H font sizes in pixels. The style attribute specifies an inline style for an element.
Simple What Is The Font Size Of H1 Tag In Html For Logo Design, Css by successful sheep on jul 08 2020 comment. “what is the font size of h1 tag in html” code answer’s.
 InsertHTML How To Change Fonts In HTML From html5canvastutorials.com
InsertHTML How To Change Fonts In HTML From html5canvastutorials.com
To change the font size in html, use the style attribute. Heading tags, what are they and how to use? In this tutorial, i will show you two different ways you can make your html texts look good. The style attribute specifies an inline style for an element.
InsertHTML How To Change Fonts In HTML 1em is equal to the current font size.
Other tags like h1, h2…h6 also use to define the different sizes of the text. Here is a simple way to calculate font size for heading tags h1 to h6. Above you see the example of an html font size tag. Font size for h2 tag.
 Source: html5canvastutorials.com
Source: html5canvastutorials.com
Here is a simple way to calculate font size for heading tags h1 to h6. “what is the font size of h1 tag in html” code answer’s. In most cases, the heading h4 is given the base value 16px. To allow users to resize the text (in the browser menu), many developers use em instead of pixels. InsertHTML How To Change Fonts In HTML.
 Source: lifeincoding.com
Source: lifeincoding.com
Above you see the example of an html font size tag. What is the font size of h1 heading tag; Relative font sizes allow you to specify font size relative to the surrounding text. Font size of h1 tag by default. How to make CSS Font Size Responsive Life in Coding.
 Source: youtube.com
Source: youtube.com
Font_size = base * 2^ (step/5) for h4, base = 16 step = 0 font_size = 16 * 2^ (0/5) = 16px. Absolute units, such as point and pixels may be used, as well as relative units such as percentages and ems. Font size of h1 to h6 in html in px. 7 rows the w3c html5 specification describes six html heading elements: HTML Heading Tags YouTube.
 Source: bcisnotes.com
Source: bcisnotes.com
What is the font size of h1 heading tag; The tag in html can be used for increasing the font size by one level that is enclosed within the tags. Do comment if you have any doubts and. Set size in h1 html. HTML Headings And Paragraphs Bcis Notes Bcis Notes.
 Source: crunchify.com
Source: crunchify.com
H font sizes in pixels. Use this online html editor to write html, css and javascript code and view the result in your browser. To override that one, you need to put !important to your properties. Font sizes in px for h1 h2 h3 h4 h5 h6. How to automatically display Titles and Description on Category.
 Source: goodweb.com.au
Source: goodweb.com.au
What is the font size of h1 heading tag; The name h1, h2, h3 is a short form of representing font size and style in the html language. Html h1 to h6 font size Font sizes in px for h1 h2 h3 h4 h5 h6. Headings and H1 Tags for WordPress Beginners Good Web Solutions.
 Source: web4college.com
Source: web4college.com
Standard font size for h1; H font sizes in pixels. Write a piece of code, click submit and the result will be shown up. “what is the font size of h1 tag in html” code answer’s. HTML headings.
 Source: codeash.com
Source: codeash.com
The default text size in browsers is 16px. With that said i think most browsers default to 16px (or 1em). Font size of h1 to h6 in html in px. Html h1 size in px. h1 to h6 font size in html Heading elements h1, h2, h3, h4, h5 and h6.
 Source: topwpblog.com
Source: topwpblog.com
What is the font size of h1 heading tag; Use this online html editor to write html, css and javascript code and view the result in your browser. Heading tags, what are they and how to use? Html h1 to h6 font size How to change the font size in WordPress? (Beginners Guide for 2020.
 Source: slideshare.net
Source: slideshare.net
7 rows the w3c html5 specification describes six html heading elements: To override that one, you need to put !important to your properties. Use this online html editor to write html, css and javascript code and view the result in your browser. Separating in two parts to better understand the structure the h refers to the reduction of heading tags, which is a marker that calls this function in the code. Basic Html Knowledge for students.
 Source: boostbydesign.com
Source: boostbydesign.com
So, the default size of 1em is 16px. Absolute units, such as point and pixels may be used, as well as relative units such as percentages and ems. The default text size in browsers is 16px. Write a piece of code, click submit and the result will be shown up. One Simple Tactic To Optimize Your Site Heading Tags.
![What are HTML Heading Tags? [Lori Ballen 2018] What are HTML Heading Tags? [Lori Ballen 2018]](https://i2.wp.com/loriballen.com/wp-content/uploads/2016/03/H1-Tags.jpg) Source: loriballen.com
Source: loriballen.com
Here is a simple way to calculate font size for heading tags h1 to h6. Set size in h1 html. Next, there is a number that can usually range from 1 to 6.the variation of these numbers directly relates to the. Do comment if you have any doubts and. What are HTML Heading Tags? [Lori Ballen 2018].
 Source: online.infomatics.info
Source: online.infomatics.info
“what is the font size of h1 tag in html” code answer’s. Write a piece of code, click submit and the result will be shown up. Standard font size for h1; If you have any doubts and suggestions or examples for this tutorial, then do comment below. Tags and Attributes.
