By “default” or “primary”, i mean the size that most paragraphs, labels, menus and lists are set to. Some people have already done away with that and started at 360px.
Best What Mobile Size Should I Design For For Art Design, I recommend designing at 360x640 for android and 375x667 for ios. Huawei matepad pro 11 2022;
 Typography In Mobile Design — 15 Best Practices To Excellent UI by From medium.muz.li
Typography In Mobile Design — 15 Best Practices To Excellent UI by From medium.muz.li
I always design at 375 and then test it down to 320. A powerful, free tool for classrooms, districts and students. Why mobile design dimensions matter. Thus, the content is well readable and convenient for users.
Typography In Mobile Design — 15 Best Practices To Excellent UI by The reason that this makes sense is that with such limited real.
Design from 360×640 through 1920×1080. I recommend designing at 360x640 for android and 375x667 for ios. For instance, while 14sp is the default text size when the text can be quite long, when there’s only a small modal with a bit of text, it. The body text size in material design is 14sp.
 Source: gogetyourself.com
Source: gogetyourself.com
The body text size in material design is 14sp. An horizontal format like an ipad will be better for tv presentations or even for printing latter on since i have the two pages spread ready. What size to design mobile website? 320wx480h) dpi (dots per inch or pixels per inch) points (an abstract measurement for ios) Samsung Galaxy A02 Analysis and Reviews with Specs and Features Go.

For mobile screen sizes, 360 and 375 widths are considered to be the perfect match. A powerful, free tool for classrooms, districts and students. Understanding that different fonts can be more or less legible even at the exact same size, 16px is a good place to start when choosing your default mobile font size. On the iphone, 1 point is equal to 1 pixel when the resolution is 163dpi. When designing a mobile app, for what screen size and resolution should.

A mobile display design from 360640 to 414896. That’s because android is the dominant mobile os in the world and all (early) android devices with 16:9 aspect ratio have 360x640 dp screens. Ios 12 is still compatible with iphone 5s and se. And it's much easier to scale a mobile design up rather than down. For my mobile app, should its tablet version follow phone design.

Check google analytics and optimise for your target audience’s most. There are 6 numbers you need to understand when talking about screens sizes and images. The media manager in appstore connect still holds dedicated media files for iphone 4s (3.5 inches) and iphone 5/5s/se (4. A powerful, free tool for classrooms, districts and students. When designing a mobile app, for what screen size and resolution should.
 Source: dailyinfographic.com
Source: dailyinfographic.com
By “default” or “primary”, i mean the size that most paragraphs, labels, menus and lists are set to. This was the case for all the iphones before the retina era. Huawei matepad pro 11 2022; Body fonts should be about 16px. The Size of the Mobile Market Daily Infographic.

Breakpoints going larger or smaller, should generally follow your design/product and cater to what you want to do, there’s no hard or fast rule, it should break/respond/change once it hit’s desirable points to do so. Design for desktop displays from 1024×768 through 1920×1080. That way, they can create wireframes that help sketch out the basic layouts, buttons, and other visual elements of a mobile app. Here comes the calculation part: For my mobile app, should its tablet version follow phone design.
 Source: spectrumnetdesigns.com
Source: spectrumnetdesigns.com
You should think of this as the normal font size, and basically everything else a variation on it. There are 6 numbers you need to understand when talking about screens sizes and images. Ios icon sizes range from 22×22 pixels, all the way up to 1024×1024 pixels. Resolution in mobile is the number of pixels that are across the screen is to a number of pixels that are downwards. What’s the Correct Facebook Page Image Sizes? Facebook Cheat Sheet.
 Source: infoguideafrica.com
Source: infoguideafrica.com
The body text size in material design is 14sp. After that, it's optional to make other android screen sizes like 320 or 414. To build a powerful mobile app ui for different screen sizes, designers can use tools like sketch or figma. Thus, the content is well readable and convenient for users. How to Optimize Your Website for Mobile Best Practices in 2018.
 Source: medium.muz.li
Source: medium.muz.li
This was the case for all the iphones before the retina era. Another reason to begin small is the fact that apple itself, still continues to support the tiny iphones: I recommend designing at 360x640 for android and 375x667 for ios. I always design at 375 and then test it down to 320. Typography In Mobile Design — 15 Best Practices To Excellent UI by.
 Source: dzineflip.com
Source: dzineflip.com
A mobile display design from 360640 to 414896. And it's much easier to scale a mobile design up rather than down. For instance, while 14sp is the default text size when the text can be quite long, when there’s only a small modal with a bit of text, it. 90% of website visitors bounce due to poor design. Best Things to Consider When Choosing Your Smartphone DzineFlip.

