We will try this example in codesandbox, so type codesandbox.io/ in your browser to get to this screen. Let's look at the code for this example.
Simple React Native Font Size Responsive Simple Ideas, This is going to be the important value that is going to adjust to different sizes. { fontsize = width / 24 },.
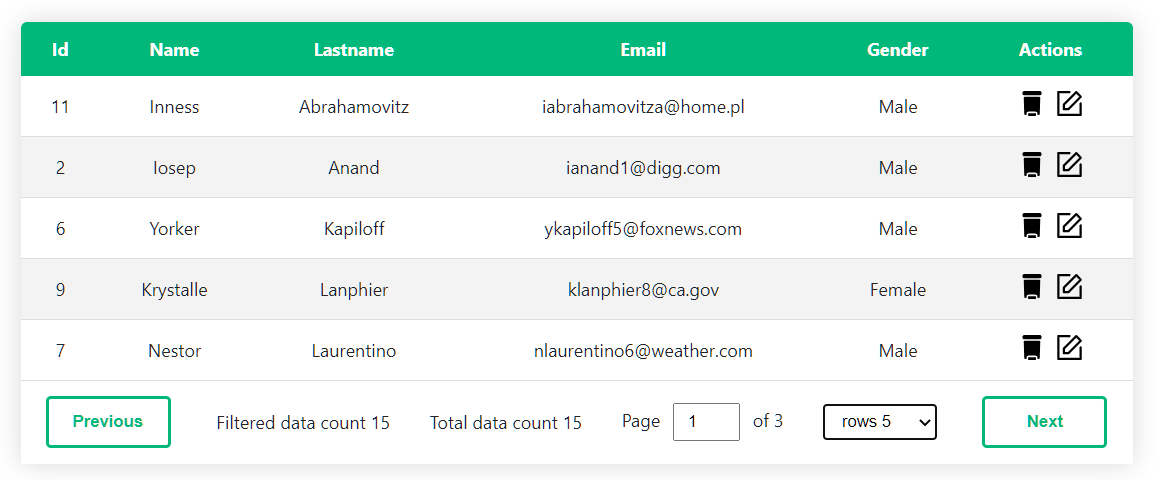
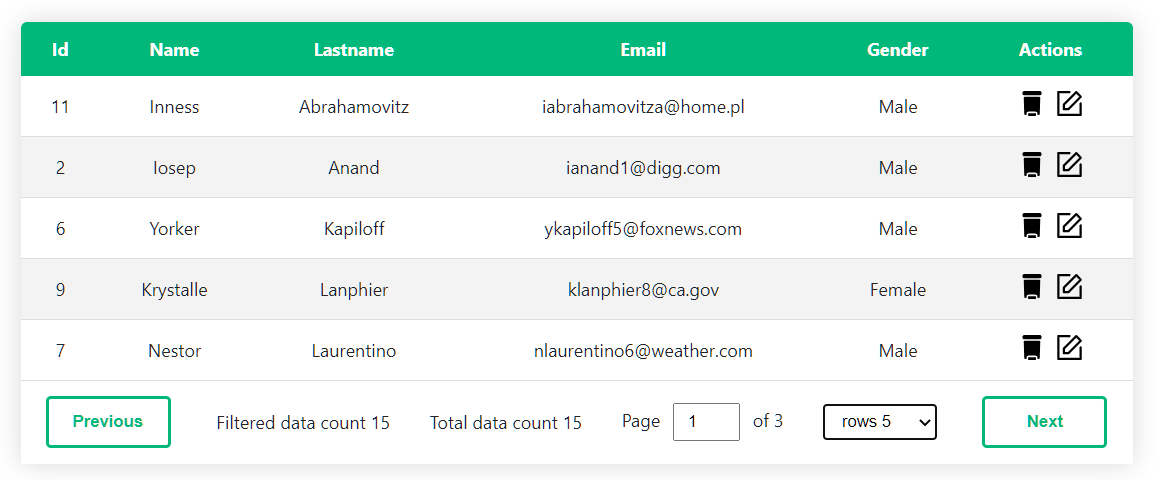
 React and React Native data table Components ReactScript From reactscript.com
React and React Native data table Components ReactScript From reactscript.com
Responsiveness font sizes to the react native tablet; React native provide fontweight style props to make text look bolder in application. Card.io flutter code example checkbox html5 code example how to find length of array in cpp code example how to update a label in runtime jquery code example heroku bigger dyno size code example image to base64 react native code example git local and remote code example given a string s = hello this is me and rohan and vijay replace and with a comma in python code. Use this number in your styles object like so:
React and React Native data table Components ReactScript And we set the fontsize to currentfont to change the font size.
