There is an addon that provides a button for the formatting toolbar which lets you set a font size, though beware; Of course, reading that sounds technical, so i will give you an better definition of each one.
92 Inspiration Font Size Pixel Scale With New Ideas, The retina display doesn't double the size of the element. A font size of at least 16 pixels is works well for body copy.
 Create & Play How many pixels do I need to export a photo? From create-n-play.blogspot.com
Create & Play How many pixels do I need to export a photo? From create-n-play.blogspot.com
Unless a user changes it, or you define it. Px, %, rem, and em, oh my!. Enter the number accompanying the venus sans serif font you've chosen. Not all themes will use 100% font size meaning 1 rem will not always equal 16pixels.
Create & Play How many pixels do I need to export a photo? Vs code seems to take editor.fontsize value directly in pixels.
You could use a stationery template that sets specific font sizes. 1em is equal to the current font size. Of course, reading that sounds technical, so i will give you an better definition of each one. Changing font sizes in different themes.
![]() Source: vectorified.com
Source: vectorified.com
Similarly, if you want a font size of 10px, then specify 0.625em (10/16 = 0.625); For the sake of clarity, this guide will always refer to “css pixels” when it says “pixels”. Pixel (px) point (pt) em: The size can be calculated from pixels to em using this formula: Windows 10 Icon Size Pixels at Collection of Windows.
![]() Source: fonts4free.net
Source: fonts4free.net
So, the default size of 1em is 16px. Whether a font size is defined in pixels, rem, rem or % units for resizing doesn’t really matter. Similarly, if you want a font size of 10px, then specify 0.625em (10/16 = 0.625); Css allows the author to specify most of the size and distance values (height, margins, border width, and so on) in pixels, which seems simple enough:. Minecraft Pixel Font Download Fonts4Free.
![]() Source: pixelhours.com
Source: pixelhours.com
50px;hey, it's 50 of those little phosphor dots from the left edge of the containing. Same font, same pt size, no relative scaling p.s. Sets this property to its default value. Rem = 1 rem is the root (body) equivelent to the width of the capital letter letter “ m “. Type Scale A Visual Calculator for Font Size Pixel Hours.
![]() Source: fontmeme.com
Source: fontmeme.com
By setting the base font size and then defining the font sizes of the elements on. The first upgrade is to forget about px when defining typography. Understanding that different fonts can be more or less legible even at the exact same size, 16px is a good place to start when choosing your default mobile font size. Experiment with font size, scale and different webfonts. Small Pixel Font Download.
![]() Source: all-free-download.com
Source: all-free-download.com
Generate font size variables for a fluid type scale with css clamp. The quick brown fox jumped over the lazy dog. Rem = 1 rem is the root (body) equivelent to the width of the capital letter letter “ m “. Em = 1 em is the equivelent to the width of the capital letter “ m “. Pixel Point free Font in ttf format for free download 6.56KB.
 Source: cristian.sulea.net
Source: cristian.sulea.net
For example, at a viewport width of 600 pixels, halfway between 360 and 840 pixels, we would get exactly the. The em is a scalable unit, 1em is equal to the current font size; There is an addon that provides a button for the formatting toolbar which lets you set a font size, though beware; The percent unit is much like the “em” unit, save for a few fundamental differences. CSS Font Size (px vs. em vs. percent vs. pt) Knowledge Base.
 Source: stackoverflow.com
Source: stackoverflow.com
Body fonts should be about 16px. To make it 100% responsive, each displayed element should work as expected in screen resolutions. The em is a very useful unit in css since it automatically adapts its length relative to the font that the reader chooses to use. Css allows the author to specify most of the size and distance values (height, margins, border width, and so on) in pixels, which seems simple enough:. html Fractional font sizes html5 canvas? Stack Overflow.
 Source: forum.figma.com
Source: forum.figma.com
So, the default size of 1em is 16px. Px, %, rem, and em, oh my!. Enter the number accompanying the venus sans serif font you've chosen. Whether a font size is defined in pixels, rem, rem or % units for resizing doesn’t really matter. How do I match a same font size pixel value in figma and in code? Get.
 Source: marketplace.yoyogames.com
Source: marketplace.yoyogames.com
Similarly, if you want a font size of 10px, then specify 0.625em (10/16 = 0.625); One point is equal to 1/72 of an inch. 1em is equal to the current font size. The size can be calculated from pixels to em using this formula: Pixel Sprite Font 6 by 10 by Jaye Cline GameMaker Marketplace.
 Source: pinterest.com
Source: pinterest.com
The em is a very useful unit in css since it automatically adapts its length relative to the font that the reader chooses to use. By “default” or “primary”, i mean the size that most paragraphs, labels, menus and lists are set to. There is an addon that provides a button for the formatting toolbar which lets you set a font size, though beware; That’s the unit of measurement in websites. Font size point, pixel, em Conversion chart, Cricut fonts, Disney font.
