It’s no secret that adapting your website for mobile searches is essential for your content’s success. What isn’t so obvious is that not all websites are equipped for mobile.
92 Inspiration How To Make Your Website Responsive In Wordpress Free Download, The initial step is to install and activate the responsive menu on your wordpress website. You can check that how responsive the website is by clicking on ads.
 How to build WordPress website with Responsive theme WPWebsmartz From wpwebsmartz.com
How to build WordPress website with Responsive theme WPWebsmartz From wpwebsmartz.com
It’s placement on your pages and whether you have a simple. It means you have to build your website with bootstrap though, so you have to do this while building the site, not afterwards. Jetpack comes packed with tons of great features, and most significantly it boasts “responsive design” feature, helping users to shape their site for mobile visitors. #3 make your wordpress navigation menu responsive.
How to build WordPress website with Responsive theme WPWebsmartz Enter the necessary comments to the top of the style.css file.
There are many ways to make your website mobile responsive, but the most effective and affordable way is to use a plugin like: Select an element, and then select the advanced tab. Get a domain name and hosting. Install the wptouch plugin customize the settings preview and save changes,
 Source: fiverr.com
Source: fiverr.com
How can you make your ecommerce website responsive? Set up your wordpress site. Resize the browser window to see that the three div elements below will display horizontally on large screens and stacked vertically on small. Plugins can add quite a bit to your design and some of these will allow you to build layouts for your site. Create responsive wordpress website by Only1kader Fiverr.
 Source: pinterest.com
Source: pinterest.com
Learn the 7 core elements on how to build a responsive website or webpage. Pilih versi demo yang diinginkan dan pilih konten (isi) yang ingin anda pasang. Jetpack comes packed with tons of great features, and most significantly it boasts “responsive design” feature, helping users to shape their site for mobile visitors. It’s placement on your pages and whether you have a simple. How To Make a WordPress Website For Beginners 2018 Responsive Web.
 Source: medium.com
Source: medium.com
I want a wordpress blog website like insopedia.com. Learn the 7 core elements on how to build a responsive website or webpage. For padding and margins, you will find four options: However, there are some themes more suited for mobile devices than others. Top 5 Advantages of Responsive Web Design For a Business.
 Source: pinterest.com
Source: pinterest.com
You can use a css framework such as bootstrap to do this. Plugins can add quite a bit to your design and some of these will allow you to build layouts for your site. You would need to see just how customizable the. That will automatically make your site responsive by default (in most cases, limitations might apply). Responsive Wordpress theme. Web design, Wordpress theme responsive.
 Source: buyhttp.com
Source: buyhttp.com
Take an existing theme and make it responsive, which will generally involve adding media queries for smaller screens. Set up your wordpress site. There are many ways to make your website mobile responsive, but the most effective and affordable way is to use a plugin like: Make sure that you have installed and activated the responsive menu plugin. How to Make a WordPress Website Mobile Friendly and Responsive BuyHTTP.
 Source: seoclerk.com
Source: seoclerk.com
The good thing about wordpress is that there are a lot of themes that you can choose from to help you easily get the look and feel you want for your web site. With media queries you can define completely different styles for different browser sizes. Here are a few reasons why your wordpress website should be fully mobile responsive. Make sure that you have installed and activated the responsive menu plugin. I will create responsive SEO friendly WordPress blog website with basic.
 Source: pinterest.com
Source: pinterest.com
There are many ways to make your website mobile responsive, but the most effective and affordable way is to use a plugin like: Wordpress provides multiple options in this regard (both free and paid). Two examples are the optimizepress plugin and wordpress landing pages. Index.php, footer.php, header.php, page.php, sidebar.php, and funtions.php. O2geeks I will design and develop fully responsive wordpress website.
 Source: urbangekodesign.com
Source: urbangekodesign.com
Untuk memulai, buka tema wordpress oshine responsif dan arahkan ke tab import. Before sending me proposal, must visit the website! Resize the browser window to see that the three div elements below will display horizontally on large screens and stacked vertically on small. Set up your wordpress site. Understanding between High Traffic and Responsive Websites.
 Source: seoclerk.com
Source: seoclerk.com
Brian wood shows you how in creating a. For padding and margins, you will find four options: There are two ways to do this: With the boost in mobile popularity, some businesses haven’t caught up to the trend and are, as a result, limiting. Create A Professional Responsive WordPress Website And Blog Site for.
