly across different browser widths and device sizes.”. This means that the website visitor and the user on whichever device the. Breakpoints are specified on the basis of the width of the device’s browser which means the. Considerations When Building a Responsive Design Website.
 Source: webhostdesignpost.com
Source: webhostdesignpost.com
Responsive web design (rwd) is a method of designing websites that automatically adjust to fit any screen size. How responsive web design works desktop. With responsive web design, web developers don’t have to focus on specific display sizes; Designers can save hours of time and energy invested in developing different sheets. What is Responsive Web Design & Lean How You Can Use It.
 Source: ntierinfotech.com
Source: ntierinfotech.com
A responsive website design is a further developed version of an adaptive website design. Websites that can change their appearance dynamically according to the device or the screen in which it is viewed are called responsive websites. A responsive design means a website is fully adaptable to different devices and window or screen sizes. The entire project becomes a lot simpler when all the content has to go to the same place. Tips and tricks for Responsive Website Design for your business Ntier.
 Source: supersonicplayground.com
Source: supersonicplayground.com
Responsive web design (rwd) or responsive design is an approach to web design that aims to make web pages render well on a variety of devices and window or screen sizes from minimum to maximum display size to ensure usability and satisfaction. Media queries allow you to get even more specific with your responsive design and adjust it. It allows the page to use different css style rules based on the device sizes, these codes paints. Responsive web design is the term used to refer to creating web pages that are successfully viewable in any device. Why is having a responsive website important? Supersonic Playground.
 Source: jordancrown.com
Source: jordancrown.com
How responsive web design works desktop. Usually, this means smaller screens and larger screens will display the same information but at a size and arrangement that is easier to navigate and read based on their dimensions. It allows the page to use different css style rules based on the device sizes, these codes paints. When you use responsive web design, you're not creating separate versions of your site for different devices. Responsive Website Development Jordan Crown.
 Source: bestwebsol.com
Source: bestwebsol.com
As web users spend more and more time online in various. Responsiveness makes it ready for any change that can. It allows the page to use different css style rules based on the device sizes, these codes paints. Responsive web design (rwd) is a method of designing websites that automatically adjust to fit any screen size. Responsive Website Design Services Best Web Solutions, Miami, FL.
 Source: jovinet.es
Source: jovinet.es
In other words, your website will look the same whether someone visits it from their iphone or desktop. Responsive web design optimizes (or improves) the user experience (ux) so browsing and interacting with a site is seamless whether on desktop, mobile or tablet. Where an adaptive website design has a predetermined set of templates that it chooses from, there is no such case for a responsive. Benefits of mobile responsive design. Responsive Web Design, diseño adaptable.
 Source: kbworks.org
Source: kbworks.org
Cheaper to build than a responsive website, a dynamic website can be a good option if you are working from a database of information. The entire project becomes a lot simpler when all the content has to go to the same place. The fluidity of the responsive websites ensures that the websites can be effectively deployed for any new devices without the hassle of redesigning it again and again. In the words of our lead designer, amanda hernando, responsive web design means “creating web pages that adjust seamlessly across different browser widths and device sizes.”. Responsive Web Design KB Works.
 Source: accelerationpartners.com
Source: accelerationpartners.com
In the words of our lead designer, amanda hernando, responsive web design means “creating web pages that adjust seamlessly across different browser widths and device sizes.”. This means that the site design and. Benefits of mobile responsive design. This may allow web pages to adjust to the size of any device that is. Responsive Web Design Pros & Cons Acceleration Partners.
 Source: icenineonline.com
Source: icenineonline.com
Responsive design simply means that a website is specifically designed and developed to display and function across a variety of device screens. With responsive web design, web developers don’t have to focus on specific display sizes; This may allow web pages to adjust to the size of any device that is. Designers can save hours of time and energy invested in developing different sheets. Video What is Responsive Website Design Ice Nine Online.
