5 tips on typography in ui design. “center” style to control the vertical alignment of the grid contents.
Free What Is The Use Of Typography In Material Ui Free Download, Already, you’re one step closer to becoming a pro. In this piece of blog, i’m going to share some guidelines which will help you excel in the typography style in ui design.
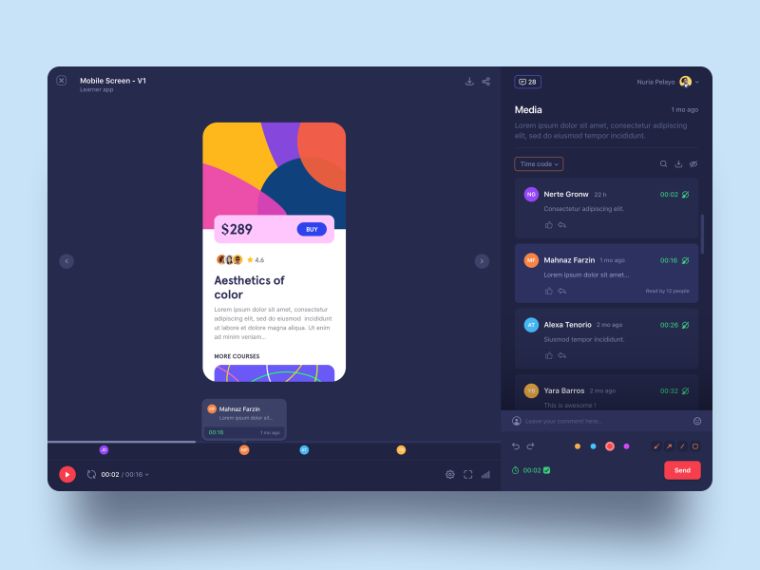
 When Card UI Design Doesn’t Work From medium.theuxblog.com
When Card UI Design Doesn’t Work From medium.theuxblog.com
In the video below, careerfoundry ui design mentor olga lifts the lid on why typography matters—and what difference it makes for your users. Numerous typefaces have specific letterforms which are not differentiable from others in that set. You can take a look at customization section to know how. Let’s take a look at what typography consists of in terms of ui/ux design — the atoms of typography.
When Card UI Design Doesn’t Work Within this hierarchy, you have to consider the font, size, and layout to create a division of content and information on the interface.
Already, you’re one step closer to becoming a pro. <<strong>typography</strong> variant=body1 component=p> my text </<strong>typography</strong>> material ui is a great library, making choices for you but letting you make your own choices. Within this hierarchy, you have to consider the font, size, and layout to create a division of content and information on the interface. Influence decision making by observing how users digest and perceive the information conveyed by the text, and.
 Source: templatemonster.com
Source: templatemonster.com
In this piece of blog, i’m going to share some guidelines which will help you excel in the typography style in ui design. You can use them as props directly on the component. As a css utility, the typography component also supports all system properties. Already, you’re one step closer to becoming a pro. 2018 Best Free Material Design Resources with UI Kits, Icons….
 Source: code.market
Source: code.market
See the official documentation for details. Designing good typography is not just choosing a. You can change the font family with the theme.typography.fontfamily property. If you know what makes letters readable, you will have a better overall understanding of which fonts to use for your ui. MaterialX Flutter Flutter Material Design UI Components 2.0.
 Source: pinterest.com
Source: pinterest.com
White text on a black background, or “dark mode,” makes the eye work harder and open. The latest version of material ui (v4) fully supports response typography. There are many technical aspects that. Already, you’re one step closer to becoming a pro. Pin on UI.
 Source: material.io
Source: material.io
Good typography will establish a strong visual hierarchy, provide a graphic. If you know what makes letters readable, you will have a better overall understanding of which fonts to use for your ui. Documentation and examples for common text utilities to control alignment, wrapping, weight, and more. The latest version of material ui (v4) fully supports response typography. Applying color to UI Material Design.
 Source: findnerd.com
Source: findnerd.com
The latest version of material ui (v4) fully supports response typography. Documentation and examples for common text utilities to control alignment, wrapping, weight, and more. <<strong>typography</strong> variant=body1 component=p> my text </<strong>typography</strong>> material ui is a great library, making choices for you but letting you make your own choices. In web and mobile ui design, typography is the art of organizing typefaces on the interface to make all copy readable, legible and scalable to the audience. Top 10 Material Design UX/UI Frameworks Used by Web Developers as.