No one enjoys filing out tons of information, especially on a mobile device. Or another simple answer is, as joseph dickerson. Screen size refers to the length of the screen across diagonally or from one corner to the other. You should also utilize a single input field. When designing a mobile app, for what screen size and resolution should.
 Source: publ.com
Source: publ.com
And between iphone 5 and iphone x, every regular iphone model had a screen resolution of 375x667 pt. Design for your audience, first. By “default” or “primary”, i mean the size that most paragraphs, labels, menus and lists are set to. Medium size phones are ones between 4.5 and 6.5 inches. The Overview of Mobile App Market Why You Should Enter.
 Source: freebiesbug.com
Source: freebiesbug.com
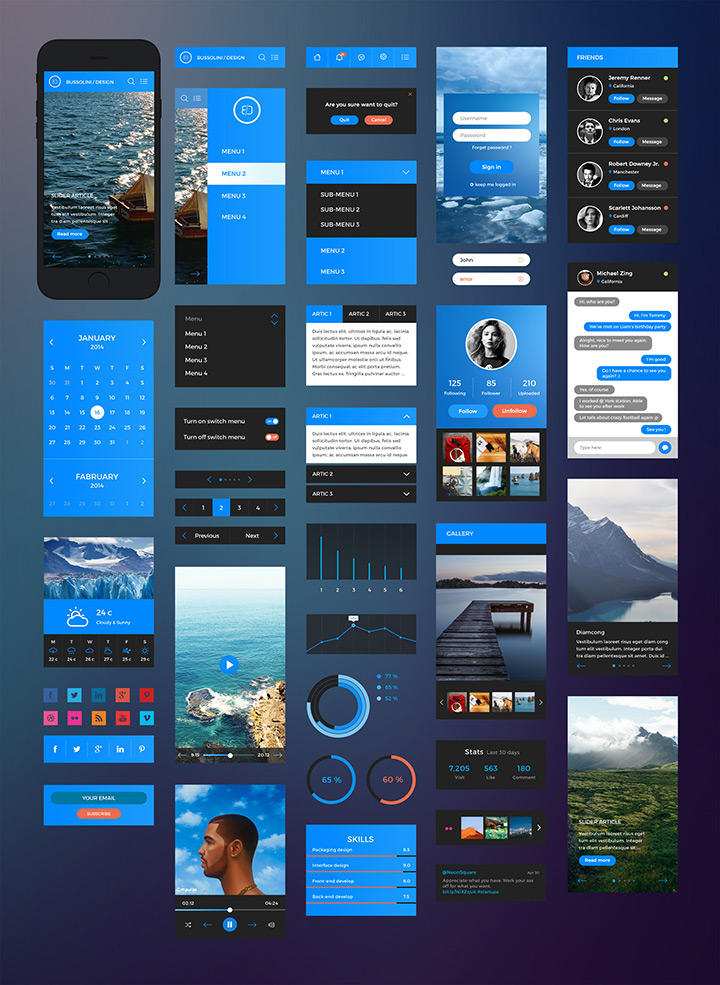
Currently the smallest mobile device’s screen size is 320 px, you should check that out, too. Xiaomi redmi 11 prime 5g; It means your 100×100 image will render a quarter the size on a retina device if rendered by counting pixels alone. A desktop display design for 1920*1080 resolution. iPhone 6 UI Kit Free PSD Freebiesbug.
 Source: uxplanet.org
Source: uxplanet.org
Breakpoints going larger or smaller, should generally follow your design/product and cater to what you want to do, there’s no hard or fast rule, it should break/respond/change once it hit’s desirable points to do so. Websites should transform responsively and fast at all screen resolutions on different browsers and platforms. Since 22×22 is the smallest size the icon will be viewed at, it’s ideal to design the icon at this size first so you can ensure the design will be clear and identifiable at its smallest size. Due to the appearance of new devices and screen sizes, the website design should respond to these changes and improvements. Mobile Typography 8 Steps Toward Powerful UI. UX.
 Source: medium.com
Source: medium.com
For instance, while 14sp is the default text size when the text can be quite long, when there’s only a small modal with a bit of text, it. No one enjoys filing out tons of information, especially on a mobile device. There are 6 numbers you need to understand when talking about screens sizes and images. Titles on mobile material design apps are 20sp. Supporting Different Screen Sizes Andorid Oceanize Geeks Medium.

And it's much easier to scale a mobile design up rather than down. A powerful, free tool for classrooms, districts and students. For instance, the first iphone had a resolution of 320x480, with 320 pixels across and 480 pixels down. There are 6 numbers you need to understand when talking about screens sizes and images. Which screen resolution should I design an app UI for Android? How do.

