The flexbox is a very important layout model for web designers, so if you have a specific interest in design, we recommend exploring it. You’re going to be using the grid system.
Free What Is The Grid System In Bootstrap For Art Design, And i'll show you that in just a little bit, but for now to create the actual columns you would create a div with a class of col and inside, you would place your column content, right? Like any grid system, the bootstrap grid is a library of html/css components that allow you to structure a website and place a website’s content in desired locations easily.
 Bootstrap Grid System YouTube From youtube.com
Bootstrap Grid System YouTube From youtube.com
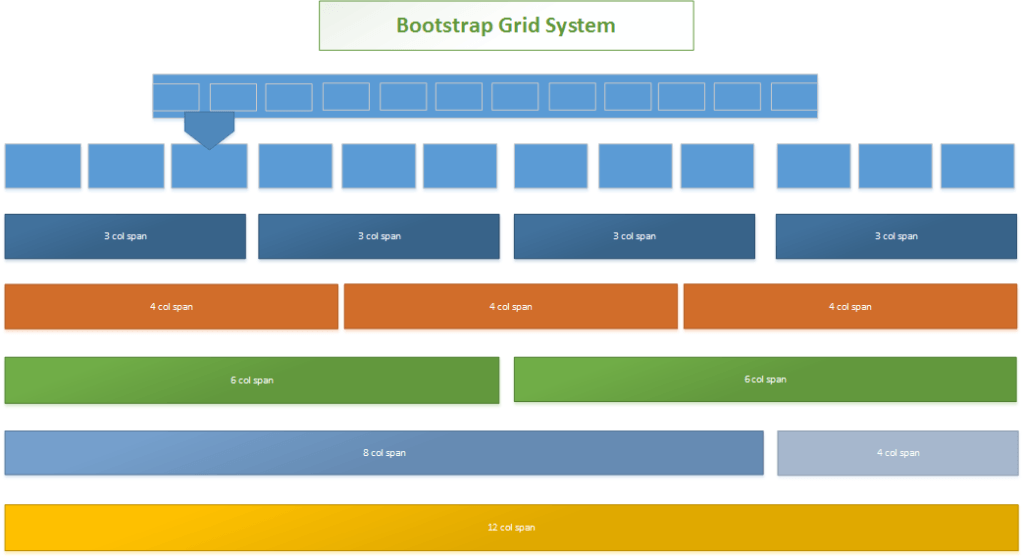
Think of graph paper, where every page has a set of vertical and horizontal lines. This class has horizontal behavior and is suitable for portrait phones. In bootstrap grid system it scales up to 12 columns as the device or viewport size increases. They can also be merged to make wider columns as per the preference.
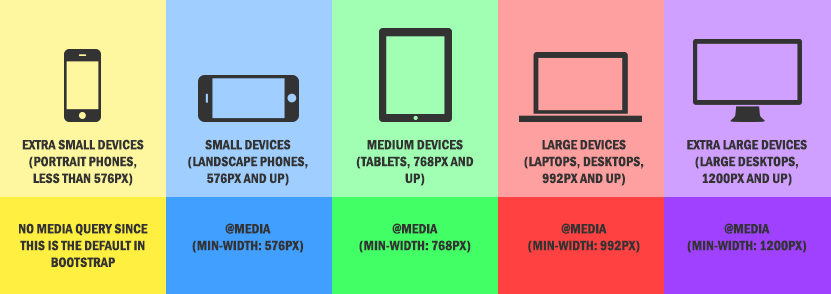
Bootstrap Grid System YouTube .bootstrap classifies screen sizes ranging from extra small to extra large on the basis of pixels.
Therefore, mastering this core functionality is essential for any bootstrap developer. One of the biggest advantages of using bootstrap's grid system is that it is responsive. Bootstrap’s grid system uses containers, rows, and columns to. Bootstrap 4 grid system with flexbox that is totally responsive and scales up to 12 columns (depending on device size) by constructing layout with rows and columns throughout the page.
 Source: bitdegree.org
Source: bitdegree.org
Bootstrap’s grid system uses containers, rows, and columns to. This class has horizontal behavior and is suitable for portrait phones. To align and layout, the bootstrap grid system uses a series of containers, rows, and columns. Therefore, mastering this core functionality is essential for any bootstrap developer. Bootstrap Grid System Explanation Understand Bootstrap Columns.
 Source: youtube.com
Source: youtube.com
It is built on a powerful css concept known as the flexbox. The bootstrap grid system is used for layout, specifically responsive layouts. The bootstrap grid system contains just two parts: The grid system allows designers to work from a base 12 column grid. Bootstrap 3 grid system explained YouTube.
 Source: youtube.com
Source: youtube.com
Anything after the 12th column will be shifted to a new line. The most popular solution to handle different browser sizes at the moment is the grid system. The bootstrap grid system will use a series of containers. To align and layout, the bootstrap grid system uses a series of containers, rows, and columns. bootstrap 5 grid system tutorial YouTube.