 Source: material.io
Source: material.io
5 tips on typography in ui design. All the variants can be customized. For more information on typography in ui/ux design, please. The correct typography harmonizes with the environment and the other components of the interface, blends with the design and brings curiosity, inviting the user to continue reading what is being communicated. Applying color to UI Material Design.
 Source: morioh.com
Source: morioh.com
For more information on typography in ui/ux design, please. Using hierarchy in your typography design is one of the most effective ways to communicate with the reader. When this happens, the white letters can. Based on github issues of material ui, the plan is to improve this in v5 (with current goal. 15 React Native Material Design you Should Know in 2020.
 Source: pinterest.com
Source: pinterest.com
However, the use of typography in the modern era is not just about setting the tone of a text using fonts and typefaces. In web and mobile ui design, typography is the art of organizing typefaces on the interface to make all copy readable, legible and scalable to the audience. How do you center the grid in material ui? It is not about capturing the reader’s attention all the time, but about elegance and congruence. Pin on material design.
 Source: psdgang.com
Source: psdgang.com
This can make it really hard to read that interface’s text. Let’s take a look at what typography consists of in terms of ui/ux design — the atoms of typography. It’s a vital component of user interface design. For more information on typography in ui/ux design, please. Material UI KIT Lollipop 5.1.1.
 Source: katfernandez22.medium.com
Source: katfernandez22.medium.com
Material ui v4 defines 13 variants, and it is not possible to easily add new variants in a way that would be aligned with typography component. (in brackets i’ve listed relevant html tags) titles /. You can take a look at customization section to know how. The typeface you choose to use for body text will affect the decisions of any other typeface in your design. A Guide to Material Design in ReactJS using Material UI Library by.
 Source: mockflow.com
Source: mockflow.com
In the video below, careerfoundry ui design mentor olga lifts the lid on why typography matters—and what difference it makes for your users. White text on a black background, or “dark mode,” makes the eye work harder and open. Material design's text sizes and styles were developed to balance content density and reading comfort under typical usage conditions. Too many type sizes and styles at once can spoil any layout. MockFlow StyleGuide Create design guidelines and UI specifications.
 Source: medium.theuxblog.com
Source: medium.theuxblog.com
You can use them as props directly on the component. The ref is forwarded to the root element. All the variants can be customized. 5 tips on typography in ui design. When Card UI Design Doesn’t Work.
 Source: uxpin.com
Source: uxpin.com
You can take a look at customization section to know how. Material ui v4 defines 13 variants, and it is not possible to easily add new variants in a way that would be aligned with typography component. The latest version of material ui (v4) fully supports response typography. Great use of typography in ux/ui design does not only improve legibility and help a reader to invest in text, it also encourages. Material UI Design Library in UXPin.
 Source: templatemonster.com
Source: templatemonster.com
Designing good typography is not just choosing a. See the official documentation for details. You can take a look at customization section to know how. Documentation and examples for common text utilities to control alignment, wrapping, weight, and more. DARK MODE UI DESIGN Should You Use It For Your Website? MonsterPost.
 Source: lionbloggertech.com
Source: lionbloggertech.com
The ref is forwarded to the root element. Already, you’re one step closer to becoming a pro. It’s a vital component of user interface design. All the variants can be customized. Glassmorphism CSS Generators That You Should Check Out.
 Source: stackoverflow.com
Source: stackoverflow.com
Mdc typography is a foundational module that applies these styles to mdc web components. You can change the font family with the theme.typography.fontfamily property. Material ui v4 defines 13 variants, and it is not possible to easily add new variants in a way that would be aligned with typography component. White text on a black background, or “dark mode,” makes the eye work harder and open. reactjs Only use the CSS of Material UI React Components Stack Overflow.
 Source: katfernandez22.medium.com
Source: katfernandez22.medium.com
As a css utility, the typography component also supports all system properties. “center” style to control the vertical alignment of the grid contents. Please take look to typography api section, it is useful and helpful. Wider, since it needs to absorb more light. A Guide to Material Design in ReactJS using Material UI Library by.