 Source: pinterest.com
Source: pinterest.com
Send me a proposal, if you can build a website like this. It’s placement on your pages and whether you have a simple. Here are a few reasons why your wordpress website should be fully mobile responsive. Pilih versi demo yang diinginkan dan pilih konten (isi) yang ingin anda pasang. 21+ Best Responsive WordPress Themes (For Sites in 2018) Wordpress.
 Source: pinterest.com
Source: pinterest.com
Jetpack comes packed with tons of great features, and most significantly it boasts “responsive design” feature, helping users to shape their site for mobile visitors. There are two ways to do this: You can use a css framework such as bootstrap to do this. However, there are some themes more suited for mobile devices than others. Web Design Responsive WordPress Theme TemplateMonster Wordpress.
 Source: wpwebsmartz.com
Source: wpwebsmartz.com
In addition to resize text and images, it is also common to use media queries in responsive web pages. With media queries you can define completely different styles for different browser sizes. Wordpress provides multiple options in this regard (both free and paid). Untuk memulai, buka tema wordpress oshine responsif dan arahkan ke tab import. How to build WordPress website with Responsive theme WPWebsmartz.
 Source: seoclerk.com
Source: seoclerk.com
Install the wptouch plugin customize the settings preview and save changes, With the boost in mobile popularity, some businesses haven’t caught up to the trend and are, as a result, limiting. Untuk memulai, buka tema wordpress oshine responsif dan arahkan ke tab import. Before sending me proposal, must visit the website! Design A Professional And Responsive Wordpress Website for 75 SEOClerks.
 Source: seoclerk.com
Source: seoclerk.com
Pilih versi demo yang diinginkan dan pilih konten (isi) yang ingin anda pasang. Brian wood shows you how in creating a. Two examples are the optimizepress plugin and wordpress landing pages. Here are a few reasons why your wordpress website should be fully mobile responsive. make your website responsive mobile friendly for 50 SEOClerks.
 Source: wdsoft.in
Source: wdsoft.in
6 tips to make your wordpress site responsive. Install and activate the responsive menu plugin. #3 make your wordpress navigation menu responsive. There are two ways to do this: WordPress Web Design, SEO and Migration.
 Source: teamwebpower.com
Source: teamwebpower.com
Plugins can add quite a bit to your design and some of these will allow you to build layouts for your site. A crucial part of your design is considering the navigation; If you haven’t installed the plugin yet, make sure to. There are many ways to make your website mobile responsive, but the most effective and affordable way is to use a plugin like: Responsive Wordpress Website.
 Source: nimapinfotech.com
Source: nimapinfotech.com
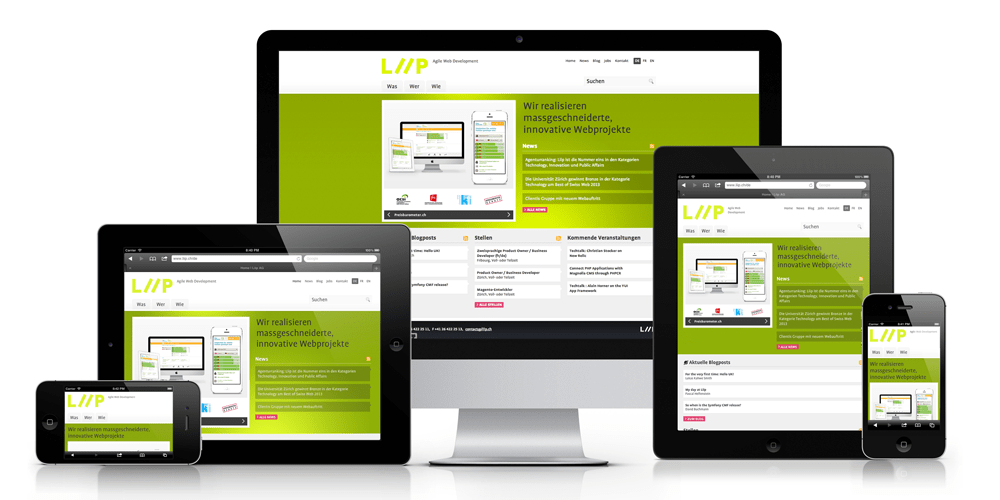
Resize the browser window to see that the three div elements below will display horizontally on large screens and stacked vertically on small. Brian wood shows you how in creating a. Take an existing theme and make it responsive, which will generally involve adding media queries for smaller screens. In addition to resize text and images, it is also common to use media queries in responsive web pages. How to Make a Wordpress Site Responsive? Nimap Infotech.