 Source: findnerd.com
Source: findnerd.com
This grid system is made of three components namely: The bootstrap 4 grid system is quite handy when formatting web content to be responsive on smartphones, desktops or larger display screens. .bootstrap classifies screen sizes ranging from extra small to extra large on the basis of pixels. Like any grid system, the bootstrap grid is a library of html/css components that allow you to structure a website and place a website’s content. Chapter 2 Bootstrap Grid System.
 Source: onaircode.com
Source: onaircode.com
Bootstrap’s grid system uses a set of containers, rows, and columns to layout and align content. Bootstrap grid system provides an easy and powerful way to create responsive layouts of all shapes and sizes. Bootstrap's grid system is arguably its most impressive and most commonly used feature, as it solves the important task of horizontal and vertical positioning of a page's contents, allowing the contents to be structured across multiple display widths. The bootstrap 5 grid system has six classes: 18+ Bootstrap Grid System Examples OnAirCode.
 Source: malasngoding.com
Source: malasngoding.com
Start your free software development course. In bootstrap, the grid system is useful for building quick web page layouts that are responsive to the different devices based on screen sizes. It’s built with flexbox and is fully responsive. The bootstrap 5 grid system has six classes: Tutorial Bootstrap 4 4 Grid System Bootstrap 4 Malas Ngoding.
 Source: youtube.com
Source: youtube.com
The grid is made up of groupings of rows & columns inside 1 or more containers. This grid system supports a max value of 12 columns. It has the browser’s width of less than 576px. In bootstrap grid system it scales up to 12 columns as the device or viewport size increases. Bootstrap Chapter 3 Bootstrap Grid System YouTube.
 Source: tutorialandexample.com
Source: tutorialandexample.com
It’s built with flexbox and is fully responsive. In this container width is none. The flexbox is a very important layout model for web designers, so if you have a specific interest in design, we recommend exploring it. It is built on a powerful css concept known as the flexbox. Bootstrap Grid System Example Tutorial And Example.
 Source: youtube.com
Source: youtube.com
And of the grid system bootstrap is by far the most common. When these lines intersect, we get squares or rectangular spaces. The flexbox is a very important layout model for web designers, so if you have a specific interest in design, we recommend exploring it. Bootstrap's grid system contains rows equivalent to horizontal lines, and columns equivalent to vertical lines. Bootstrap Grid System YouTube.
 Source: jquery-simplified.blogspot.com
Source: jquery-simplified.blogspot.com
.bootstrap classifies screen sizes ranging from extra small to extra large on the basis of pixels. Bootstrap's grid system is arguably its most impressive and most commonly used feature, as it solves the important task of horizontal and vertical positioning of a page's contents, allowing the contents to be structured across multiple display widths. Bootstrap’s grid system uses a set of containers, rows, and columns to layout and align content. On basis of the device or browser’s width, the bootstrap grid system has the following five classes: jQuery Tutorial With Twitter BootStrap Fixed Layout.
 Source: zeninvader.com
Source: zeninvader.com
Start your free software development course. Bootstrap's grid system contains rows equivalent to horizontal lines, and columns equivalent to vertical lines. The 13th grid gets shifted to a new line. This grid system is made of three components namely: Understanding the Bootstrap 4 framework CSS grid system Zen Invader.
 Source: hub.packtpub.com
Source: hub.packtpub.com
The bootstrap grid system will use a series of containers. The.row and.col classes can be used to create and manipulate the rows and columns of the grid respectively. This grid system supports a max value of 12 columns. It is built on a powerful css concept known as the flexbox. How to use Bootstrap grid system for responsive website design?.
 Source: stackoverflow.com
Source: stackoverflow.com
In this container width is none. This class has horizontal behavior and is suitable for portrait phones. And i'll show you that in just a little bit, but for now to create the actual columns you would create a div with a class of col and inside, you would place your column content, right? Bootstrap’s grid system uses a set of containers, rows, and columns to design and align content. How to style this type of grid system with bootstrap? Stack Overflow.
 Source: tutorialandexample.com
Source: tutorialandexample.com
It has the browser’s width equal to or greater. In bootstrap, the grid system is useful for building quick web page layouts that are responsive to the different devices based on screen sizes. To align and layout, the bootstrap grid system uses a series of containers, rows, and columns. It’s built with a flexbox and is fully active. Bootstrap 4 Grid System Tutorial And Example.
 Source: youtube.com
Source: youtube.com
Bootstrap’s grid system uses a set of containers, rows, and columns to design and align content. It has the browser’s width of less than 576px. Bootstrap’s grid system uses a series of containers, rows, and columns to arrange and align content. The bootstrap grid can be used alone, without the bootstrap javascript and other css components. Bootstrap Grid System The Complete Guide In Action YouTube.
 Source: bootstrapcreative.com
Source: bootstrapcreative.com
It’s developed with flexbox and is fully responsive. This grid system supports a max value of 12 columns. This grid system is made of three components namely: The bootstrap grid can be used alone, without the bootstrap javascript and other css components. Bootstrap 4 Grid Examples and Flex Grid System Tutorial (2021).