` export default styledtext share Const { width, height, } = dimensions.get ('window'); Answered jan 4 at 11:53. Saya ingin bertanya bagaimana bereaksi menangani native atau melakukan font responsif.
 Source: pranavram.com
Source: pranavram.com
So we use the device height, width & pixel ratio to calculate the font size to be used. Please check the pixelratio provided by react native apis. We will try this example in codesandbox, so type codesandbox.io/ in your browser to get to this screen. This article help you to use fontweight in react native with their output example. Pranav Ram React Native Responsive ScrollViews.
 Source: dev.to
Source: dev.to
Import { dimensions } from 'react native'; A section of text will look more crowded in a component if it is covering 50% of a small screen whereas the same text will look way more sparse in the same component on a larger. Responsiveness font sizes to the react native tablet; Enter link description here the font size is automatically adjusted according to the size of the screen. How To Create Custom Fully Responsive Text Component In React Native.
 Source: stackoverflow.com
Source: stackoverflow.com
Use this library if you have a small problem with the font size 🎉 Then we adjust the font if lines.length is bigger than numberoflines. Export function normalize (size, multiplier = 2) { const scale = (width / height) * multiplier; To adjust font size to fit view in react native for android, we can adjust the font size to fit the text onto the. React Native Text and Growing TextInput in a responsive ScrollView.
 Source: imagecrot.blogspot.com
Source: imagecrot.blogspot.com
And we set the fontsize to currentfont to change the font size. 14, sedangkan di iphone 6 saya memiliki fontsize: To adjust font size to fit view in react native for android, we can adjust the font size to fit the text onto the. This is going to be the important value that is going to adjust to different sizes. React Native Resize Image To Fit View IMAGECROT.
 Source: npmjs.com
Source: npmjs.com
To create a sandbox, we click create sandbox. We calculate the font size in the callback by getting lines.length from the event. How to responsive font in react native; This article help you to use fontweight in react native with their output example. reactnativelightweightresponsive npm.
 Source: youtube.com
Source: youtube.com
Let’s start today topic font weight in react native or how to use fontweight in react native. To create a sandbox, we click create sandbox. ` export default styledtext share Use this library if you have a small problem with the font size 🎉 Responsive Layout Design and fonts. React Native Size Matters.52 YouTube.
 Source: reactnativeexample.com
Source: reactnativeexample.com
For making the ui look according to the size of device we have to scale the font accordingly. This is going to be the important value that is going to adjust to different sizes. We will try this example in codesandbox, so type codesandbox.io/ in your browser to get to this screen. Answered jan 4 at 11:53. Responsive fontSize based on screensize of the device in ReactNative.
 Source: reactscript.com
Source: reactscript.com
React native provide fontweight style props to make text look bolder in application. Use this library if you have a small problem with the font size 🎉 14, sedangkan di iphone 6 saya memiliki fontsize: To set responsive font size with react native, we can use the dimensions object to get the values to calculate the font size. FlatList With Fade & Shrink Transitions React Native Vega Scroll List.
 Source: imagecrot.blogspot.com
Source: imagecrot.blogspot.com
Even though font sizes are scaled automatically based on a device's pixel density to maintain maximum responsiveness, some tinkering with the fonts is still necessary. Saya ingin bertanya bagaimana bereaksi menangani native atau melakukan font responsif. Open your project’s main app.js file and import view, stylesheet and text component. Then we adjust the font if lines.length is bigger than numberoflines. React Native Resize Image To Fit View IMAGECROT.

To set responsive font size with react native, we can use the dimensions object to get the values to calculate the font size. Misalnya di iphone 4s saya memiliki fontsize: Saya ingin bertanya bagaimana bereaksi menangani native atau melakukan font responsif. We calculate the font size in the callback by getting lines.length from the event. React Native Responsive Image Width and Height Example SKPTRICKS.
 Source: reactscript.com
Source: reactscript.com
Javascript by helpful hamster on dec 17 2021 comment. React match image font size; ` export default styledtext share Enter link description here the font size is automatically adjusted according to the size of the screen. React Native Responsive Component Reactscript.
 Source: reactnativeexample.com
Source: reactnativeexample.com
Please check the pixelratio provided by react native apis. React match image font size; 14, sedangkan di iphone 6 saya memiliki fontsize: React native responsive font size. Responsive Grid View for React Native.
 Source: reactscript.com
Source: reactscript.com
To set responsive font size with react native, we can use the dimensions object to get the values to calculate the font size. Here we would make 4 text component in the return () block. Let’s start today topic font weight in react native or how to use fontweight in react native. Please check the pixelratio provided by react native apis. Responsive Grid For React Native With RTL Layout Support Reactscript.