 Source: urbangekodesign.com
Source: urbangekodesign.com
A responsive design means a website is fully adaptable to different devices and window or screen sizes. Once you go to the web site, drag it to help make it slim or even to how big a cell phone is, and if you can easily see the entire content without the disruption, that site has a responsive design. A responsive website design displays differently based on the user’s screen size and aspect ratio. The following are responsive web design benefits: Understanding between High Traffic and Responsive Websites.
 Source: strategicmarketingacademy.com
Source: strategicmarketingacademy.com
This means having content that changes to fit multiple screen sizes and browsing conditions. Rather, their responsive web code is designed to automatically adapt to a range of display sizes. With responsive web design, web developers don’t have to focus on specific display sizes; The design and development of the website should respond to the user’s behaviour and environment based on screen size, platform and orientation. What Is A Responsive Website Design?.
 Source: visualistan.com
Source: visualistan.com
This means that when users view your site on a smartphone, tablet, laptop, or computer monitor, everything looks great. What is responsive web design? Responsive web design (rwd) is a method of designing websites that automatically adjust to fit any screen size. In the words of our lead designer, amanda hernando, responsive web design means “creating web pages that adjust seamlessly across different browser widths and device sizes.”. What is Responsive Web Design? infographic Visualistan.
 Source: osmanassem.com
Source: osmanassem.com
A responsive website is a modern web design technique that makes a website’s content, layout, text & image size, user experience, pixel density, and user interface flexible, reactive, accessible, readable as per the display area, width, or size of the user device. Responsive web design or rwd is an approach to web design based on flexible grids and layouts that can adapt seamlessly from one device to another using fluid grids and flexible images. Responsive websites provide the brands with the option of scaling the websites based on their requirements in the future. This means that there will be no need for separate sites for mobile and. Why Responsive Web Design is Important For Your Website? Osman Assem.
 Source: amrithaa.com
Source: amrithaa.com
Key takeaways a responsive website is visually appealing, functional, and usable no matter what device the consumer is accessing it from. Responsive websites provide the brands with the option of scaling the websites based on their requirements in the future. Responsive web design (rwd) or responsive design is an approach to web design that aims to make web pages render well on a variety of devices and window or screen sizes from minimum to maximum display size to ensure usability and satisfaction. Responsive web design or rwd is an approach to web design based on flexible grids and layouts that can adapt seamlessly from one device to another using fluid grids and flexible images. responsive website design.
A Responsive Website Design Is A Further Developed Version Of An Adaptive Website Design.
Media queries allow you to get even more specific with your responsive design and adjust it. This means a good responsive web design example does the most with asking the web page visitors to do the least to assist it. Users switch between different devices multiple times a day. Responsive web design (rwd) or responsive design is an approach to web design that aims to make web pages render well on a variety of devices and window or screen sizes from minimum to maximum display size to ensure usability and satisfaction.
This Means That There Will Be No Need For Separate Sites For Mobile And.
This means having content that changes to fit multiple screen sizes and browsing conditions. A responsive website design is an approach to a web design coded to render layout properly on different screen sizes or a variety of devices. Cheaper to build than a responsive website, a dynamic website can be a good option if you are working from a database of information. It uses css3 media queries to change styles based on screen widths and other factors.
Responsive Web Design (Rwd) Is A Method Of Designing Websites That Automatically Adjust To Fit Any Screen Size.
In the words of our lead designer, amanda hernando, responsive web design means “creating web pages that adjust seamlessly across different browser widths and device sizes.”. It uses the concept of breakpoints to determine the appearances of websites on different screens. Breakpoints are specified on the basis of the width of the device’s browser which means the. With a responsive website, someone can browse your website from any device and it will still look and function perfectly.
Website Responsiveness Is Also A Wonderful Method To Improve Your Site’s Content, Ensuring That.
How responsive web design works desktop. The fluidity of the responsive websites ensures that the websites can be effectively deployed for any new devices without the hassle of redesigning it again and again. Usually, this means smaller screens and larger screens will display the same information but at a size and arrangement that is easier to navigate and read based on their dimensions. It allows the page to use different css style rules based on the device sizes, these codes paints.