 Source: investmentnovel.com
Source: investmentnovel.com
Therefore, mastering this core functionality is essential for any bootstrap developer. The bootstrap grid can be used alone, without the bootstrap javascript and other css components. Understanding the bootstrap grid system. It is built on a powerful css concept known as the flexbox. Bootstrap 4 Grid System Tutorial With Example.

This class has horizontal behavior and is suitable for portrait phones. It has the browser’s width equal to or greater. Below is an example and detailed explanation of how the grid system works. The most popular solution to handle different browser sizes at the moment is the grid system. Bootstrap Grid System Tutlane.
 Source: zeninvader.com
Source: zeninvader.com
It’s built with a flexbox and is fully active. You can create an infinite number of rows and columns or format them with regard to your website requirements. The bootstrap 4 grid system has five classes: What are the basic examples of a bootstrap grid system? Understanding the Bootstrap 4 framework CSS grid system Zen Invader.
 Source: webdevelopmenthelp.net
Source: webdevelopmenthelp.net
You’re going to be using the grid system. The bootstrap grid system will use a series of containers. Bootstrap's grid system contains rows equivalent to horizontal lines, and columns equivalent to vertical lines. The flexbox is a very important layout model for web designers, so if you have a specific interest in design, we recommend exploring it. Top 15 Bootstrap Interview Questions MUST HAVE Web Development Tutorial.
 Source: tutorialstonight.com
Source: tutorialstonight.com
Bootstrap's grid system contains rows equivalent to horizontal lines, and columns equivalent to vertical lines. This grid system is made of three components namely: You’re going to be using the grid system. Bootstrap’s grid system uses a set of containers, rows, and columns to design and align content. Bootstrap 4 Grid System (with examples).
 Source: freebiesupply.com
Source: freebiesupply.com
The bootstrap 4 grid system has five classes: It has the browser’s width equal to or greater. Like any grid system, the bootstrap grid is a library of html/css components that allow you to structure a website and place a website’s content. You can create an infinite number of rows and columns or format them with regard to your website requirements. Bootstrap 4 Grid System Freebie Supply.
 Source: youtube.com
Source: youtube.com
Bootstrap’s grid system uses a series of containers, rows, and columns to arrange and align content. Think of graph paper, where every page has a set of vertical and horizontal lines. Whether you are using bootstrap or any other way to build websites. Like any grid system, the bootstrap grid is a library of html/css components that allow you to structure a website and place a website’s content. Bootstrap Grid System YouTube.
 Source: youtube.com
Source: youtube.com
Bootstrap's grid system is arguably its most impressive and most commonly used feature, as it solves the important task of horizontal and vertical positioning of a page's contents, allowing the contents to be structured across multiple display widths. Bootstrap’s grid system uses a set of containers, rows, and columns to design and align content. Like any grid system, the bootstrap grid is a library of html/css components that allow you to structure a website and place a website’s content. This class has horizontal behavior and is suitable for portrait phones. Bootstrap 3 grid system Bootstrap grid tutorial Lecture 3 YouTube.
 Source: youtube.com
Source: youtube.com
The bootstrap 4 grid system has five classes: The bootstrap grid system is used for layout, specifically responsive layouts. It’s built with flexbox and is fully responsive. The.row and.col classes can be used to create and manipulate the rows and columns of the grid respectively. Bootstrap in Hindi 4 Bootstrap Grid System Using the Bootstrap 4.
The Grid Is Made Up Of Groupings Of Rows & Columns Inside 1 Or More Containers.
Start your free software development course. The bootstrap 4 grid system is quite handy when formatting web content to be responsive on smartphones, desktops or larger display screens. It’s developed with flexbox and is fully responsive. Whether you are using bootstrap or any other way to build websites.
Also, It Is Fully Responsive And Uses Twelve Column System (12 Columns Available Per Row) And Six Default Responsive Tiers.
Bootstrap’s grid system uses a set of containers, rows, and columns to layout and align content. This grid system supports a max value of 12 columns. The bootstrap grid has 12 columns present in it, although it is not necessary to make use of all the columns, the sum must not go beyond 12. This class has horizontal behavior and is suitable for portrait phones.
In This Container Width Is None.
The flexbox is a very important layout model for web designers, so if you have a specific interest in design, we recommend exploring it. Bootstrap’s grid system uses containers, rows, and columns to. The bootstrap 4 grid system has five classes: In bootstrap grid system it scales up to 12 columns as the device or viewport size increases.
The Most Popular Solution To Handle Different Browser Sizes At The Moment Is The Grid System.
It is built on a powerful css concept known as the flexbox. It features a fluid grid structure that scales the columns as the device or viewport size rises. Bootstrap’s grid system uses a series of containers, rows, and columns to arrange and align content. To align and layout, the bootstrap grid system uses a series of containers, rows, and columns.