You should think of this as the normal font size, and basically everything else a variation on it. A desktop display design for 1920*1080 resolution. Design for your audience, first. Use mobile size comparison tool from 91mobiles to compare the relative sizes of the phones. For my mobile app, should its tablet version follow phone design.
 Source: think360studio.com
Source: think360studio.com
What size to design mobile website? When an app is built, designers work with a series of screen sizes in mind. This was the case for all the iphones before the retina era. Resolution in mobile is the number of pixels that are across the screen is to a number of pixels that are downwards. What Dimensions & Resolution Should Be For iOS And Android App Design?.
 Source: uxbert.com
Source: uxbert.com
Huawei matepad pro 11 2022; Design for desktop displays from 1024×768 through 1920×1080. Perfect for those who want a good balance between portability, quality specs and some innovative features. What you need to look into is a term called “media query”. 10 Most Important Mobile UX Design Principles You Should Know.
![What Size Should Your iPhone App Be Optimized For? [Design] What Size Should Your iPhone App Be Optimized For? [Design]](https://mixpict.github.io/img/placeholder.svg)
Xiaomi redmi 11 prime 5g; Huawei matepad pro 11 2022; Or another simple answer is, as joseph dickerson. 320wx480h) dpi (dots per inch or pixels per inch) points (an abstract measurement for ios) What Size Should Your iPhone App Be Optimized For? [Design].

Huawei matepad pro 11 2022; Thus, the content is well readable and convenient for users. Here comes the calculation part: I always design at 375 and then test it down to 320. Which mobile resolution should be used for UI Design (smaller vs.

Design from 360×640 through 1920×1080. The media manager in appstore connect still holds dedicated media files for iphone 4s (3.5 inches) and iphone 5/5s/se (4. 320wx480h) dpi (dots per inch or pixels per inch) points (an abstract measurement for ios) That’s because android is the dominant mobile os in the world and all (early) android devices with 16:9 aspect ratio have 360x640 dp screens. Which mobile resolution should be used for UI Design (smaller vs.
 Source: pinterest.com
Source: pinterest.com
Unfortunately in an horizontal format you will have to rotate your phone and also smaller in size which is a. Ios icon sizes range from 22×22 pixels, all the way up to 1024×1024 pixels. Another reason to begin small is the fact that apple itself, still continues to support the tiny iphones: Resolution in mobile is the number of pixels that are across the screen is to a number of pixels that are downwards. All Thumbs, Why Reach Navigation Should Replace the Navbar in iOS.
![What Size Should Your iPhone App Be Optimized For? [Design] What Size Should Your iPhone App Be Optimized For? [Design]](https://mixpict.github.io/img/placeholder.svg)
The body text size in material design is 14sp. An horizontal format like an ipad will be better for tv presentations or even for printing latter on since i have the two pages spread ready. I always design at 375 and then test it down to 320. For teams of all sizes wanting to create together, with premium workplace and brand tools. What Size Should Your iPhone App Be Optimized For? [Design].
 Source: ux.stackexchange.com
Source: ux.stackexchange.com
320 is getting phased out for larger screens, but there are still enough users to justify it. For anyone wanting to design anything, on your own or with others. Ios icon sizes range from 22×22 pixels, all the way up to 1024×1024 pixels. Another reason to begin small is the fact that apple itself, still continues to support the tiny iphones: ios Screen size for mobile app design User Experience Stack Exchange.
The Reason That This Makes Sense Is That With Such Limited Real.
For galaxy s10, i have to multiply 19:9 with 40, which will give me an artboard size to work on (it will help me to export and. Resolution in mobile is the number of pixels that are across the screen is to a number of pixels that are downwards. What size should a mobile website be? An horizontal format like an ipad will be better for tv presentations or even for printing latter on since i have the two pages spread ready.
For Anyone Wanting To Design Anything, On Your Own Or With Others.
You should think of this as the normal font size, and basically everything else a variation on it. Design from 360×640 through 1920×1080. Thus, the content is well readable and convenient for users. You should make your website at least 1920px wide.
320Wx480H) Dpi (Dots Per Inch Or Pixels Per Inch) Points (An Abstract Measurement For Ios)
We recommend you stop wasting your time and losing your potential clients. Today, we'll focus on user experience across different platforms. To build a powerful mobile app ui for different screen sizes, designers can use tools like sketch or figma. Unless you want to showcase your design in a modern and trendy device mockup, for example, iphone 11 pro or samsung galaxy s10+, or your target userbase has a.
Design For Your Audience, First.
And it’s also worth taking a look at the design on a larger viewport that’s width is more than 1920 px. Ios icon sizes range from 22×22 pixels, all the way up to 1024×1024 pixels. The media manager in appstore connect still holds dedicated media files for iphone 4s (3.5 inches) and iphone 5/5s/se (4. The 1366*768 standard is 89%).