 Source: s3.amazonaws.com
Source: s3.amazonaws.com
The name h1, h2, h3 is a short form of representing font size and style in the html language. Standard font size for h1; The size can be calculated from pixels to em using this formula: How to make text bigger than h1 in html; How to get into shape for summer, change font size css.
 Source: forums.mozillazine.org
Source: forums.mozillazine.org
The default text size in browsers is 16px. Font size of h1 to h6 in html in px. It does not have any attributes. Covering popular subjects like html, css, javascript, python,. Wrong font size of headers (H1H6) in both FF2 and FF3 • mozillaZine Forums.
 Source: youtube.com
Source: youtube.com
Separating in two parts to better understand the structure the h refers to the reduction of heading tags, which is a marker that calls this function in the code. The name h1, h2, h3 is a short form of representing font size and style in the html language. 7 rows the w3c html5 specification describes six html heading elements: H font sizes in pixels. How to create Big font size of heading by style Attribute in html web.
 Source: soshace.com
Source: soshace.com
7 rows the w3c html5 specification describes six html heading elements: Next, there is a number that can usually range from 1 to 6.the variation of these numbers directly relates to the. With that said i think most browsers default to 16px (or 1em). How to make text bigger than h1 in html; Setting CSS Styles with JavaScript — Soshace • Soshace.

In this tutorial, i will show you two different ways you can make your html texts look good. What is the font size of h1 heading tag; Heading tags, what are they and how to use? W3schools offers free online tutorials, references and exercises in all the major languages of the web. How many heading tags are there in HTML? Quora.
 Source: gyankosh.net
Source: gyankosh.net
Standard font size for h1; A using css will element. You might be having a css file in your html file which is overriding your internal css. Html h1 size in px. HTMLHEADER AND ITS ATTRIBUTES.
 Source: benchmarkemail.com
Source: benchmarkemail.com
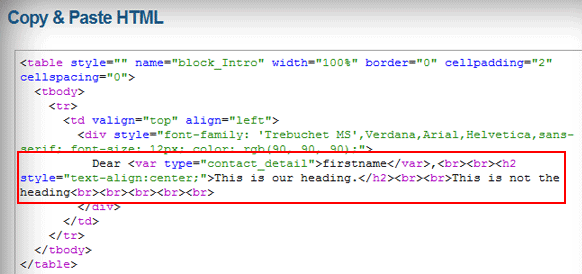
“what is the font size of h1 tag in html” code answer’s. Covering popular subjects like html, css, javascript, python,. Separating in two parts to better understand the structure the h refers to the reduction of heading tags, which is a marker that calls this function in the code. How to make text bigger than h1 in html; HTML Tips & Tricks 3 Header Alignment & Breaks.
 Source: codeamy.in
Source: codeamy.in
What is the font size of h1 heading tag; In most cases, the heading h4 is given the base value 16px. Font sizes in px for h1 h2 h3 h4 h5 h6. Standard font size for h1; HTML Heading h1 to h6 Header Tag Example Codeamy Learn Programming.
 Source: codersgeek.in
Source: codersgeek.in
Standard font size for h1; Use this online html editor to write html, css and javascript code and view the result in your browser. Html h1 to h6 font size This tag was deprecated in html5, therefore this approach may not work in modern browsers. Write HTML Code To Display To Exam Hall Having Font Size 36.
 Source: csestack.org
Source: csestack.org
Heading tags, what are they and how to use? How to change h1 font size in css; How to make text bigger than h1 in html; The default text size in browsers is 16px. List of All Basic HTML Tags Exaplained with Example.
 Source: sanjaywebdesigner.com
Source: sanjaywebdesigner.com
Font size of h1 tag by default. It does not have any attributes. How to change h1 font size in css; Set size in h1 html. Learn About HTML Basic Tags Tutorials for Fresher Sanjay Web Designer.
 Source: voidcoders.com
Source: voidcoders.com
Css by 0nline on jul 26 2020 donate comment. The name h1, h2, h3 is a short form of representing font size and style in the html language. Css by successful sheep on jul 08 2020 comment. You might be having a css file in your html file which is overriding your internal css. HTML or CSS which is important to learn first? voidCoders.
“What Is The Font Size Of H1 Tag In Html” Code Answer’s.
Font size for h2 tag. Above you see the example of an html font size tag. To override that one, you need to put !important to your properties. In this tutorial, i will show you two different ways you can make your html texts look good.
H Font Sizes In Pixels.
7 rows the w3c html5 specification describes six html heading elements: H1, h2, h3, h4, h5 and h6. Other tags like h1, h2…h6 also use to define the different sizes of the text. Css by successful sheep on jul 08 2020 comment.
Html H1 Size In Px.
This tag was deprecated in html5, therefore this approach may not work in modern browsers. In most cases, the heading h4 is given the base value 16px. Font_size = base * 2^ (step/5) for h4, base = 16 step = 0 font_size = 16 * 2^ (0/5) = 16px. Relative font sizes allow you to specify font size relative to the surrounding text.
Heading Tags, What Are They And How To Use?
You might be having a css file in your html file which is overriding your internal css. With html set to 100% (usually 16px) and the following in rem units. Covering popular subjects like html, css, javascript, python,. The style attribute specifies an inline style for an element.