 Source: d5creation.com
Source: d5creation.com
There are two ways to do this: Plugins can add quite a bit to your design and some of these will allow you to build layouts for your site. Learn the 7 core elements on how to build a responsive website or webpage. I want a wordpress blog website like insopedia.com. Why do you need Responsive WordPress Website for your business? D5.
 Source: templatemonster.com
Source: templatemonster.com
However, you will be happy to hear that in that case you have a number of tutorials and wordpress plugins at your disposal to help you out: Tunggu sampai proses selesai dan situs anda akan siap untuk penyesuaian. For padding and margins, you will find four options: Plugins can add quite a bit to your design and some of these will allow you to build layouts for your site. Web Design Responsive WordPress Theme 58337.
 Source: fiverr.com
Source: fiverr.com
I want a wordpress blog website like insopedia.com. Dalam kasus kami, saya telah memilih semua konten (isi) dan mengklik tombol install. Select an element, and then select the advanced tab. Make sure that you have installed and activated the responsive menu plugin. Create a complete responsive wordpress website by Isa017.
 Source: bloggersutra.com
Source: bloggersutra.com
Take an existing theme and make it responsive, which will generally involve adding media queries for smaller screens. Dalam kasus kami, saya telah memilih semua konten (isi) dan mengklik tombol install. You can use a css framework such as bootstrap to do this. Learn about free testing tools. How To Create A Responsive Website With WordPress In 2020.
 Source: exeideas.com
Source: exeideas.com
There are two ways to do this: All designers have to do, after picking a theme, is to decide on colour. You would need to see just how customizable the. However, there are some themes more suited for mobile devices than others. How To Make More Responsive WordPress Website By Doing Less? EXEIdeas.
 Source: templatemonster.com
Source: templatemonster.com
6 tips to make your wordpress site responsive. To build a responsive website on wordpress, you have to use a responsive theme, the most important. In addition to resize text and images, it is also common to use media queries in responsive web pages. What isn’t so obvious is that not all websites are equipped for mobile. Accounting Website Responsive WordPress Theme 58090.
 Source: ntierinfotech.com
Source: ntierinfotech.com
Wordpress provides multiple options in this regard (both free and paid). Set up your wordpress site. Google mobile friendly checker plugin. To build a responsive website on wordpress, you have to use a responsive theme, the most important. Tips and tricks for Responsive Website Design for your business Ntier.
 Source: insidevcode.eu
Source: insidevcode.eu
Creating a responsive menu can be one of the trickiest parts, especially if you want it to be collapsible. Send me a proposal, if you can build a website like this. Install the wptouch plugin customize the settings preview and save changes, A crucial part of your design is considering the navigation; WordPress e il Web Design Responsive InsiDevCode.
For Padding And Margins, You Will Find Four Options:
The good thing about wordpress is that there are a lot of themes that you can choose from to help you easily get the look and feel you want for your web site. Untuk memulai, buka tema wordpress oshine responsif dan arahkan ke tab import. Learn about free testing tools. To create wordpress template files, follow the steps below:
A Crucial Part Of Your Design Is Considering The Navigation;
Pilih versi demo yang diinginkan dan pilih konten (isi) yang ingin anda pasang. Index.php, footer.php, header.php, page.php, sidebar.php, and funtions.php. Brian wood shows you how in creating a. It means you have to build your website with bootstrap though, so you have to do this while building the site, not afterwards.
Here Are A Few Reasons Why Your Wordpress Website Should Be Fully Mobile Responsive.
Select an element, and then select the advanced tab. Before sending me proposal, must visit the website! All designers have to do, after picking a theme, is to decide on colour. You can use a css framework such as bootstrap to do this.
It’s No Secret That Adapting Your Website For Mobile Searches Is Essential For Your Content’s Success.
I want a wordpress blog website like insopedia.com. #3 make your wordpress navigation menu responsive. Plugins can add quite a bit to your design and some of these will allow you to build layouts for your site. The initial step is to install and activate the responsive menu on your wordpress website.