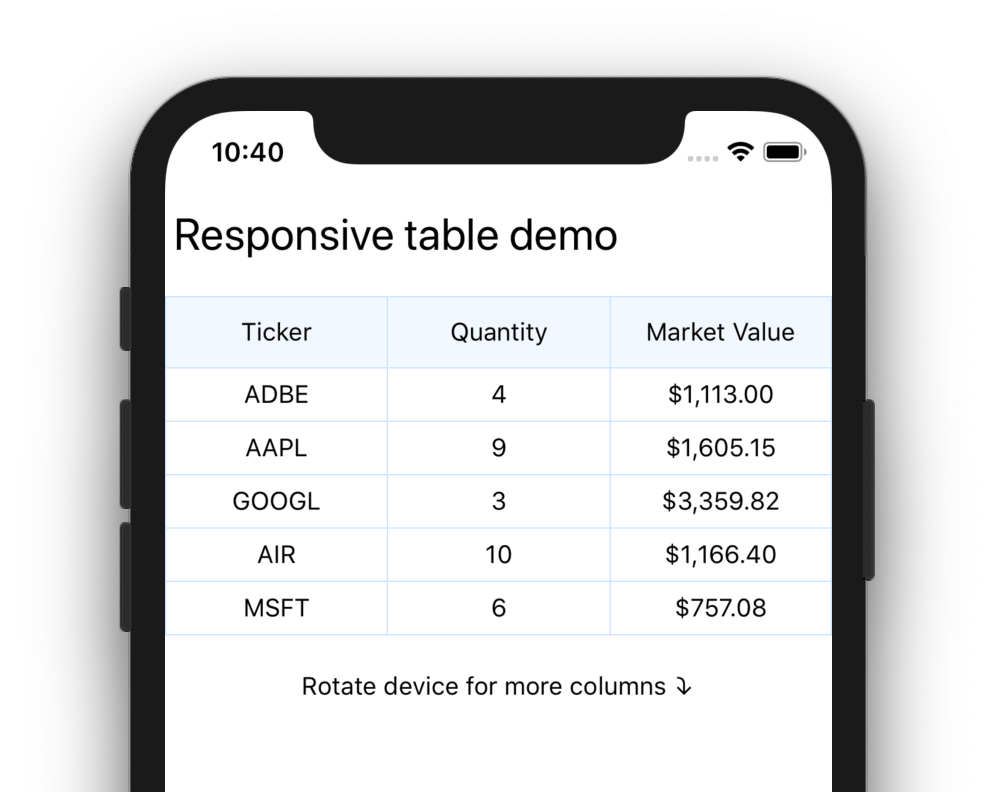
 Source: brucelefebvre.com
Source: brucelefebvre.com
To create a sandbox, we click create sandbox. React native provide fontweight style props to make text look bolder in application. { fontsize = width / 24 },. A section of text will look more crowded in a component if it is covering 50% of a small screen whereas the same text will look way more sparse in the same component on a larger. Building a responsive table in React Native with Hooks Bruce Lefebvre.
 Source: implementationdetails.dev
Source: implementationdetails.dev
Fontweight default value is normal use if developer not defined fontweight for text. Let’s start today topic font weight in react native or how to use fontweight in react native. Import { dimensions } from 'react native'; This is going to be the important value that is going to adjust to different sizes. Building a responsive table in React Native with Hooks.
 Source: dev.to
Source: dev.to
To adjust font size to fit view in react native for android, we can adjust the font size to fit the text onto the. We calculate the font size in the callback by getting lines.length from the event. How to responsive font in react native; So to achieve the responsive fonts you have to normalised your fonts and consider font scaling. How To Create Custom Fully Responsive Text Component In React Native.
 Source: npmjs.com
Source: npmjs.com
I would suggest you to make h1 to h6 for your app and use this as a common component to render the text. If 18 px then what size in react native; We calculate the font size in the callback by getting lines.length from the event. Use this library if you have a small problem with the font size. reactnativeresponsivefontsize npm.
 Source: stackoverflow.com
Source: stackoverflow.com
Export function normalize (size, multiplier = 2) { const scale = (width / height) * multiplier; In this example we are applying fontsize on 2 text components using inline styling and another 2 we’re using custom styling. We calculate the font size in the callback by getting lines.length from the event. So we use the device height, width & pixel ratio to calculate the font size to be used. reactjs Change font size in textinput react native based on screen.
 Source: morioh.com
Source: morioh.com
To adjust font size to fit view in react native for android, we can adjust the font size to fit the text onto the. When device fonts has been scaled by system settings to the extent which breaks the ui of whole app. Even though font sizes are scaled automatically based on a device's pixel density to maintain maximum responsiveness, some tinkering with the fonts is still necessary. Use this library if you have a small problem with the font size 🎉 Responsive Grid View for React Native.