 Source: designsmaz.com
Source: designsmaz.com
Please take look to typography api section, it is useful and helpful. In the video below, careerfoundry ui design mentor olga lifts the lid on why typography matters—and what difference it makes for your users. Influence decision making by observing how users digest and perceive the information conveyed by the text, and. All the variants can be customized. 30+ Latest Best Free HTML/CSS3 UI Kits 2017 DesignMaz.
 Source: superdevresources.com
Source: superdevresources.com
All the variants can be customized. Within this hierarchy, you have to consider the font, size, and layout to create a division of content and information on the interface. The latest version of material ui (v4) fully supports response typography. Influence decision making by observing how users digest and perceive the information conveyed by the text, and. Material Design UI Kit with ready to use Templates Super.
 Source: youtube.com
Source: youtube.com
Use the principles of hierarchy. In material ui library, there is a typography component to be used for displaying text in different variants. It’s a vital component of user interface design. Select typeface for headlines only after you will be confident with a typeface for body text. How to Design a Perfect React Material UI Form YouTube.
 Source: itnext.io
Source: itnext.io
Good typography is appealing to a reader. Using hierarchy in your typography design is one of the most effective ways to communicate with the reader. A typeface is a type of the style in the design which comprises of a complete scope of characters in all the sizes and weight no matter the one. See the official documentation for details. Next.js with MaterialUI. How to use Nextjs with Material UI and… by.
 Source: uxdesign.cc
Source: uxdesign.cc
If you know what makes letters readable, you will have a better overall understanding of which fonts to use for your ui. Based on github issues of material ui, the plan is to improve this in v5 (with current goal. Select typeface for headlines only after you will be confident with a typeface for body text. Great use of typography in ux/ui design does not only improve legibility and help a reader to invest in text, it also encourages. Material Design with ReactJS using Material UI by krishcdbry UX.
 Source: levelup.gitconnected.com
Source: levelup.gitconnected.com
It is not about capturing the reader’s attention all the time, but about elegance and congruence. Start by selecting a typeface for your body text. Material design's text sizes and styles were developed to balance content density and reading comfort under typical usage conditions. Too many type sizes and styles at once can spoil any layout. MaterialUI How to Implement Dark Mode and Edit Theme Colors by.
 Source: codingthesmartway.com
Source: codingthesmartway.com
Typography is so much more than just choosing beautiful fonts: Great use of typography in ux/ui design does not only improve legibility and help a reader to invest in text, it also encourages. A typeface is a type of the style in the design which comprises of a complete scope of characters in all the sizes and weight no matter the one. Start by selecting a typeface for your body text. Getting Started With MaterialUI For React (Material Design For React.
 Source: 365webresources.com
Source: 365webresources.com
In spite of this, a textual style is a graphical portrayal of the content character which is normally presented in one specific size, weight and typeface. The theme provides a set of type sizes that work well together, and also with the layout grid. Typography plays a key role in improving the ux and ui of websites, products, and services. Typography is a crucial part of ui design, and having a handle on the basics is a fantastic start. 20+ Best Free Web UI Kits For Web / Mobile Designers 2015 365 Web.
This Can Make It Really Hard To Read That Interface’s Text.
Great use of typography in ux/ui design does not only improve legibility and help a reader to invest in text, it also encourages. Influence decision making by observing how users digest and perceive the information conveyed by the text, and. White text on a black background, or “dark mode,” makes the eye work harder and open. Let’s take a closer look at.
Is Material Ui Typography Responsive?
See the official documentation for details. Use typography to present your design and content as clearly and efficiently as possible. You can use them as props directly on the component. Good typography is appealing to a reader.
Documentation And Examples For Common Text Utilities To Control Alignment, Wrapping, Weight, And More.
A typographic scale has a limited set of type sizes that work well together along with the layout grid. Hold the attention of the readers by being impactful and memorable. “center” style to control the vertical alignment of the grid contents. In the video below, careerfoundry ui design mentor olga lifts the lid on why typography matters—and what difference it makes for your users.
Make Sure That The Selected Fonts Work Well Together.
Too many type sizes and styles at once can spoil any layout. Based on github issues of material ui, the plan is to improve this in v5 (with current goal. Please take look to typography api section, it is useful and helpful. Therefore, use a flexible font that offers different weights, special symbols, and one that catches the eye.