 Source: stackoverflow.com
Source: stackoverflow.com
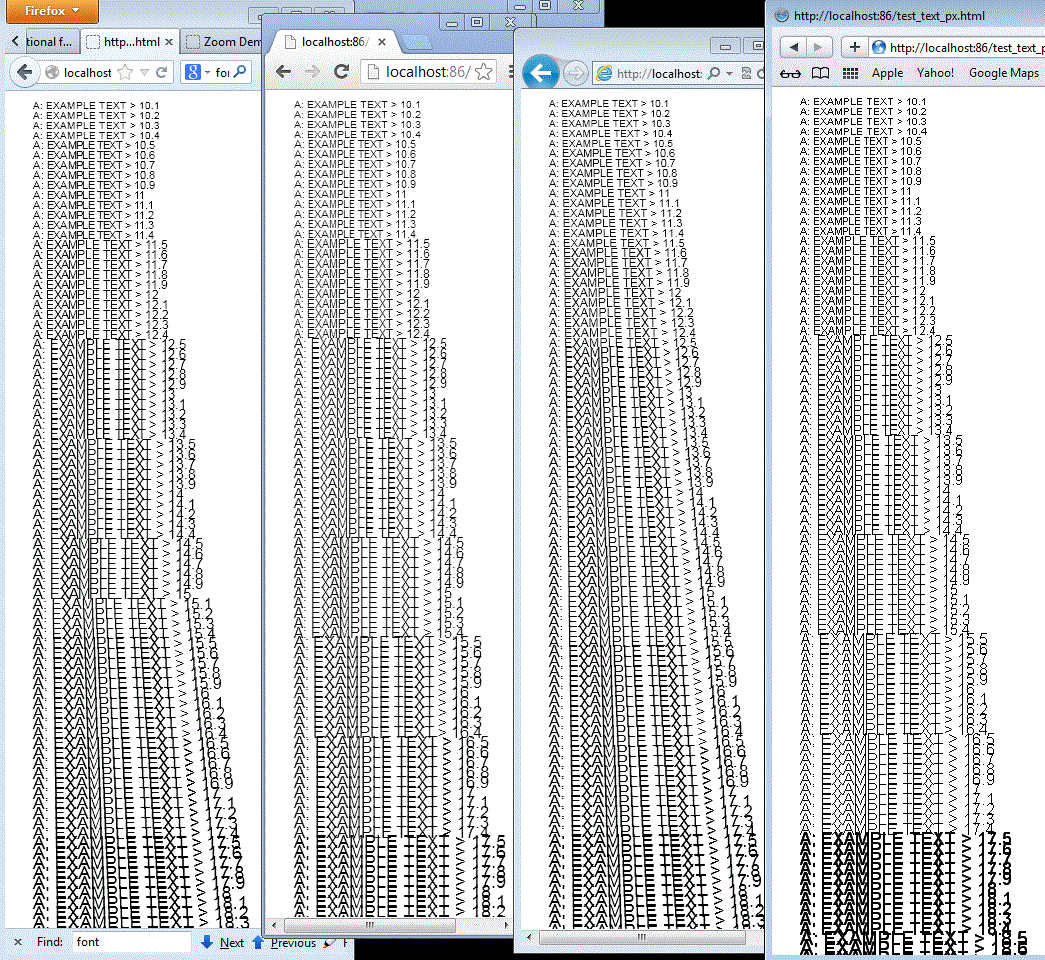
The quick brown fox jumped over the lazy dog. For 22px, specify 1.375em (22/16). The type scale determines how much bigger or smaller fonts go rooted in the base or default font. The 2nd column is the size (in pixels) of the box surrounding the sample text. What is the default pixel size of text in HTML? Stack Overflow.
 Source: wfonts.com
Pixel (px) point (pt) em: The default text size in browsers is 16px. You’ll need to find out what font size the theme is using relative to the html root. To make it 100% responsive, each displayed element should work as expected in screen resolutions. Download Free Font Pixel Sans Serif.
 Source: stackoverflow.com
Source: stackoverflow.com
But these numbers are still nowhere to be seen. For example, at a viewport width of 600 pixels, halfway between 360 and 840 pixels, we would get exactly the. A font size of at least 16 pixels is works well for body copy. The first upgrade is to forget about px when defining typography. html difference between px and em Stack Overflow.

It only effects images on the web. Pixel font sizes are one of the worst misfeatures in the css specification. Not all themes will use 100% font size meaning 1 rem will not always equal 16pixels. Pixel (px) point (pt) em: Pokemon Pixel Font Regular Font, Download Pokemon Pixel Font Regular.