 Source: npmjs.com
Source: npmjs.com
React native provide fontweight style props to make text look bolder in application. Here we would make 4 text component in the return () block. A section of text will look more crowded in a component if it is covering 50% of a small screen whereas the same text will look way more sparse in the same component on a larger. Export function normalize (size, multiplier = 2) { const scale = (width / height) * multiplier; reactnativeresponsiveui npm.
 Source: reactscript.com
Source: reactscript.com
Then we adjust the font if lines.length is bigger than numberoflines. React native responsive font size. React match image font size; I will be adding most common props for general understanding concept. React and React Native data table Components ReactScript.
 Source: npmjs.com
Source: npmjs.com
This is going to be the important value that is going to adjust to different sizes. Const { width, height, } = dimensions.get ('window'); If your good looking font size is 15 and your width is 360 for example, then take 360 and divide by 15 ( = 24). Responsiveness font sizes to the react native tablet; reactnativelightweightresponsive npm.
 Source: npmjs.com
Source: npmjs.com
Open your project’s main app.js file and import view, stylesheet and text component. And we set the fontsize to currentfont to change the font size. How to responsive font in react native; For making the ui look according to the size of device we have to scale the font accordingly. reactnativeresponsivefontsize npm.
 Source: fiverr.com
Source: fiverr.com
This article help you to use fontweight in react native with their output example. Let’s start today topic font weight in react native or how to use fontweight in react native. Javascript by helpful hamster on dec 17 2021 comment. Now console.log (width) and write it down. Design your react native responsive apps by Bilalraza590 Fiverr.
 Source: konsepkoding.com
Source: konsepkoding.com
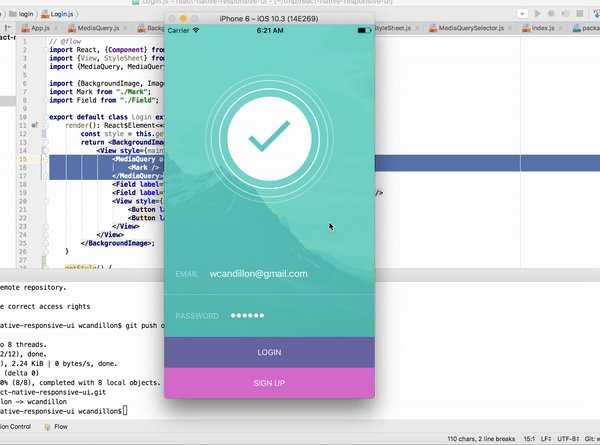
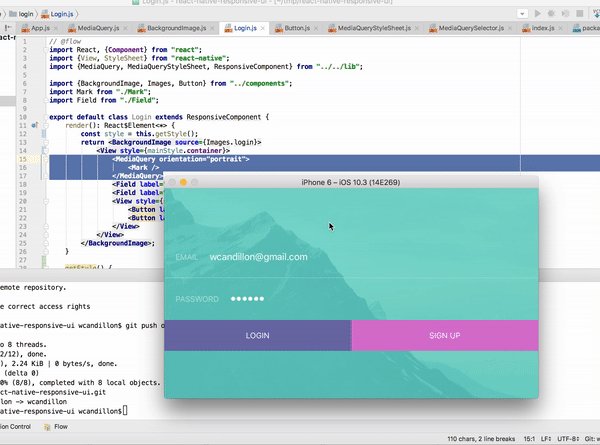
Answered jan 4 at 11:53. Use this number in your styles object like so: Use this library if you have a small problem with the font size. I would suggest you to make h1 to h6 for your app and use this as a common component to render the text. Tutorial React Native Responsive Design UI Login.
{ Fontsize = Width / 24 },.
Now console.log (width) and write it down. Misalnya di iphone 4s saya memiliki fontsize: We will try this example in codesandbox, so type codesandbox.io/ in your browser to get to this screen. To set responsive font size with react native, we can use the dimensions object to get the values to calculate the font size.
This Article Help You To Use Fontweight In React Native With Their Output Example.
When device fonts has been scaled by system settings to the extent which breaks the ui of whole app. Responsiveness font sizes to the react native tablet; To define the normalize function that calculates newsize by multipklying size and scale`. How to responsive font in react native;
Use This Library If You Have A Small Problem With The Font Size.
In this example we are applying fontsize on 2 text components using inline styling and another 2 we’re using custom styling. A section of text will look more crowded in a component if it is covering 50% of a small screen whereas the same text will look way more sparse in the same component on a larger. React native provide fontweight style props to make text look bolder in application. Answered jan 4 at 11:53.
React Match Image Font Size;
How to style responsive fontstyle in react web; Import { dimensions } from 'react native'; If 18 px then what size in react native; And we set the fontsize to currentfont to change the font size.