 Source: create-n-play.blogspot.com
Source: create-n-play.blogspot.com
So if the parent’s font size is 16px, 1em is 16px and 2em is 32px. The quick brown fox jumped over the lazy dog. Whether a font size is defined in pixels, rem, rem or % units for resizing doesn’t really matter. For the sake of clarity, this guide will always refer to “css pixels” when it says “pixels”. Create & Play How many pixels do I need to export a photo?.
 Source: pinterest.com
Source: pinterest.com
The type scale determines how much bigger or smaller fonts go rooted in the base or default font. How to define font size is no big deal. Enter the number accompanying the venus sans serif font you've chosen. To make these examples easier to understand, they all use a pixel value for the body font size: Magicons 160 Icons for Web & Mobile Icon, Icon font, Pixel size.
 Source: pinterest.com
Source: pinterest.com
For 22px, specify 1.375em (22/16). Unless a user changes it, or you define it. You could use a stationery template that sets specific font sizes. To make it 100% responsive, each displayed element should work as expected in screen resolutions. Computer Pixel Mine Embroidery design Font applique 3 sizes Etsy in.
 Source: codepad.co
Source: codepad.co
Em and rem are known as relative units. The size can be calculated from pixels to em using this formula: By setting the base font size and then defining the font sizes of the elements on. By “default” or “primary”, i mean the size that most paragraphs, labels, menus and lists are set to. REM Font Size Mixin with Pixel Fallback Codepad.
![]() Source: hipsthetic.com
Source: hipsthetic.com
The font size inherits from the root of the styling. A font size of at least 16 pixels is works well for body copy. The type scale determines how much bigger or smaller fonts go rooted in the base or default font. The first upgrade is to forget about px when defining typography. 30+ Best Free Pixel Fonts Hipsthetic.
 Source: pinterest.com
Source: pinterest.com
Enter the number accompanying the venus sans serif font you've chosen. It only effects images on the web. The type scale determines how much bigger or smaller fonts go rooted in the base or default font. A more suitable css unit for font sizes is the em. lower letters pixel font stock vector 19389136 Pixel font, Lower case.
 Source: youtube.com
Source: youtube.com
Using this method your base size is 100% if you like percents or 1em, if that’s your preferred unit. The important thing to remember is that the em unit is relative to its parent. Any viewport width between 361 and 839 pixels needs a font size linearly scaled between 1 and 3.5rem. 1em is equal to the current font size. How To Make Font Size Larger On Google Pixel Phones(Android Phone.
![]() Source: fonts2u.com
Source: fonts2u.com
It only effects images on the web. When you change the font size for pixels, you’ll need to change the rem size also. The type scale determines how much bigger or smaller fonts go rooted in the base or default font. A more suitable css unit for font sizes is the em. Pixel Alphabet Regular font.
![[OC][TUTORIAL] Making a pixel font that handles scaling PixelArt [OC][TUTORIAL] Making a pixel font that handles scaling PixelArt](https://i2.wp.com/i.imgur.com/MpfsaGW.png) Source: reddit.com
Source: reddit.com
By setting the base font size and then defining the font sizes of the elements on. The 2nd column is the size (in pixels) of the box surrounding the sample text. The em is a scalable unit, 1em is equal to the current font size; Typography is one of the important points for a better ux view. [OC][TUTORIAL] Making a pixel font that handles scaling PixelArt.
 Source: pinterest.com
Source: pinterest.com
For 22px, specify 1.375em (22/16). Images should be exported at a higher dpi and served to retina displays. This doesn't seem to be true in my testing. To make it 100% responsive, each displayed element should work as expected in screen resolutions. Inches to Pixels How To Resize Images Without Losing Quality Photo.
The Quick Brown Fox Jumped Over The Lazy Dog.
But these numbers are still nowhere to be seen. To make these examples easier to understand, they all use a pixel value for the body font size: Css allows the author to specify most of the size and distance values (height, margins, border width, and so on) in pixels, which seems simple enough:. Grab the output css and drop it into any design system.
To Make It 100% Responsive, Each Displayed Element Should Work As Expected In Screen Resolutions.
Pixel (px) point (pt) em: That’s actually super easy with clamp ()! A font size of at least 16 pixels is works well for body copy. Pixel font sizes are one of the worst misfeatures in the css specification.
The Default Text Size In Browsers Is 16Px.
So user requesting 32 pt font is actually requesting 32 px on macos and 43 px on windows. Experiment with font size, scale and different webfonts. 1em is equal to the current font size. So, the default size of 1em is 16px.
Minimum (Mobile) Define The Minimum Font Size And Viewport Width For Your Type Scale's Baseline Step.
For example, at a viewport width of 600 pixels, halfway between 360 and 840 pixels, we would get exactly the. Px, %, rem, and em, oh my!. That’s the unit of measurement in websites. A more suitable css unit for font sizes is the em.







